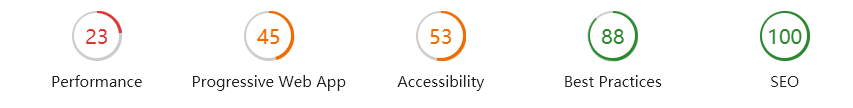
事情是这样,不小心点开了dev tools的审计(audits)面板,点开了灯之后,画风如下

emmm, SEO 跑了满分也,好奇宝宝就往下滚到SEO区域,发现了如下新大陆

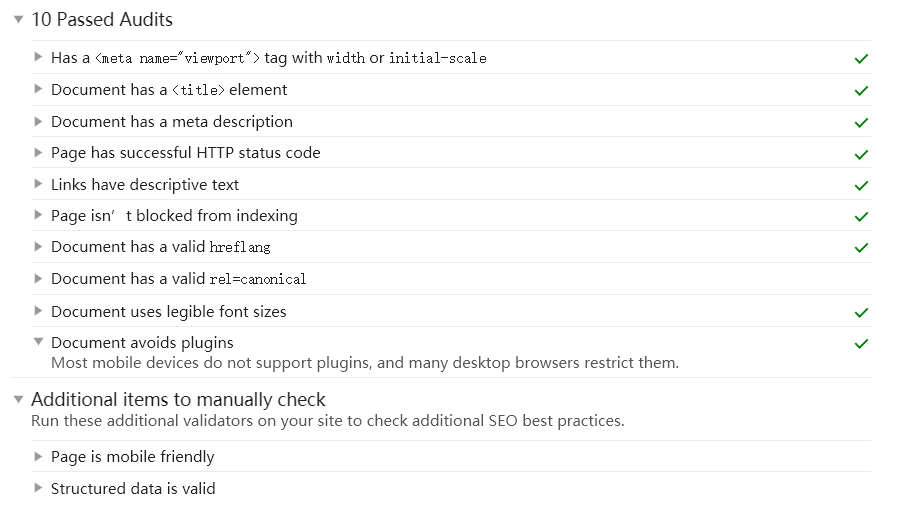
嗯,原来是应用满足了打钩的几项标准,细心的你们一定看到了有个rel=canonical没有满足,为什么呢,下面会讲到,那么我们就一起一项一项的过吧
页面中包含<meta name="viewport">标签并且该标签内涵width和initial-scale属性
SEO: 添加一个viewport元标签用于优化应用程序在移动显示屏上显示的样子
文档中添加<title>标签
SEO: 获取页面的内容预览
文档中添加有description属性的元标签
SE0: 含有description描述的meta元素内的描述内容会被搜索结果纳入简明地总结页面的内容
页面的HTTP请求状态码为成功请求状态
SEO: 页面如果有请求失败的状态可能导致页面无法正常初始化显示
LINKS有描述性文字
链接有描述性文字可以帮助搜索引擎更好的明白页面的内容
页面中不存在形如 <meta name="googlebot" content="noindex" />的设置
name 属性可以使 ‘Robots’ | ‘googlebot’ 等页面抓取的工具
content ="noindex" 告诉搜索引擎不要把该页面加入到搜索结果
文档有有效的hreflang
关于hreflang的用法请移步此篇文章: https://www.cnblogs.com/timetimetime/p/9395797.html
文档有有效的rel=canonical
关于resl=canonical的设置请移步此文章: https://www.cnblogs.com/timetimetime/p/9395757.html
文档使用合理的字体大小
字体大小小于16px在移动端中显示不有效。应该尽量让字体大小大于页面内容的75% > 16px
阻止插件
大部分的移动端设备不支持插件,桌面浏览器限制使用插件
检查页面是否在移动端显示友好
将页面网址在此网站中进行测试:https://search.google.com/test/mobile-friendly
有效的结构化数据
将页面在此网站中进行测试: https://search.google.com/structured-data/testing-tool/