|
SublimeText是一款非常精巧的文本编辑器,适合编写代码、做笔记、写文章。它用户界面十分整洁,功能非同凡响,性能快得出奇。这些非常棒的特性 包括任意跳转(Goto Anything)、多重选择(multiple selections)、指令面板(command palette)、免打扰模式(distraction free mode)、分区编辑(split editing)、快速项目切换(instant project switch),你还可以随意地自定义更多功能。还有,这款编辑器支持Mac、Windows和Linux平台。但这些并不是本文所要讨论的内容。 SublimeText本身已经非常强大,但是更棒的是有一长串的插件支持它,给它带来更强大的功能,这就是本文要讨论的内容。不多废话,让我们看 看20个强大的SublimeText插件。如果你已经在使用他们,请告诉我们,并告诉我们你认为其中那款最出色。像往常一样,你的意见也很重要。 |

realZ
|
20. FTPSync
默认情况下SublimeText不具备FTP的功能,如果你正在寻找能在您的SublimeText应用程序中使用的免费和易用的FTP工具,你可以考虑FTPSync。这是一个非常简单的FTP同步工具,它可以控制上传目标的多重命名。让我们知道您的想法。 19. SASS BuildSASS Build 是一个编写CSS的预处理器。这个特别的插件将帮助你妥善构建包括压缩选项在内的SASS文件。一旦你安装了这个插件,你可以很容易地通过按Ctrl+ B(MAC系统是 Command +B)来启动它。 18. Package Control
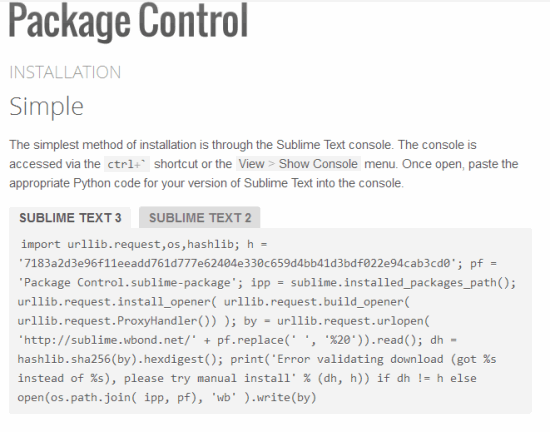
通俗易懂地说,这个是你在完成安装SublimeText后必须安装的东西。你问为什么?因为有了这个特殊的“插件包”,你可以很容易地安装、升 级、删除,甚至非常方便地查看您已经安装在SublimeText中的包或插件的列表。它通过菜单和对应的行为使这些过程变得非常容易和有组织。 |

赵亮-碧海情天
|
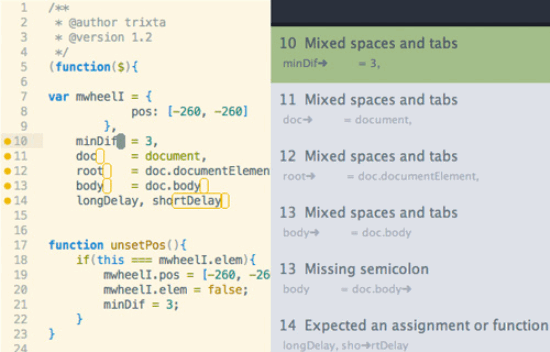
17. Emmet 概括地说,Emmet(译者注:前身就是以前大名鼎鼎的Zen Coding,这个如果你没听说和使用过,就悲哀了)是一个可以让你更快更高效地编写HTML和CSS,节省你大量时间的插件。怎么使用?你只需按约定的 缩写形式书写而不用写整个代码,然后按“扩展”键,这些缩写就会自动扩展为对应的代码内容。 比如,你只需要输入 ((h4>a[rel=external])+p>img[width=500 height=320])*12 ,然后它会被扩展转换成12个列表项和紧随其后的图像。然后你就可以在此基础上再填写内容,就这么简单。 16. SublimeLinter 这个插件最近才为SublimeText3重建和发布。新版本显然带来了很多新的有所不同的功能,而不是简单地把所有的Linter 放在一个包中,开发者允许用户在升级时选择并安装自己经常使用的Linter。很明显,这可以节省磁盘空间。“更多的定制”,这对用户是很友好的。 |

