HTTP协议分析
一、HTTP简介
Hyper Text Transfer Protocol
1、什么是超文本(HyperText)?
包含有超链接(Link)和各种多媒体元素标记(Markup)的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML。
2、什么是URL?
URL即统一资源定位符(Uniform Resource Locator),用来唯一的标识万维网中的某一个文档。URL由 协议、主机和端口(默认为80)以及文件名三部分构成。

3、什么是超文本传输协议HTTP?
- HTTP协议,即超文本传输协议(Hypertext transfer protocol)。是一种详细规定了浏览器和万维网(WWW = World Wide Web)服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
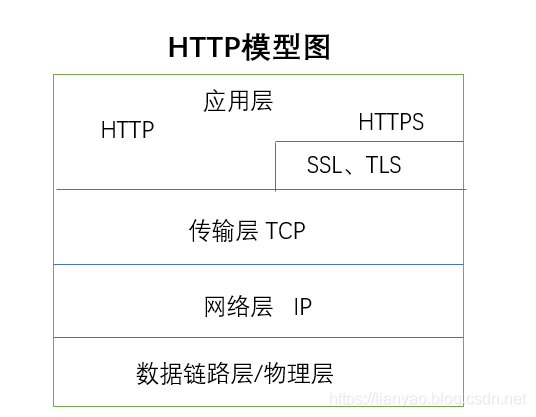
- HTTP是无状态协议,工作在TCP/IP模型中应用层的协议。HTTP协议通常承载于TCP协议之上,如果在TCP和http之间加入SSL或者TLS就是我们说的HTTPS。
- HTTP默认的端口号为80,HTTPS的端口号为443,
- HTTP无连接无状态,这里用Cookie解决了这个问题(另一种解决方案是Session)

二、HTTP工作原理
1.工作流程
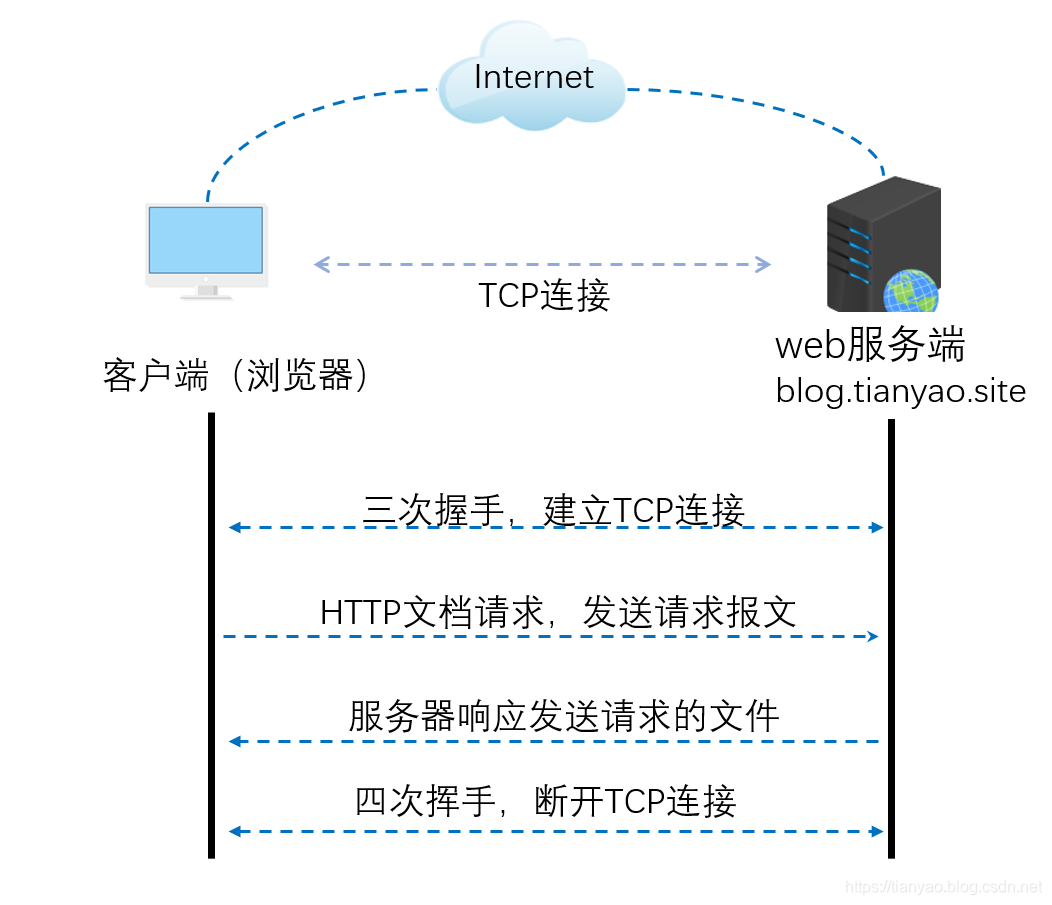
点击URL http://blog.tianyao.site/ 到显示页面的过程
1.DNS 解析:将URL域名解析成 IP 地址
2.TCP 连接:TCP 三次握手,建立TPC连接(80端口)
3.发送 HTTP 请求:浏览器通过GET请求 / index.html
4.服务器处理请求,发回浏览器请求的index文档,
5.断开连接:TCP 四次挥手
6.浏览器解析显示index.html中的内容。

