8个实用的SVG工具
[导读] 你还在为没有好用的SVG工具而发愁吗?开发人员的福音来啦!小编为大家收集罗列了8款实用的SVG工具,让我们一起来看看吧!
SVG可缩放矢量图形(Scalable Vector Graphics)是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。SVG是W3C在2000年8月制定的一种新的二维矢量图形格 式,也是规范中的网络矢量图形标准。SVG严格遵从XML语法,并用文本格式的描述性语言来描述图像内容,因此是一种和图像分辨率无关的矢量图形格式。
鉴于近几年SVG迅猛的发展,小编为大家介绍几款实用的SVG工具,帮助你的Web开发。
SVG Circus

SVG Circus能够帮助你在几秒之内创建很酷的SVG spinners、加载器和其他循环动画。你也可以改变诸如起点、动画的路径等等,同时也提出了许多可供选择的技巧。
Snap.svg

Snap.svg是专为现代浏览器设计的,它支持屏蔽、剪裁、完整渐变等新的SVG功能。
iconmelon

尽管支持SVG的众多优秀的浏览器日益普及,但是却缺乏良好的矢量图标方法,而作为SVG的iconmelon工具及时地填补了这一空白,使用它作为Web项目的矢量图标着实是一个不错的选择。
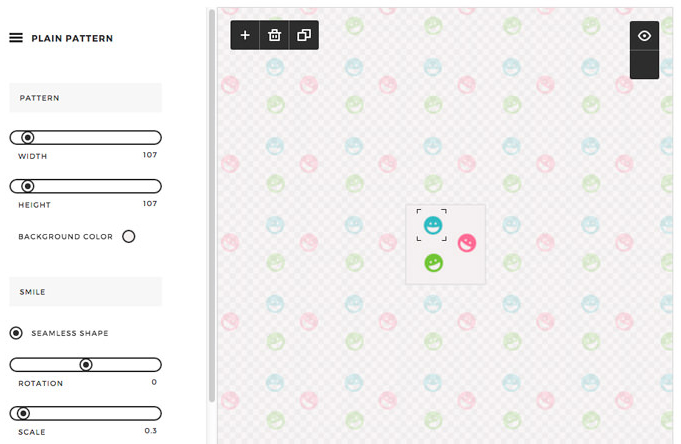
Plain Pattern

这是个人觉得非常值得推荐给大家的一个工具,在Plain Pattern的网站上,你能够根据你所选择的颜色快速地生成SVG图形,这可能比任何手写的形式都要快!
Highcharts

Highcharts是一个用纯JavaScript编写的图表库,它提供在你网站或者Web应用程序当中添加交互式图表的简单方法。Highcharts目前支持散点图、条形图等。
Glyphter

