准备好2张进度条图片


一、新建名为“testProgress”的UserWidget,添加一个名为“ProgressBar_0”的ProgressBar到默认容器Canvas Panel

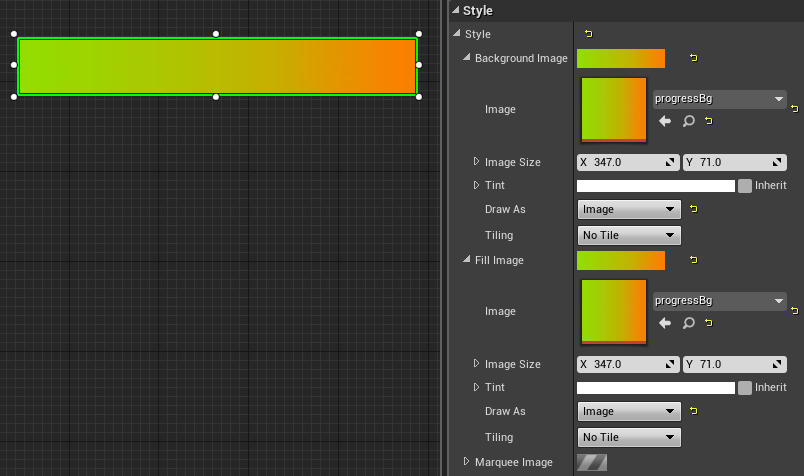
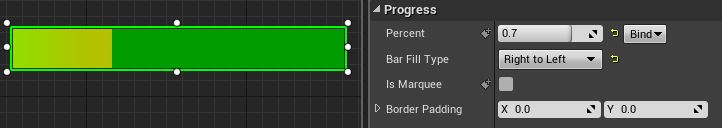
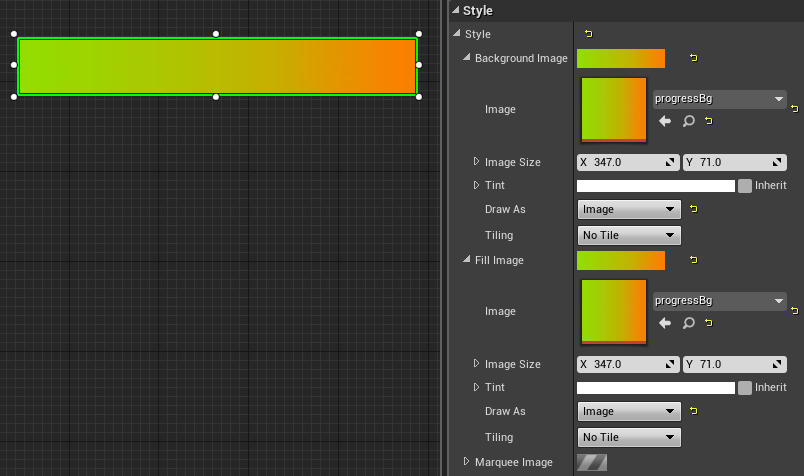
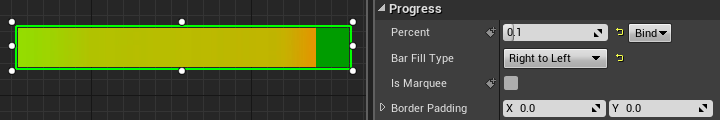
二、进度条进行如图所示设置,其中Draw As一般选中“Image”

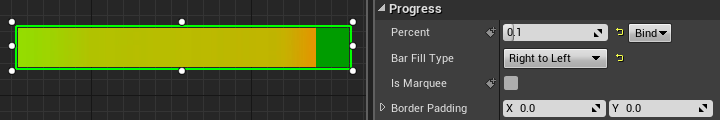
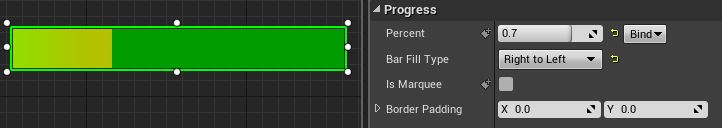
三、更改不同的百分比,可以看到进度图片是逐渐展示,而不是拉伸


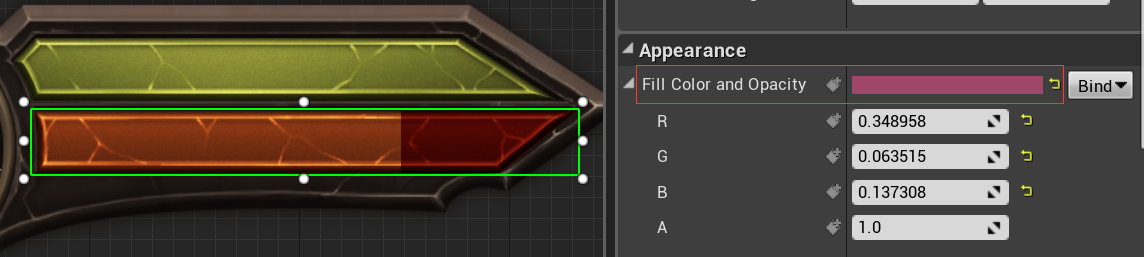
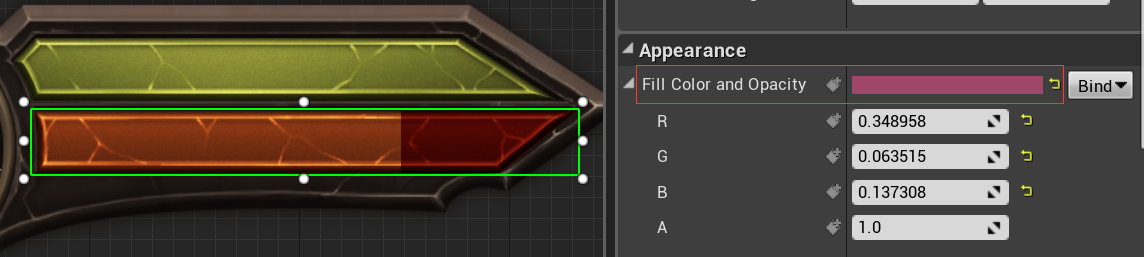
四、可以设置一个填充色,填充色与Fill Image产生颜色叠加效果。