2.连接方式和无状态性
- 非持久连接:
浏览器在每请求一个web文档,就立即创建一个新连接,文档传输完毕,立即释放连接,http1.0和http0.9常使用这种方式 - 持久连接:
- 服务器发送完响应后 不立即释放连接,浏览器可以使用连接继续访问其他文档,连接保留时间由双方协商确定
- 无状态性:
服务端不记录客户端是否访问过,HTTP无状态性简化了服务器的设计,更容易支持高并发
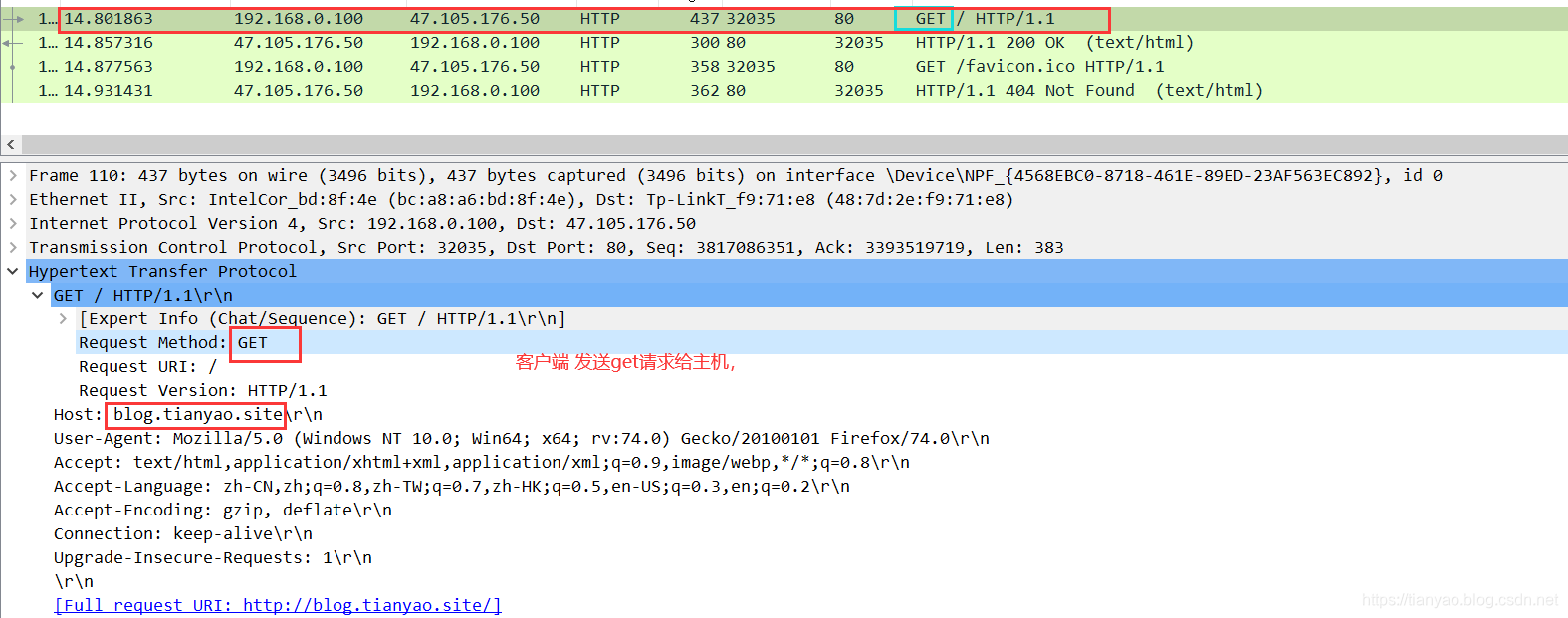
3.抓包分析
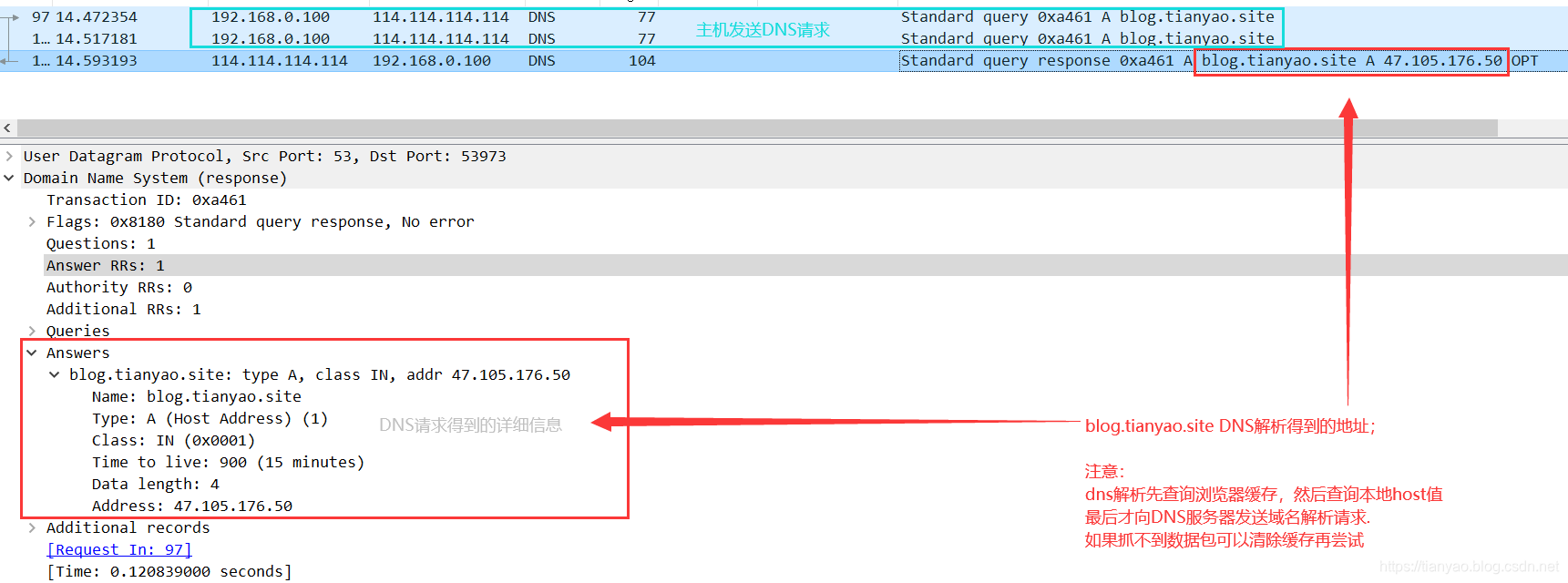
1.DNS 解析:将URL域名解析成 IP 地址