这是一个非常神奇的SVG工具,它能够带你玩转所有类型的字体以及图标。你可以针对不同目的的字体和图标进行细节修改,让其更具吸引力。
Paths.js

Paths.js可以帮助生成SVG路径的高水平API。这些路径的API可以使用同一个模板引擎,用来在浏览器中显示SVG图形。
svg.js

一个轻量级的操作库和SVG动画。你不会找到一个库,比它的体积更小更简洁。同时我还发现svg.js提供了一些增强体验功能的插件,它允许你修改过滤器的图片和你正在构建的图标。
20 个有用的 SVG 工具,提供更好的图像处理
英文原文:20 Useful SVG Tools for Better Graphics
|
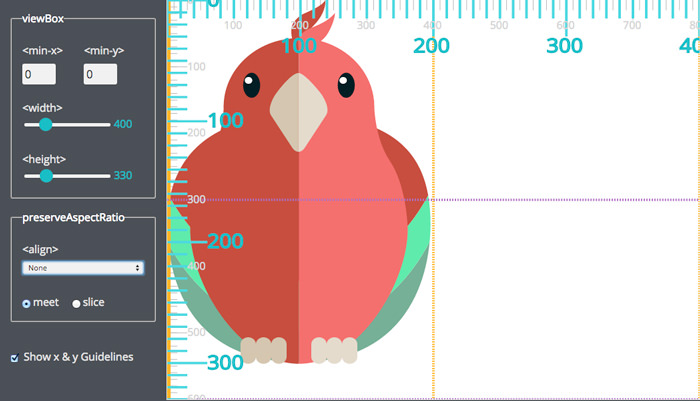
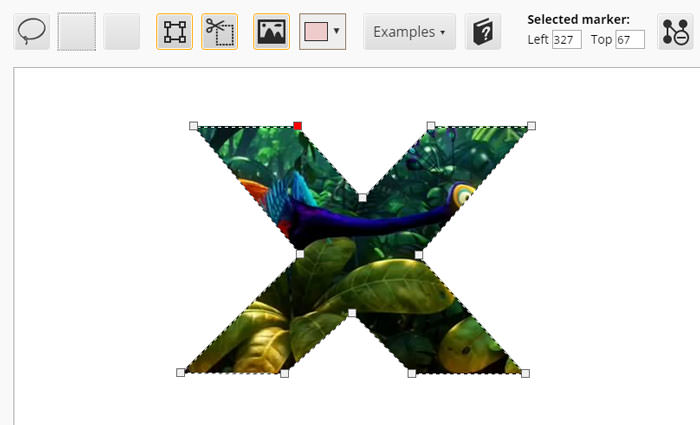
SVG 现正在 Web 设计领域变得越发流行, 你可以使用 Illustrator 或者 Inkscape 来创建 SVG 图像。 但当进行 Web 设计时,我们还需要做一些优化来使得 SVG 变得更加轻量。 下面介绍的 20 个工具,可以帮助你快速有效的创建 SVG 图像。现有的在线工具已经可以帮助我们进行优化、转换、新建模式等工作。 更详细的介绍,参见:How To Create SVG Animation Using CSS 设计 SVG,离不开它的坐标系统。这是一个由 Sara Souiden 编写的超赞的交互工具,可以帮助你理解 SVG 坐标系统是怎么一回事。 使用 SVG 的 viewBox 和 preserveAspectRatio,也就是下图所示的粉色线和橙色线,以及旁边的标尺,你可以在折腾的过程中学习到 SVG 坐标是如何工作的。
|

勾满誉
|
| 其它翻译版本(1) |
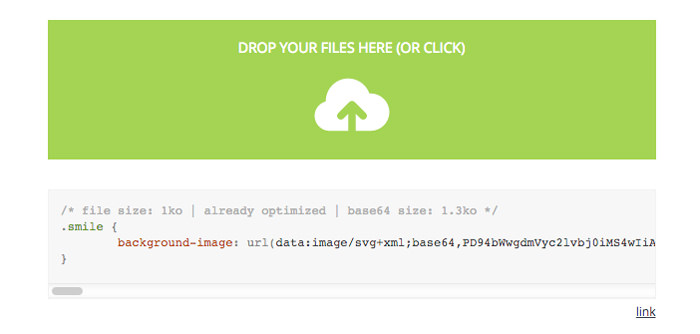
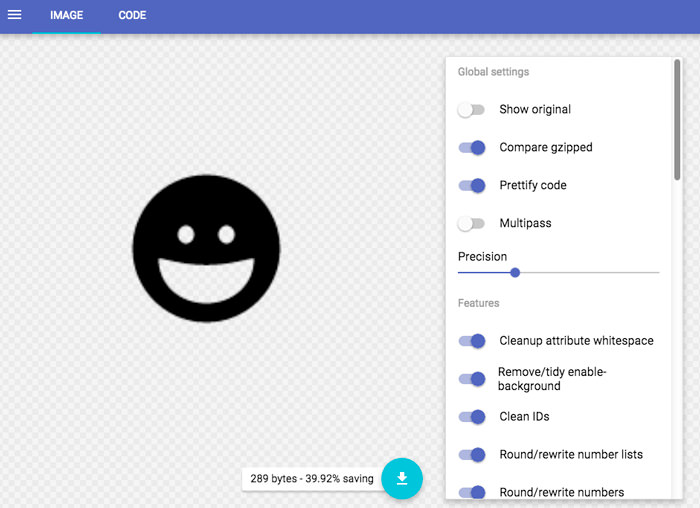
b64b64 是一个通过将图像格式转换为 base64 来进行优化的小工具。 你可以直接把你的 SVG 图像(或者 JPG 和 PNG 也行)扔进去,然后直接把结果作为 CSS 弄到你的网站上就行了。 SVGO默认的 SVG 包含了许多可删除的不必要的信息,删除这些东西不会影响图像本身。如果你想删除关于编辑器元数据、注释或者隐藏的节点,你可以用 SVGO。 你可以通过 npm 来安装 SVGO $ [sudo] npm install -g svgo 也可以使用 GUI 版本,这样你就可以愉快的拖拖拖了。 SVG OMGSVG OMG 将 SVGO 的命令行包装成了一个带 GUI 的版本,你可以简单的通过点点按钮来打开和关闭特性,最后你导出一下图片或者代码就行了。
|

