我的个人博客时使用Hexo构建的,个人觉得使用Hexo非常方便,而且主题也很好看。因为我的Hexo仓库推送地址同时配置了Github和Gitee,所以一个hexo d命令便可以通知部署到 zouchanglin.cn 和 zouchanglin.gitee.io 两个站点。唯一美中不足的就是Hexo缺少一款我比较满意的评论系统,所以决定自己手撸一个Hexo博客的评论系统,现在已经部署好了,去我的博客站点是可以看到效果的。
我的博客经历了什么
我个人比较喜欢用博客来记录很多东西,比如学习笔记、实验报告、心得体会啥的,能写在博客上面的基本上都写在博客上了。所以我的博客一直保持着更新,不断追求完善,直到如今博客才算是比较完美,而且也算是很稳定了,即使是换电脑了,还可以保证迁移成本非常小。
GithubPages时代
先说说这个博客配置的历程吧,最开始就是单纯的在Github上新建一个GithubPages,个人地址就是username.github.io这种形式的,后来发现其实这种做法问题有很多:
1、访问速度慢,毕竟那个时候Github速度实在是太慢了,Push代码有时候都成问题,更别说加载个人主页了。大部分情况下不等待个十来秒是无法全部加载的,不过自从微软收购了Github后情况貌似有所好转。
2、图片的问题的,由于我是直接把图片给放在同级文件夹底下的,所以hexo d的时候也必然要把图片给push到Github的仓库,本来推送就很慢了,再来个推送图片结果就更慢了。访问图片也是慢到极点,所以有时间博客里的图片基本上无法加载,这简直是无法忍受的,因为我写博客的原则就是尽量用比较少的语言,尽量用图片来说明。
云服务器部署时代
基于GithubPages的种种问题,我打算自己开发一款博客系统,也就是在仓库吃灰的https://gitee.com/zouchanglin/journey,这款博客系统是基于SpringBoot + Thymelafe模板引擎开发的,那个时候技术不成熟,其实还是挺好看的,但是由于需要云服务器部署,而且有一些细节问题没有处理,比如区分代码高亮,粘贴插图等,其实虽然能用,但是毕竟数据持久化在云服务器的MySQL中,感觉不是很稳定,还包括WordPress这种直接部署在PHP环境中的带后端的系统, 最终还是选择GithubPages,毕竟Hexo主题还是挺多的,我很喜欢Hexo的主题, Jekyll也不错,但是主题没有Hexo的多。
