对这几项进行彻底研究。
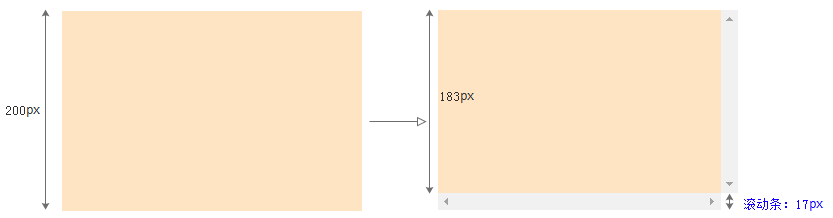
第一步:纯净div,没有margin,padding,border,height设置为200px。
添加滚动条,overflow:scroll,结果div的高度被压缩,因为被滚动条占用17px(滚动条的高度为17px)。

加入滚动条前:
- scrollHeight=200px
- offsetHeight=200px
加入滚动条后:
- scrollHeight=183px=(内容高度200px-滚动条17px) (说明scrollHeight已经不包括滚动条的高度)
- offsetHeight=200px
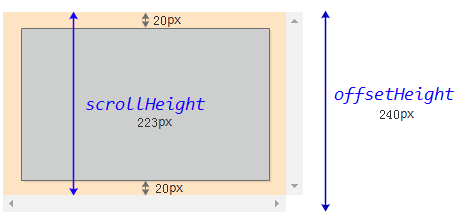
第二步:将div加上20px的padding

加上padding之后:
- scrollHeight=(内容高度200px+上下padding40px-滚动条17px)=223px(说明scrollheight包括padding,不包括下滚动条的高度。
结论:滚动高度可以理解为和滚动条平行的那段距离,显然,border和margin都不和滚动条平行,所以,border和margin都不算在滚动高度内) - offsetHeight=200px+上下padding=240px (说明offsetHeight就是整个div的最终高度)
结论:offsetHeight直观理解是眼睛能看的到的整个高度,包括(如果有的话):滚动条+内容+padding+border,margin不可见,所以不算在内)
内容超长的情形:
- scrollHeight的值就为内容展平的高度+padding,可以想像成内容展平的高度。
结论:
- scrollHeight=内容高度 + (上下)padding - 底部滚动条17px(如果有)(可变)
- offsetHeight=整个可见高度(固定)
- clientHeight=可见内容高度+(上下)padding(固定)