勾满誉
|
| 其它翻译版本(1) |
SVG Now当你工作在 Illustrator 上时,输出的 SVG 包含许多并不需要的信息。使用这个工具你可以从你的 Illustrator 右边得到优化版本的导出 SVG 。这个工具在面板上添加了一些优化 SVG 选项。你可以从Creative Cloud Add-ons page 取得 SVG Now。
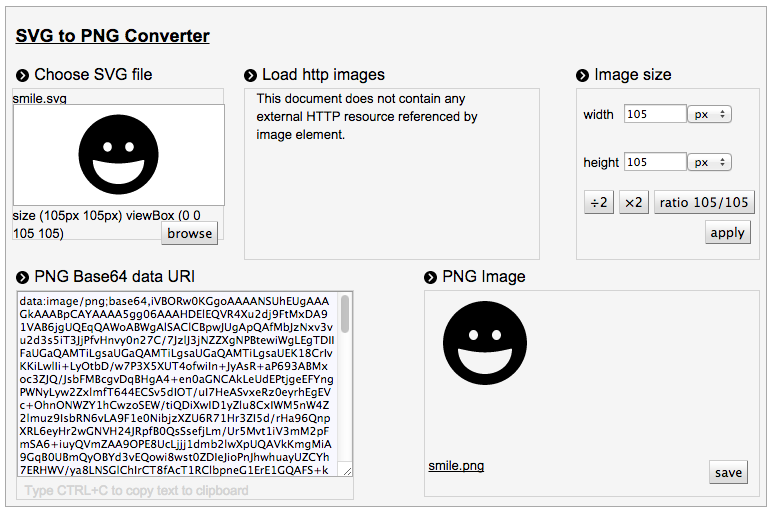
SVG to PNG converter想要把输出的 SVG 文件转换成 PNG 格式?不用打开类似 Illustrator 这样的应用就能做?使用这个 SVG 到 PNG 转换工具可以得到 PNG 格式的输出图像,并且如果你需要的话还能得到 PNG 的 Base64 数据 URI 。
SVG Circus如果你认为加载动画很酷,那么现在你可以通过 SVG Circus 来简单地处理 SVG。这个工具可以让你制作自己的加载器,旋转器,或者任何类似的循环动画。设置‘角色’,位置,尺寸,颜色和其他形式的面板,之后输出就可以得到结果。
|

无若
|
| 其它翻译版本(1) |
SVG SpriteSVG Sprite 是一个Node.js 模块, 可以优化一大堆 SVG 文件,并烤制成 SVG sprite-types,带有传统的背景 CSS sprites 或者前景图片,SVG stacks 以及其他的。 Quasi使用 quasi,你可以生成如下看到的 Quasicrystal 图片。这个生成器只是试验性的,但是结果却是很酷。你可以通过改变选项值试用一下,然后使用'Save SVG'按钮下载下来。
Plain Pattern使用 SVG 创图案从来就不是简单而很有趣的事情。上传你的图片,按比例缩小或改变间隔,旋转和重新着色,直到你得到一个漂亮的图案。你可以在下载之前预览结果。
|

