编写一个程序,此程序在运行时要求用户输入一个 整数,代表某门课的考试成绩,程序接着给出“不及格”、“及格”、“中”、“良”、“优”的结论。 要求程序必须具备足够的健壮性,不管用户输入什 么样的内容,都不会崩溃。
程序源代码:
import javax.swing.JOptionPane;
public class Grade {
//静态方法用来输出结果对话框
public static void showDialog(String str)
{
JOptionPane.showMessageDialog(null, str,"成绩等级",JOptionPane.INFORMATION_MESSAGE);
}
public static void main(String[] args) {
try {
//通过对话框输入分数
String in = JOptionPane.showInputDialog(null,"请输入学生成绩:");
int grade = Integer.parseInt(in);//将输入的分数变成int型
if(grade>=0&&grade<60)
{
showDialog("不及格");
}
else if(grade>=60&&grade<70)
{
showDialog("及格");
}
else if(grade>=70&&grade<80)
{
showDialog("中");
}
else if(grade>=80&&grade<90)
{
showDialog("良");
}
else if(grade>=90&&grade<=100)
{
showDialog("优");
}
else
{
throw new Exception();//输入的是整数,但超出0~100的范围
}
}catch(Exception e) {
JOptionPane.showMessageDialog(null,"输入错误!");//输入的不是整数
}
}
}
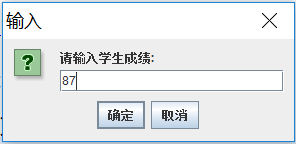
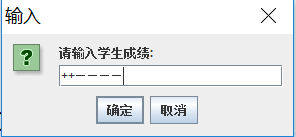
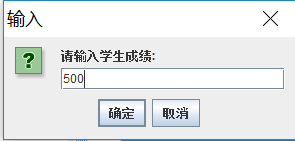
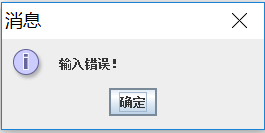
程序运行结果:






错误分析:
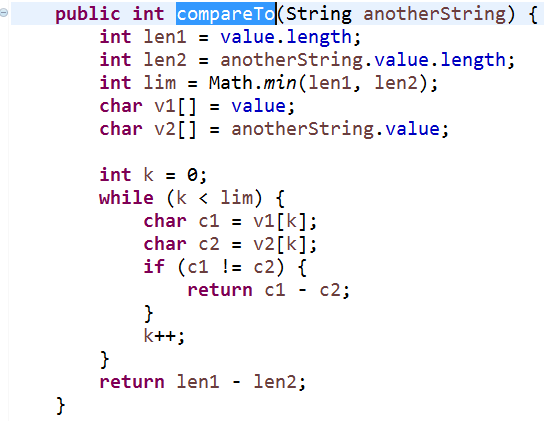
之前尝试了一下不转换成int型直接利用String类型中的compareTo方法进行比较,但是如果输入个位数或者100的话,会出现异常,因为是和60,70等两位数比较.compareTo的代码如下图:

其返回的是第一个不相等的字符的差,假设输入100的话,执行100.compare(60),字符串100和60相比返回的是-5,所以输出会出错
