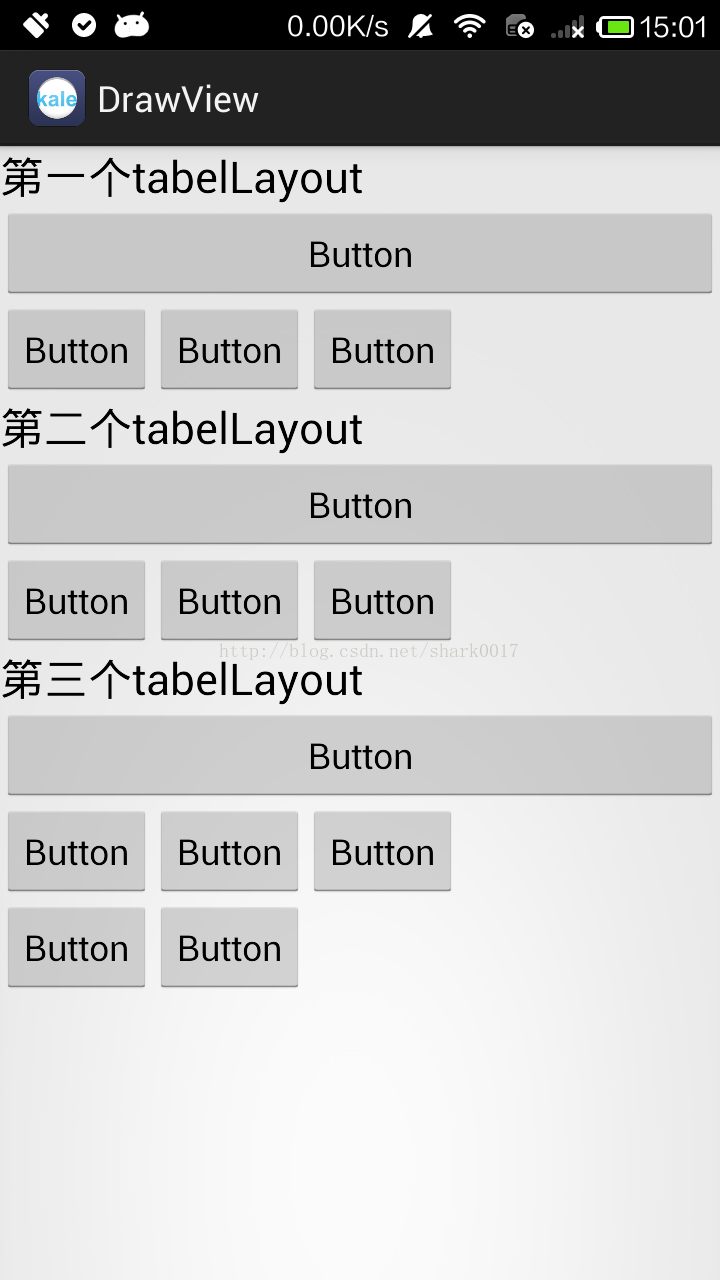
 设置后→
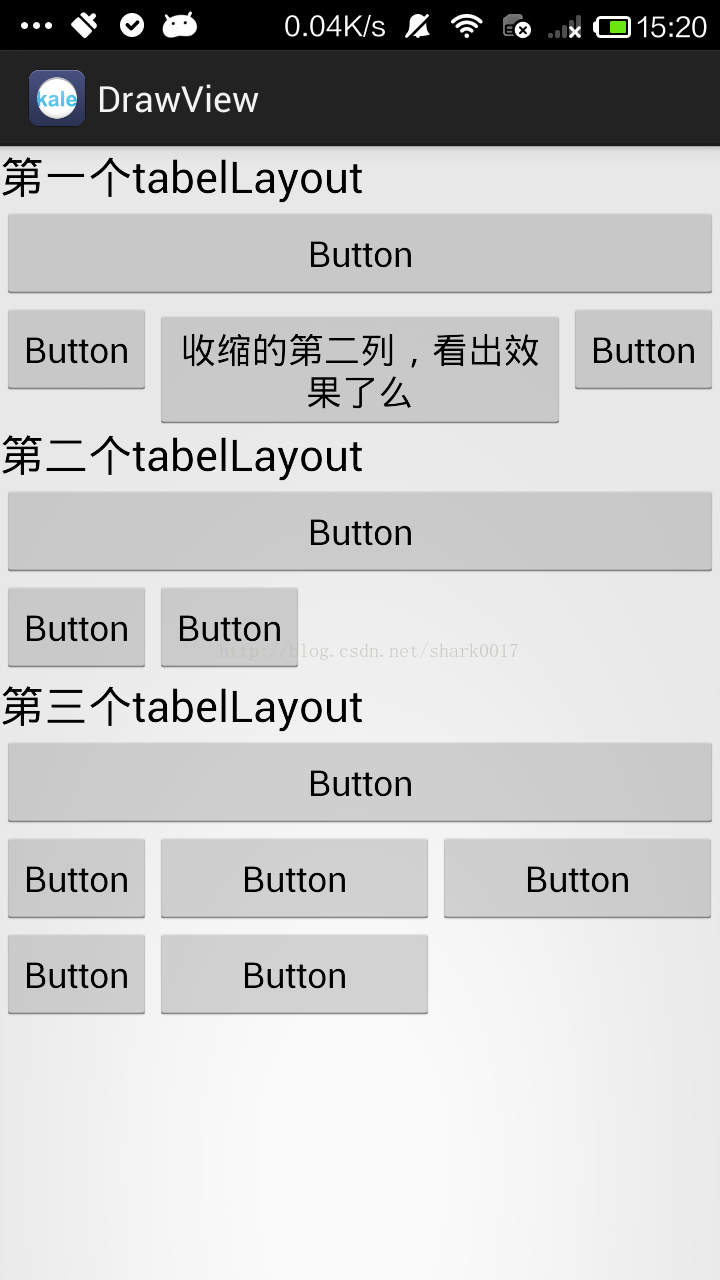
设置后→ 
collapseColumns 设置需要被隐藏的列序号(序号从0开始)
shrinkColumns 设置允许被首夺的列的序号(序号从0开始)
stretchColumns 设置允许被拉伸的列的序号(序号从0开始)
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/root_relativeLayout_id" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第一个tabelLayout" android:textAppearance="?android:attr/textAppearanceLarge" /> <!-- 第二列允许收缩,第三列允许拉伸 --> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" <strong><span style="color:#ff0000;">android:shrinkColumns="1" //收缩 android:stretchColumns="2">//拉伸</span></strong> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="收缩的第二列,看出效果了么" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </TableRow> </TableLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二个tabelLayout" android:textAppearance="?android:attr/textAppearanceLarge" /> <!-- 第二列隐藏 --> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" <strong><span style="color:#ff0000;">android:collapseColumns="1">//隐藏</span></strong> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </TableRow> </TableLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第三个tabelLayout" android:textAppearance="?android:attr/textAppearanceLarge" /> <!-- 第二列和第三列拉伸 --> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" <strong><span style="color:#ff0000;"> android:stretchColumns="1,2">//拉伸</span></strong> <Button android:id="@+id/button9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <TableRow android:id="@+id/tableRow3" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button12" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </TableRow> <TableRow android:id="@+id/tableRow4" android:layout_width="wrap_content" android:layout_height="wrap_content" > <Button android:id="@+id/button13" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button14" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </TableRow> </TableLayout> </LinearLayout>