eason02
|
| 其它翻译版本(1) |
Trianglify Generator使用 Trianglify 生成器创建漂亮的 SVG 几何图案。你可以随意/变化设置颜色,粒度大小并选择一个颜色调色板来配合使用。这个工具是 Trianglify 的GUI版本。
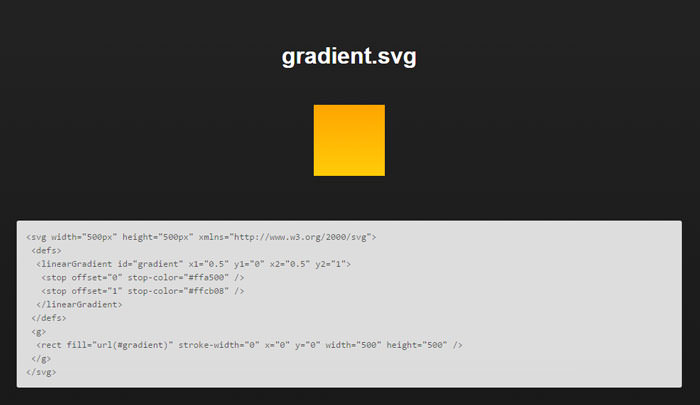
SVG Gradient你知道你可以使用 CSS 来制作渐变 但是你知道你也可以使用 SVG 做到相同的效果吗?使用 SVG 产生渐变最简单的方式是使用这个工具。只需要输入开始和停止颜色,然后就可以获得产生效果的代码了。 CSS 的后退也有包括。
Export PSD to SVG如 果你使用 Photoshop 作为你作品的图片编辑器,有时候你可以需要在 Photoshop 的 workspace 里边转换你的设计成 SVG, 在 Photoshop 中有一个不支持的格式。下载脚本到这个工具里边, 然后复制到 Adobe Photosho/presets/scripts 文件夹里边。用 SVG 扩展名重命名一个矢量层名字 (e.g. layer1变成layer1.svg), 你现在可以从 File > Scripts > PS to SVG 来运行脚本了。 |

eason02
|
| 其它翻译版本(1) |
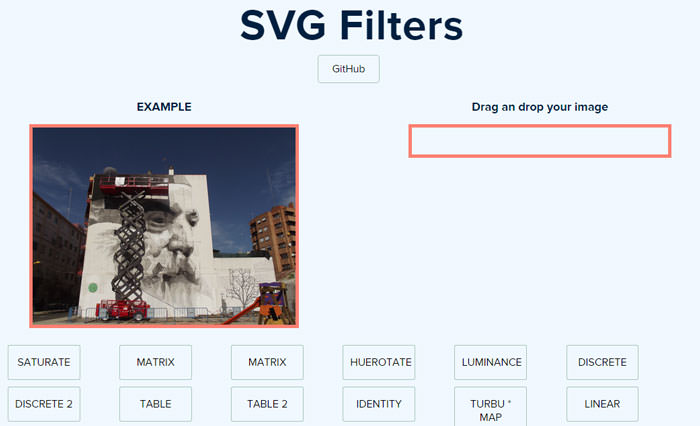
SVG Filters
|

eason02
|
| 其它翻译版本(1) |
SVG stroke dash generator
这是一个使用 SVG stroke-dasharray 生成虚线的简单工具。首先选择从列表中选择一个虚线类型,然后在宽度,高度,旋转或颜色方便自定义虚线。然后你可以攫取 HTML 代码和 CSS 应用这条虚线到你的项目中。