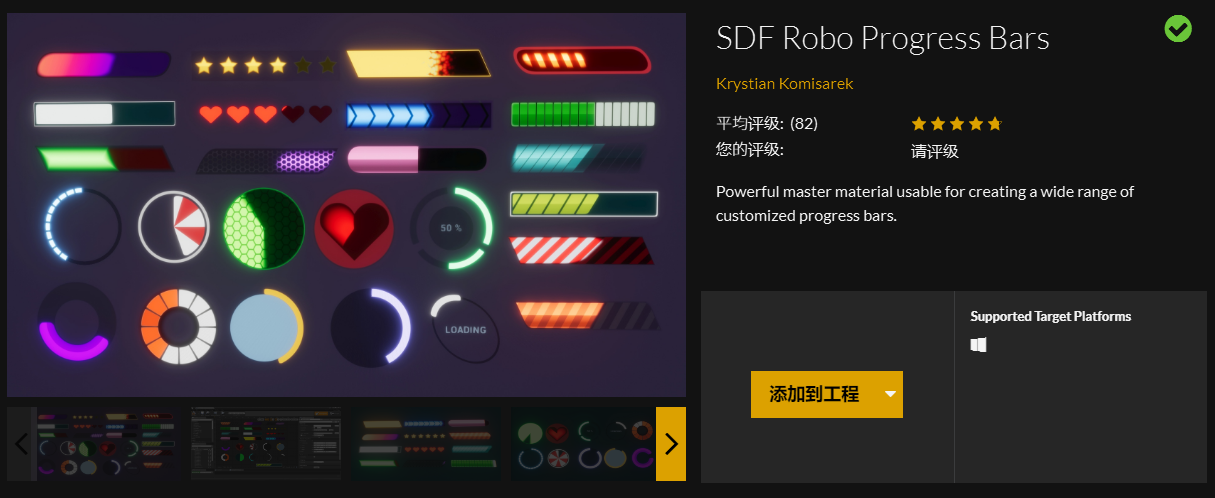
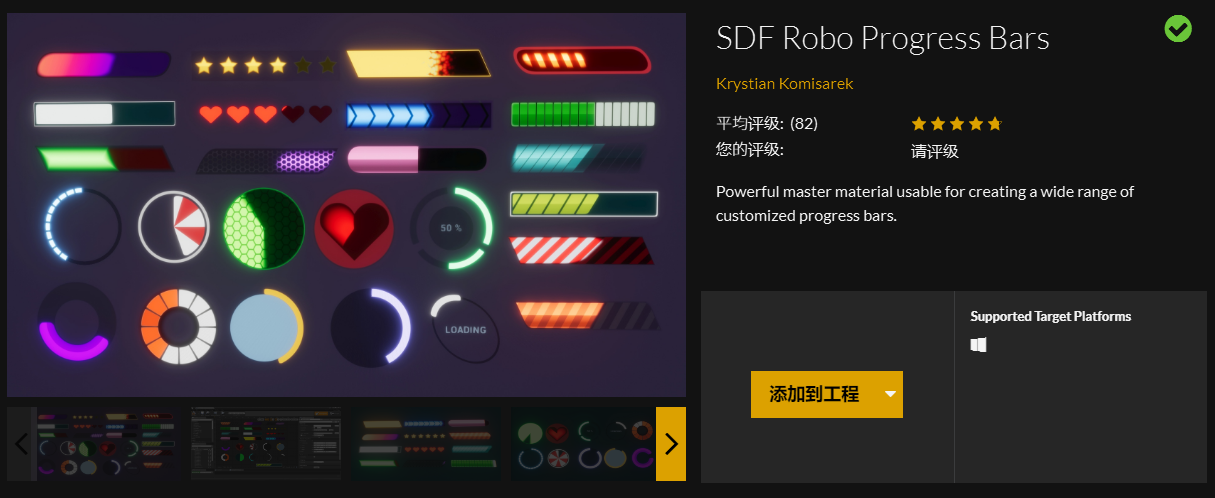
五、虚幻商城有一个免费的进度条可以使用

准备好2张进度条图片


一、新建名为“testProgress”的UserWidget,添加一个名为“ProgressBar_0”的ProgressBar到默认容器Canvas Panel

二、进度条进行如图所示设置,其中Draw As一般选中“Image”

三、更改不同的百分比,可以看到进度图片是逐渐展示,而不是拉伸


四、可以设置一个填充色,填充色与Fill Image产生颜色叠加效果。

五、虚幻商城有一个免费的进度条可以使用