赵亮-碧海情天
|
15. SublimeEnhancements
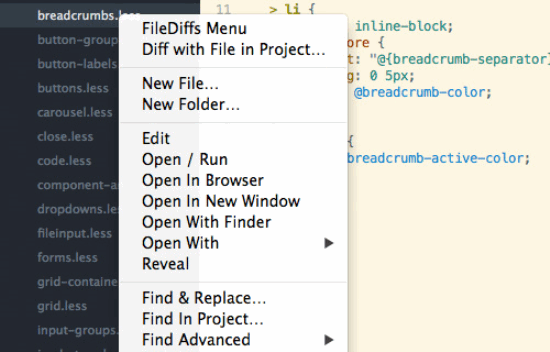
这个插件可以给SublimeText的边栏菜单带来扩充的功能,包括:在当前工程文件夹中新建文件,移动文件或文件夹,产生文件或文件夹的副本,在新窗口或浏览器中打开,刷新等。这只是概括地说,安装后探索它更多的功能吧。 14. PackageResourceViewer
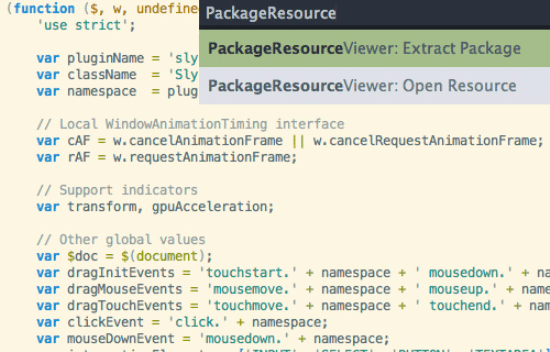
通过这个特殊的插件,会给你查看和编辑SublimeText附带的不同的包带来很多方便。您也可以提取任何给定的包。这一行动将其复制到用户文件夹,以便您可以安全地对其进行编辑。 |

赵亮-碧海情天
|
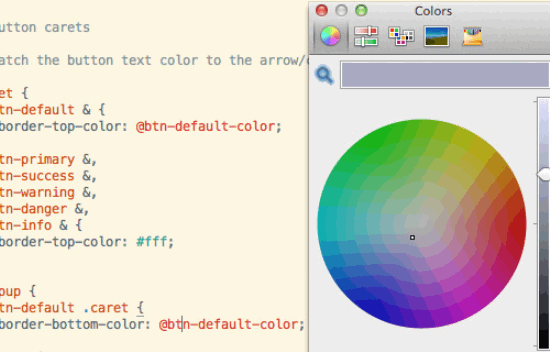
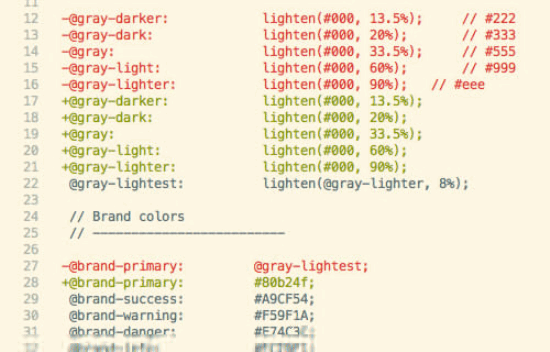
7. ColorPicker
如果你经常要查看或设置颜色值,这个插件可以很方便地调用你本机的调色板应用。(译者扩充:)这是一个双向的功能,你既可以在调色板中选择一个颜 色,然后按“确定”按钮把该值填写到 SublimeText 中活动文档的当前位置,也可以在活动文档中选择一个颜色的值,按此插件的快捷键就会在显示的调色板中定位到该值所对应的颜色。 6. MarkDown Editing
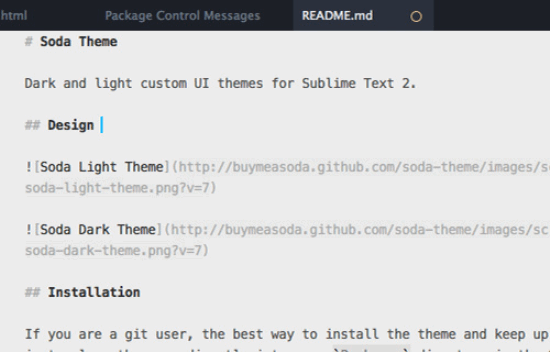
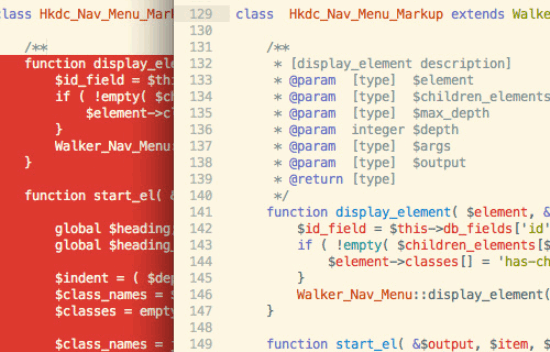
SublimeText不仅仅是能够查看和编辑 Markdown 文件,但它会视它们为格式很糟糕的纯文本。这个插件通过适当的颜色高亮和其它功能来更好地完成这些任务。 5. FileDiffs
这个插件允许你看到SublimeText中两个不同文件的差异。你可以比较的对象可以是从剪贴板中复制的数据,或工程中的文件,当前打开的文件等。 |

