1、添加路由
在cmd中输入vue add router

要使用历史模式吗?选择No
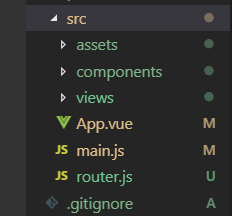
安装后src文件夹中会多两个文件:views和router.js

views中有两个组件

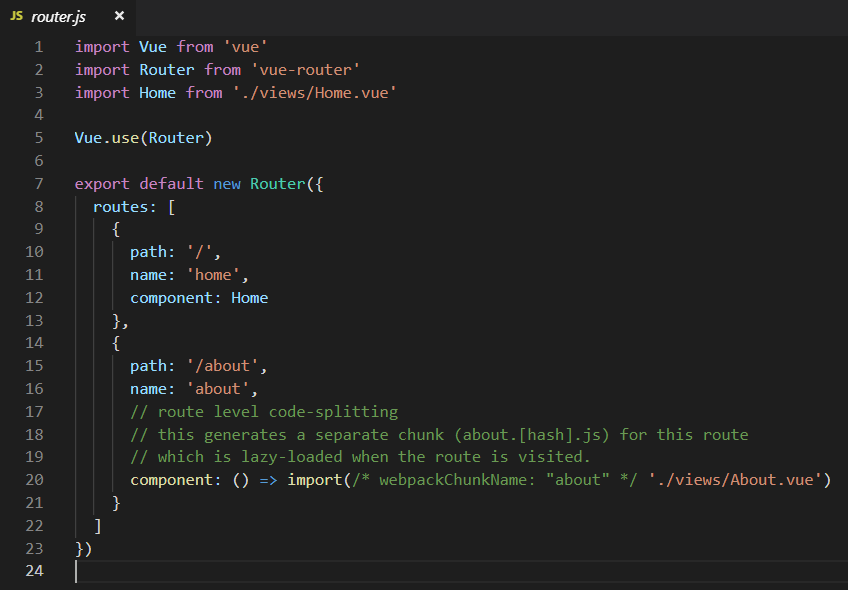
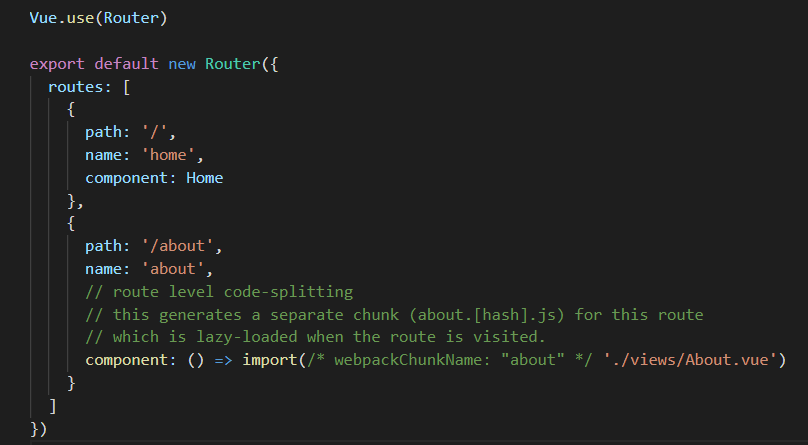
router.js是路由的配置

其中引入的router就是刚刚安装的,vue-router会放到node_modules中,直接引入使用就可以
Home是从views中引入的
Vue.use(Router) 是让vue 使用router,如果不写路由就不生效,使用这句话同时会向vue实例中添加两个东西:$router(路由上的方法) $route(路由上的属性)
配置路由首先要考虑路径是什么,要展示的内容是什么

配置了两个路径

第二个路由组件后是一个函数,目的是为了懒加载,提高首屏加载的速度,刚开始把首页对应的根路径的页面加载出来即可,后面的页面只有切换到的时候才加载页面
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
import是导入,把组件导入出去,成为component的值配置好路径,路径是要导出的:export default
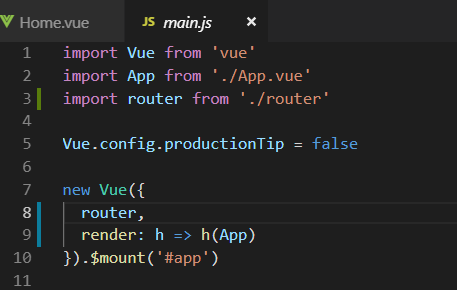
导入到main.js

在main.js中引入了router
并在new Vue中使用了router (它用的是简写,实际上形式为router:router)
使用方法:

路由的模式:
分两种:1、历史模式history 2、hash(#)
hash不用刷新页面
一般使用history模式,使用history可以使#不出现