
代码示例:
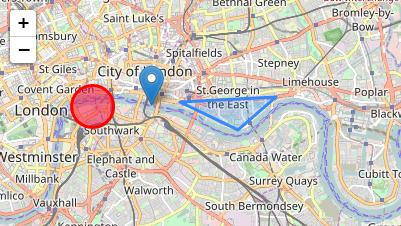
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> #mapDiv { /*必须指定高度*/ height: 900px; } </style> <!--leaflet样式文件--> <link rel="stylesheet" href="./js/lib/leaflet/leaflet.css" /> <!--leaflet核心JS文件--> <script type="text/javascript" src="./js/lib/leaflet/leaflet.js"></script> <script type="text/javascript" src="./js/jquery-3.2.1.min.js"></script> <script> </script> </head> <body> <div id="mapDiv"> </div> <!--脚本必须放在尾部--> <script> var map = L.map('mapDiv').setView([51.505, -0.09], 13); L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: '© <a href="http://osm.org/copyright">中科院数字与遥感研究所</a> contributors' }).addTo(map); var marker = L.marker([51.508, -0.09]).addTo(map); var circle = L.circle([51.508, -0.11], { color: 'red', fillColor: '#f03', fillOpacity: 0.5, radius: 500 }).addTo(map); circle.bindPopup("I am a circle."); var polygon = L.polygon([ [51.509, -0.08], [51.503, -0.06], [51.51, -0.047] ]).addTo(map); var popup = L.popup(); function onMapClick(e) { popup .setLatLng(e.latlng) .setContent("You clicked the map at " + e.latlng.toString()) .openOn(map); } map.on('click', onMapClick); </script> </body> </html>