赵亮-碧海情天
|
4. DocBlockr

DocBlockr 可以使你很方便地对代码建立文档。它会解析函数,变量,和参数,根据它们自动生成文档范式,你的工作就是去填充对应的说明。
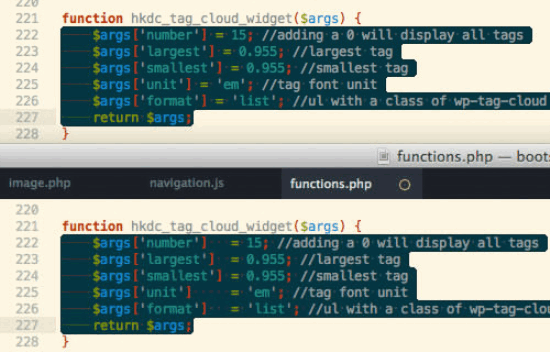
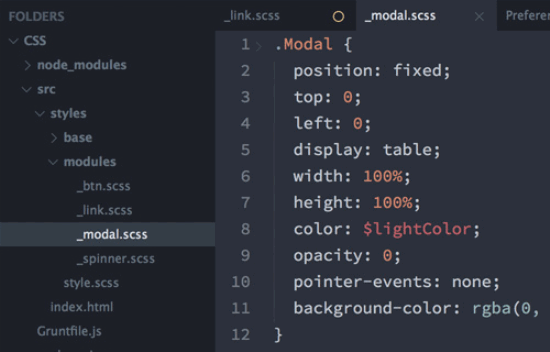
3. 定制的主题
拥有不同的主题可以触发创意和想法,你可能想使用这些插件来实现不同的主题,带来更好的和令人兴奋的前景。


2. Snippets
Snippets,你一定已经听说了,可以帮你快速书写代码。但它不是像上面提到的插件那样使用缩写,它是重用代码块以节省您的时间。你甚至可以创建自己的代码段,这完全取决于你自己。
1. 其他语法支持
如果有一个SublimeText本身所带语言包不包含的语言,它就无法显示适当的语法高亮。这些语言包括LESS,Sass,SCSS,Styls和Jade(或其它)。如果您正在使用这些语言,你可能要安装它们的语法插件。
-
1. Package Control
作为安装 Sublime Text 插件的必备利器,Package Control 是这款编辑器的标配,可以方便开发人员快速安装需要的插件。
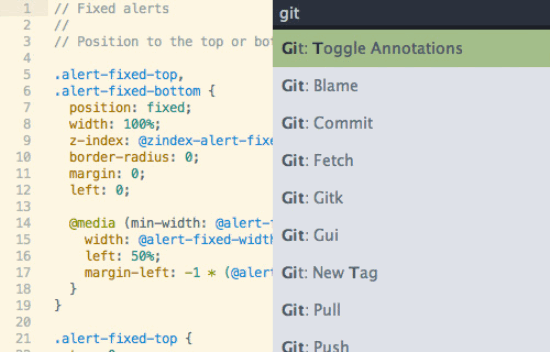
3. GitGutter
Sublime Text 有了 Git 插件之后,GitGutter 更好的帮助开发者查看文件之前的改动和差异,提升开发效率。5. AllAutocompleteSublime Text 默认的 Autocomplete 功能只考虑当前的文件,而 AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。
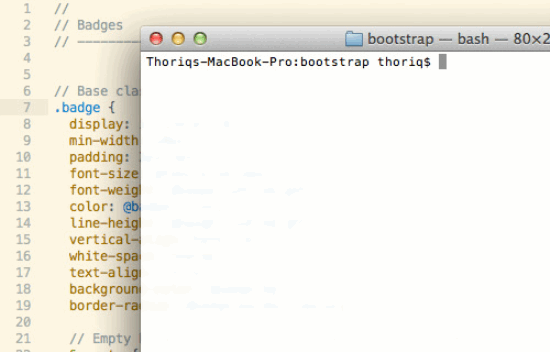
7. SublimeREPL这可能是对程序员最有用的插件。SublimeREPL 允许你在 Sublime Texxt 中运行各种语言(NodeJS , Python,Ruby, Scala 和 Haskell 等等)。
9. MarkdownPreview
虽然许多开发人员更喜欢在云端(GitHub Gists,StackEdit,Markable)创建 Markdown 文件 。不过另外一些喜欢在本地编写 Markdown 文件的开发者, MarkdownPreview 很有用,可以预览文件,还有颜色高亮显示。