来自:http://www.cnblogs.com/xiaobo68688/archive/2011/12/01/2269985.html
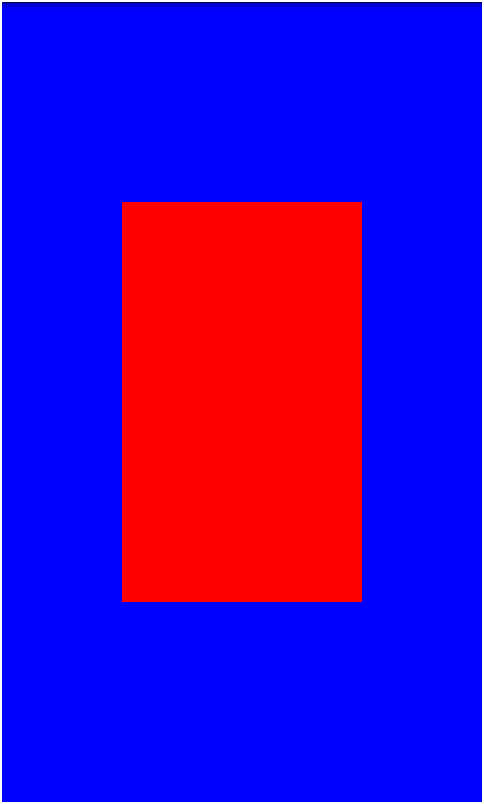
首先我们在屏幕中心显示一个矩形,效果如图:

// 代码没有经过优化,为的是容易理解
public
class OpenGLTestActivity extends Activity
{
GLSurfaceView glView;
@Override
public
void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
glView = new GLSurfaceView(this);
glView.setRenderer(new SimpleRenderer());
setContentView(glView);
}
class SimpleRenderer implements Renderer
{
@Override
public
void onDrawFrame(GL10 gl)
{
ByteBuffer byteBuffer = ByteBuffer.allocateDirect(6 * 2 * 4);
byteBuffer.order(ByteOrder.nativeOrder());
FloatBuffer vertices = byteBuffer.asFloatBuffer();
// 定义两个三角形的六个顶点
vertices.put(new
float[] {
120.0f, 200.0f,
360.0f, 200.0f,
360.0f, 600.0f,
120.0f, 200.0f,
360.0f, 600.0f,
120.0f, 600.0f
});
vertices.flip();
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glVertexPointer(2, GL10.GL_FLOAT, 0, vertices);
gl.glDrawArrays(GL10.GL_TRIANGLES, 0, 3);
gl.glDrawArrays(GL10.GL_TRIANGLES, 3, 3);
}
@Override
public
void onSurfaceChanged(GL10 arg0, int arg1, int arg2)
{
}
@Override
public
void onSurfaceCreated(GL10 gl, EGLConfig arg1)
{
gl.glClearColor(0,0,1,1);
gl.glColor4f(1.0f, 0.0f, 0.0f, 0.0f);
gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
// 整个屏幕作为视口
gl.glViewport(0, 0, 480, 800);
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
gl.glOrthof(0, 480, 0, 800, 1, -1);
}
}
}
接下来我们修改glViewport和glOrthof的参数,观察效果:
首先我们修改一下glViewport,将
gl.glViewport(0, 0, 480, 800);
改为
gl.glViewport(0, 0, 240, 400);
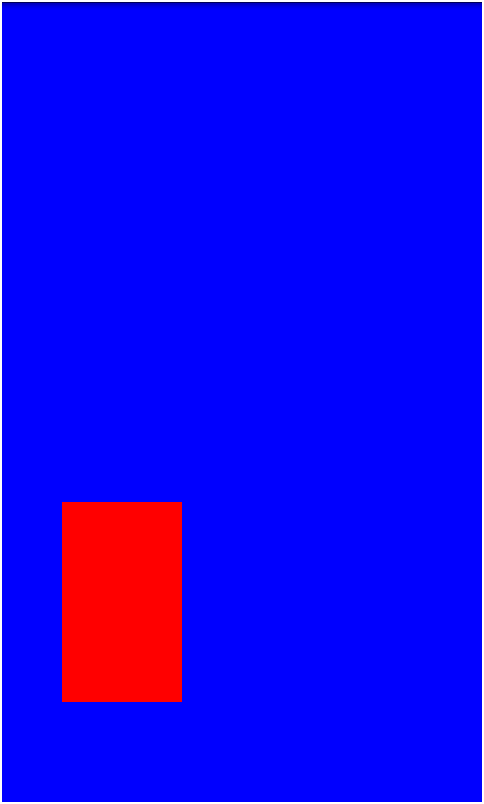
效果如图:

代码:
public
class OpenGLTestActivity extends Activity
{
GLSurfaceView glView;
@Override
public
void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
glView = new GLSurfaceView(this);
glView.setRenderer(new SimpleRenderer());
setContentView(glView);
}
class SimpleRenderer implements Renderer
{
@Override
public
void onDrawFrame(GL10 gl)
{
ByteBuffer byteBuffer = ByteBuffer.allocateDirect(6 * 2 * 4);
byteBuffer.order(ByteOrder.nativeOrder());
FloatBuffer vertices = byteBuffer.asFloatBuffer();
// 定义两个三角形的六个顶点
vertices.put(new
float[] {
120.0f, 200.0f,
360.0f, 200.0f,
360.0f, 600.0f,
120.0f, 200.0f,
360.0f, 600.0f,
120.0f, 600.0f
});
vertices.flip();
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glVertexPointer(2, GL10.GL_FLOAT, 0, vertices);
gl.glDrawArrays(GL10.GL_TRIANGLES, 0, 3);
gl.glDrawArrays(GL10.GL_TRIANGLES, 3, 3);
}
@Override
public
void onSurfaceChanged(GL10 arg0, int arg1, int arg2)
{
}
@Override
public
void onSurfaceCreated(GL10 gl, EGLConfig arg1)
{
gl.glClearColor(0,0,1,1);
gl.glColor4f(1.0f, 0.0f, 0.0f, 0.0f);
gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
// 整个屏幕作为视口
// gl.glViewport(0, 0, 480, 800);
gl.glViewport(0, 0, 240, 400);
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
gl.glOrthof(0, 480, 0, 800, 1, -1);
}
}
}
我们修改了glViewPort的参数,将视口从0,0,480,800(全屏)改为0,0,240,400(四分之一屏幕,即屏幕左下角的四分之一),所以出现了上边的这个效果
接下来我们修改一下glOrthof的参数,这个时候为了便于观察,我们将glViewport改回
gl.glViewport(0, 0, 480, 800);
// 将gl.glOrthof(0, 480, 0, 800, 1, -1);改为下边的代码
gl.glOrthof(0, 240, 0, 400, 1, -1);
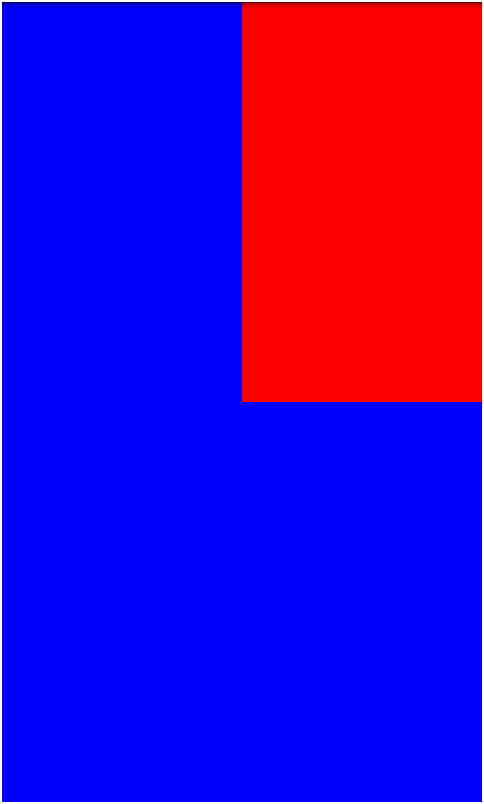
效果如图:

代码:
public
class OpenGLTestActivity extends Activity
{
GLSurfaceView glView;
@Override
public
void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
glView = new GLSurfaceView(this);
glView.setRenderer(new SimpleRenderer());
setContentView(glView);
}
class SimpleRenderer implements Renderer
{
@Override
public
void onDrawFrame(GL10 gl)
{
ByteBuffer byteBuffer = ByteBuffer.allocateDirect(6 * 2 * 4);
byteBuffer.order(ByteOrder.nativeOrder());
FloatBuffer vertices = byteBuffer.asFloatBuffer();
// 定义两个三角形的六个顶点
vertices.put(new
float[] {
120.0f, 200.0f,
360.0f, 200.0f,
360.0f, 600.0f,
120.0f, 200.0f,
360.0f, 600.0f,
120.0f, 600.0f
});
vertices.flip();
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY);
gl.glVertexPointer(2, GL10.GL_FLOAT, 0, vertices);
gl.glDrawArrays(GL10.GL_TRIANGLES, 0, 3);
gl.glDrawArrays(GL10.GL_TRIANGLES, 3, 3);
}
@Override
public
void onSurfaceChanged(GL10 arg0, int arg1, int arg2)
{
}
@Override
public
void onSurfaceCreated(GL10 gl, EGLConfig arg1)
{
gl.glClearColor(0,0,1,1);
gl.glColor4f(1.0f, 0.0f, 0.0f, 0.0f);
gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
// 整个屏幕作为视口
gl.glViewport(0, 0, 480, 800);
gl.glMatrixMode(GL10.GL_PROJECTION);
gl.glLoadIdentity();
// 将gl.glOrthof(0, 480, 0, 800, 1, -1);改为下边的代码
gl.glOrthof(0, 240, 0, 400, 1, -1);
}
}
}