个人域名时代
准备在云服务器上部署我的个人博客系统的时候我还顺便买了10年的域名,并且做了备案,而且发放了免费的HTTPS证书,有效期时一年,证书过期了可以重新免费申请。反正域名都买了,而且暂时也不用所以就直接把GithubPages的主域名改成了我自己的域名。所以我的博客地址就成了https://zouchanglin.cn。但是依旧是避免不了的问题,那就是慢,而且慢的主要原因还是图片加载占用了比较大的带宽。所以图片真是不能往Github上面放呀!
图床才是正解
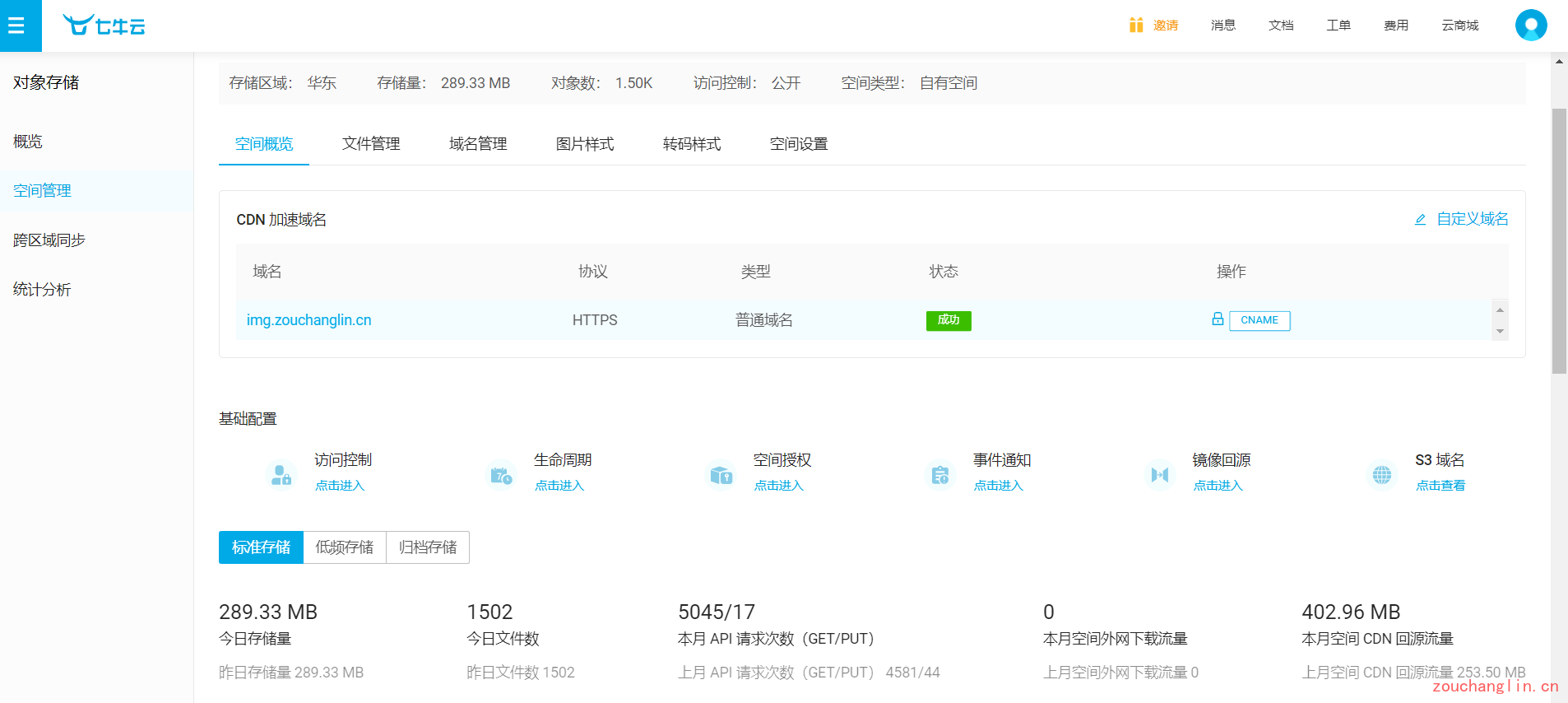
因为图片加载比较慢的问题,所以我又找了一个比较好的方案,那就是图床。最开始使用的微博图床,但是总感觉这个东西不是很靠谱,过了大概两周时间果然出现了图片被删除的情况,所以还好我有备份,打算另辟蹊径,最后又陆续尝试了路过图床、又拍云发现都是各有利弊。后来某天邮箱收到了七牛云给发的推广邮件,免费10GB对象存储空间。有个人备案域名的我简直是对七牛云爱了,我解析了一个子域名叫img.zouchanglin.cn,解析到七牛云的存储空间中,因为如果没有个人域名的话七牛云只会提供一个月时长的随机域名,过了一个月随机域名就会失效,意味着图片链接也无法使用了,下面是我的图片仓库:

此时需要一个图片上传工具,毕竟不能每次都要依靠手动上传吧!所以给大家安利一个好工具: PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具 ,支持七牛云、腾讯云、又拍云、Github等图床。而且可以直接剪切板上传,由于是Electron-vue开发的,所以Windows、Mac、Linux平台都支持。