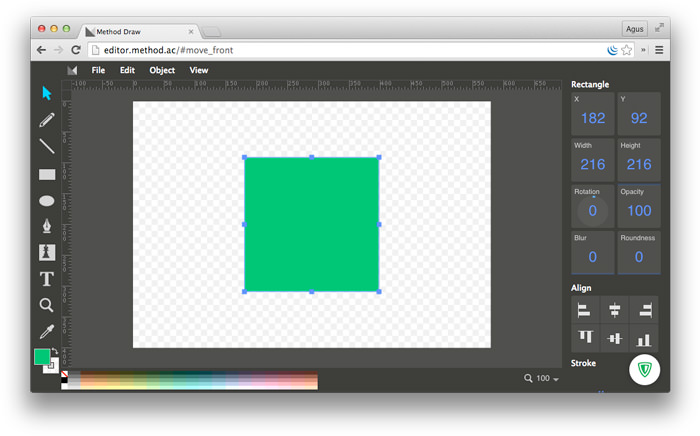
Method Draw: A Simple SVG Editor
Method draw 是一个基于 web 的 SVG 编辑器,带有一个两边伴有工具的画布的直观的界面。你可以画线条,形状,输入文本或者使用内置的形状,然后编辑绘画兑现的属性。使用 SVG 格式导出图像(也可以变成 SVG base64 格式)或者直接使用 PNG 保存。

Export Flash to animated SVG
尽管它不在流行了,但是有时候你很难放弃 Flash。如果是这样,你可以让你的 flash 动画变成 SVG 与更新的技术保持协调工作。这个工具塑造了 Flash 应用程序的扩展形式,可以和 CS5,CS5 和 CC 一起工作。
当它变成 Shapes, Bitmaps Symbols, Classic Motion Tweens, Shape tweens,你可以将它导出到SVG(对另一些人来说,成功是有议可争的)。
五款超实用的开源SVG工具
SVG(Scalable Vector Graphics)是基于XML的矢量图像格式,用户可灵活运用图像进行搜索、索引、脚本以及压缩。SVG由W3C制定开发,是一个开放标准,支持当前主流浏览器包括Firefox、IE9-10、Chrome、Safari以及Opera。
SVG支持三种图像类型:矢量图像、嵌入式外部图像以及文字。图形对象包括PNG、JPEG和SVG格式,用户可根据自己的喜好轻松使用XML文本文件进行修改,因此使用文本编辑成为创建SVG图像的重要方法之一。由于这种格式得到主流浏览器的支持,越来越多的产品开始倾向开源。
本文我们将分享5款超实用的开源的SVG工具:
1. SharpVectorGraphics (SVG)
SVG是基于Microsoft .Net开源项目设计而来,是建立在.Net framework上使用SVG的一款应用,支持生成、操作以及可查看 ,该项目旨在赋予一组核心模块,开发人员可创建基金会来支持特定的SVG解决方案。
2. Cairo
Cairo是一款2D图像库能够安装、填充cubic Bézier曲线,转换和合成半透明图像,通过绘图操作进行文字渲染,可以转换任何仿射变换(缩放、旋转、剪切等)。
3. Graphviz
Graphviz是一款可视化的图形软件,支持SVG、PDF和Postscript,显示交互式的图形浏览器,此外,该工具擅长抽象图形和网格,具备多种实用的特性涵盖具体的图表功能如颜色、字体、表格节点布局、线型样式、超链接、滚动以及自定义形状。
4. Inkscape
Inkscape是一款开源的矢量图形编辑器,支持可缩放的SVG1.1版,支持Mac OSX,Unix OS以及Microsoft Windows系统。
Inkscape 中的对象可进行伪射转换(移动,旋转、缩放、倾斜以及可配置的矩阵),该对象可进行分组、克隆;Inkscape支持多行文本(SVG’s <text>元素)和流动文本(非标准<flowRoot> 元素,此前提出的SVG 1.2版)。
Inkscape兼容多种格式,不仅支持其原生格式SVG,还有PS、 EPS、PD、AI (Adobe Illustrator)以及raster格式。
5. Apache Batik
Batik是由Apache软件基金会开源的一款工具。
该工具使用Java编写,几乎完全支持SVG 1.1,此外,其他一些功能还将被纳入到SVG 1.2原始计划中。
除了能为PNG输出查看器和光栅化程序,Batik还支持完美的打印SVG文件格式以及TrueType-to-SVG-Font字体转换,用户还能将SVG转换成PDF格式。
英文链接:Idrsolutions