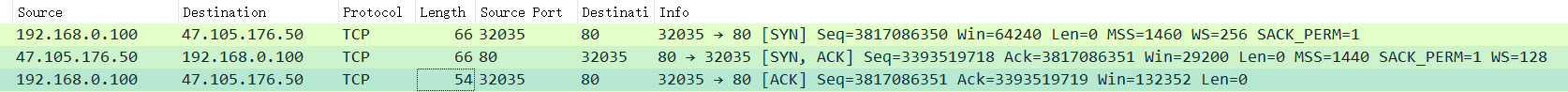
2.TCP 连接:TCP 三次握手,建立TPC连接(80端口)

3.发送 HTTP 请求:浏览器通过GET请求 / index.html

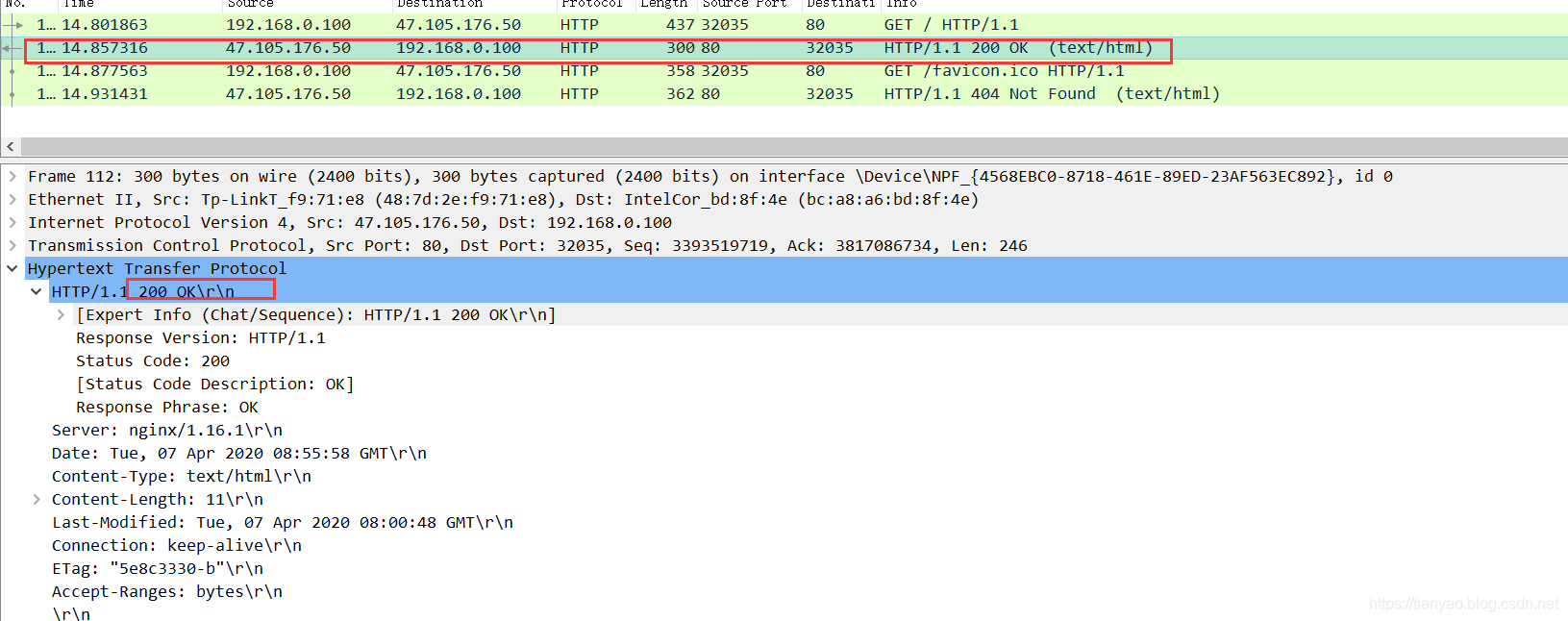
4.服务器处理请求,发回浏览器请求的index文档,

5.断开连接:TCP 四次挥手
6.浏览器解析显示index.html中的内容。
三、HTTP报文结构
1.HTTP请求方法
| 方法 | 含义 |
|---|---|
| GET | 请求指定页面信息 |
| HEAD | 类似于 GET 请求,但返回的响应中没有具体的内容,用于获取报头 |
| POST | 向指定资源提交数据进行处理请求,数据被包含在请求体中。 |
| PUT | 从客户端向服务端传输数据,替换指定文档 |
| DELETE | 删除服务器指定页面 |
| CONNECT | 代理服务 |
| OPTION | 允许查看服务器的性能 |
| TRACE | 用于测试,要求服务器返回收到的请求 |
| PATCH | 对PUT方法的补充,对已知资源局部更新 |
2.HTTP状态码
| 分类 | 分类描述 | 实例 |