七牛云的仓库不仅可以存储图片文件(png、jpg、gif....),而且还可以存储其他任意类型的文件,有时需要在博客里放一些压缩包的下载链接,用七牛云真的再合适不过了。而且以后就算七牛云没了,还可以把图片迁移到自己的服务器上,反正只要二级域名重新解析一下就OK了。
全站CDN加速
由于有时候对博客的加载速度还不是很满意,所以用了阿里的全站CDN加速,是免费的,但是如果是HTTPS的话还是需要收费的,但是很便宜按照流量算一个月一块多钱,所以相当于是免费了。

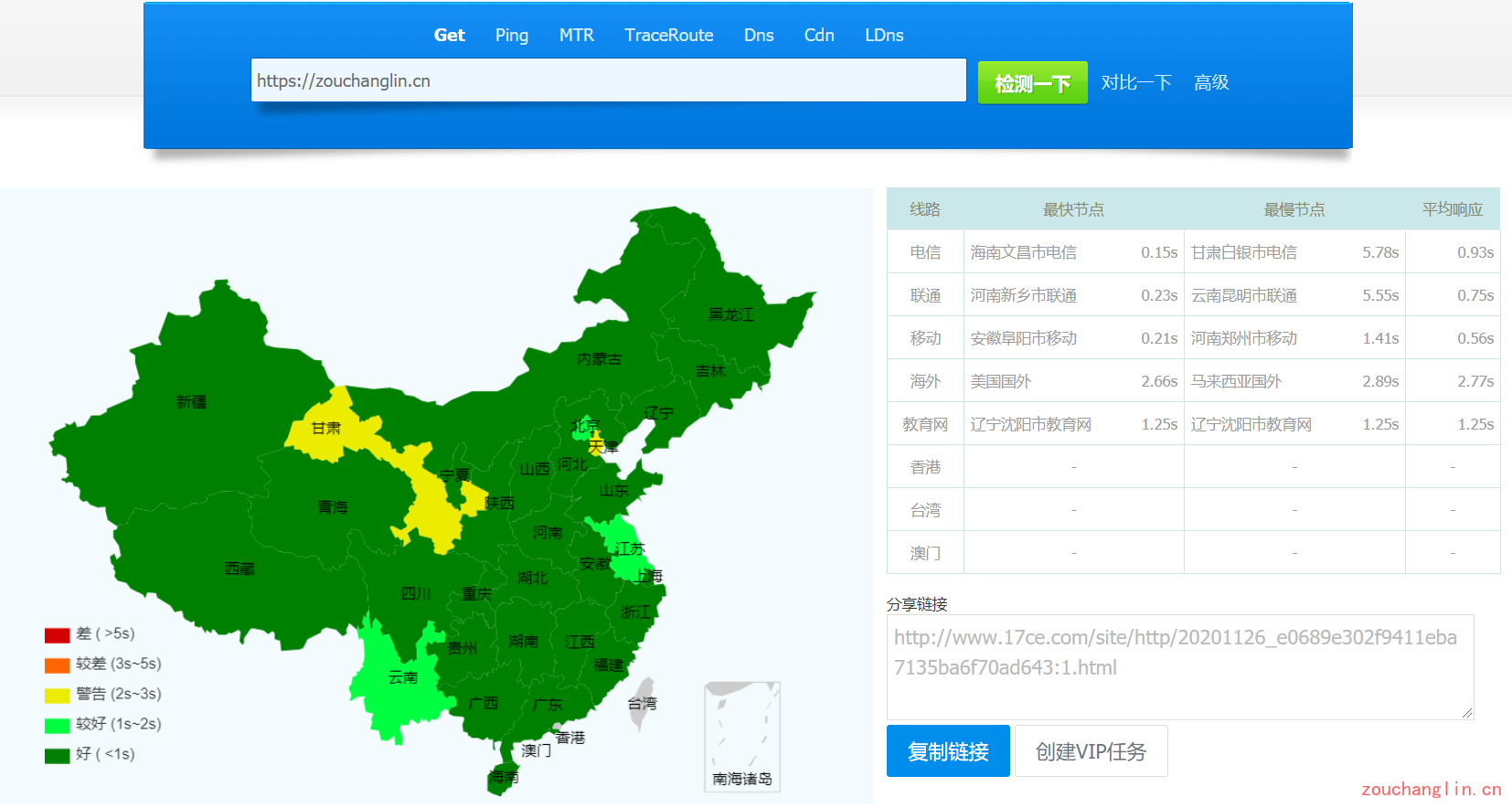
自从开启了全站CDN加速,全国访问都是很低的延迟:

双仓库部署
我的Hexo仓库推送地址同时配置了Github和Gitee,所以一个hexo d命令便可以通知部署到 zouchanglin.cn 和 zouchanglin.gitee.io 两个站点,但是由于Gitee关闭了GiteePages的高级功能,也就是Pro版本,不支持关联到自定义域名,而且GiteePages需要手动部署更新内容,所以就有了zouchanglin.cn 和 zouchanglin.gitee.io 两个站点。目前两个站点都是可以低延迟正常访问的。
就缺一个评论系统
那么多问题都解决了,现在最主要的问题就是缺少一个方便的评论系统,网上虽然有很多集成评论系统的教程,但是大多都是Hexo集成 Gitment、 Gitalk、来必力、畅言、Leancloud的Valine、Disqus...虽然其中不乏优秀的评论系统,但是都不是我想要的效果,我理想的评论系统应该是哪种呢?。
1、无需登录和验证码,直接评论即可
2、支持回复评论,且可无限递归回复
3、支持评论点赞,按照点赞排序,相同则按照时间排序
3、支持文章评分,显示评分人数和评分的平均分数
4、支持自己的评论被别人回复后可以邮件通知
5、支持评论后台管理系统,可以设置对应属性
6、支持评论导出,且高度100%可恢复数据
评论系统的功能就是这些了,接下来要干的事情就是逐步实现这些功能,不断优化达到一个比较棒的效果!开始构思,请见《手写一个Hexo评论系统(二)》。
原文地址:《手写一个Hexo评论系统(一)》