|---|---|---|
| 1** | 通知信息 | 100=服务器正在处理请求 |
| 2** | 操作成功 | 200=请求成功 |
| 3** | 重定向 | 301=页面位置永久改变;302=页面位置暂时改变 |
| 4** | 客户错误 | 403=禁止的页面;404=页面未找到 |
| 5** | 服务器错误 | 500=服务器内部错误;503=以后再试 |
3.HTTP头部

四、HTTP头部关键字段
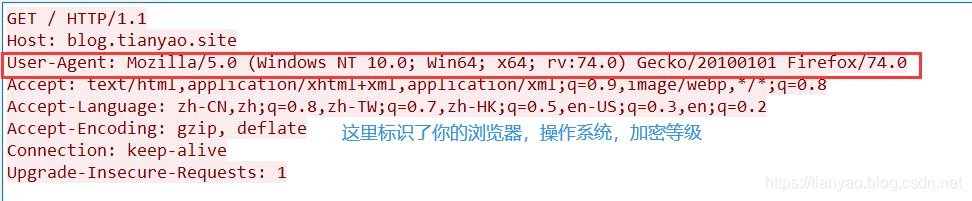
1.User-Agent字段
浏览器标识(操作系统标识;加密等级标识;浏览器语言渲染引擎标识 版本信息

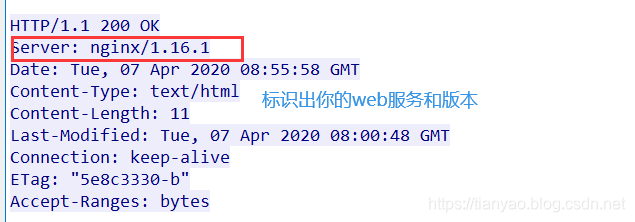
2.Server字段
包含请求服务器的Web服务软件版本,一般正常的这个字段是隐藏的

3.Referer字段
浏览器向WEB服务器表明自己是从哪个网页/URL获得/点击当前请求中的网址/URL。
4.cookie字段
将在web安全,cookie利用中,集中讲解

5 .location字段
服务器告诉浏览器,试图访问的对象已经被移到别的位置了,到该头部指定的位置去取。常用与将http强制转换成https,