按照教程继续学习,发现了EXT里的一个非常强大,效果非常炫的Grid组件,
在此DEMO中的数据源来自康盛的UCENTER数据库的uc_members表,只要你配置下DEMO的数据库连接即可使用。
本DEMO中所需要的所有JS,CSS,只要你下载EXT JS的完整包里均有,目录都一点没变。
页面部分demo.html如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh" lang="zh" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ext demo</title>
<link rel="Stylesheet" type="text/css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript" src="src/locale/ext-lang-zh_CN.js"></script>
</head>
<body>
<form id="form1">
<div>
<div id="panel_id"></div>
<script type="text/javascript">
var grid;
function DataGrid()
{
var cm = new Ext.grid.ColumnModel
([
{header: "编号", 120, dataIndex: 'uid', sortable: true},
{header: "用户", 180, dataIndex: 'username', sortable: true},
{header: "邮箱", 115, dataIndex: 'email', sortable: true},
{header: "注册日期", 100, dataIndex: 'regdate', sortable: true}
]);
var titleInfo = "编辑数据";
var fields = [{name:"uid"},{name:"username"},{name:"email"},{name:"regdate"}];
var newStore = new Ext.data.Store
({
proxy:new Ext.data.HttpProxy({url:"JsonData.php?param=initData"}),
reader:new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"result",fields:fields})
});
newStore.load({params:{start:0,limit:8}});
var pagingBar = new Ext.PagingToolbar
({
displayInfo:true,
emptyMsg:"没有数据显示",
displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据",
store:newStore,
pageSize:8
});
this.gridPanel = new Ext.grid.GridPanel
({
cm:cm,
id:"grid_panel",
title:titleInfo,
store:newStore,
frame:false,
border:true,
layout:"fit",
pageSize:8,
autoWidth:true,
height:400,
clicksToEdit:1,
viewConfig:{forceFit:true},
bbar:pagingBar
});
this.gridPanel.on("rowcontextmenu",open_rowcontextmenu);
}
function open_rowcontextmenu(grid,rowIndex,e)
{
if (rowIndex < 0) { return; }
e.preventDefault();
var menus = new Ext.menu.Menu
({
items:
[
{
text: "编辑", pressed: true, icon: "resources/images/default/menu/menu-parent.gif",
handler: function() { Edit(grid, rowIndex, e, "编辑");menus.destroy(); }
},
{
text: "删除", pressed: true, icon: "resources/images/default/menu/menu-parent.gif",
handler: function() { Edit(grid, rowIndex, e, "删除");menus.destroy(); }
}
]
});
menus.showAt(e.getPoint());
}
function Edit(grid,rowIndex,e,titleInfo)
{
var record = grid.getStore().getAt(rowIndex);
var currUid = record.data.uid;
var currUsername = record.data.username;
var currEmail = record.data.email;
var currRegdate = record.data.regdate;
var p = new Ext.FormPanel
({
frame:true,labelWidth:36,
items:
[
{xtype:"hidden",id:"Uid",201,value:currUid},
{xtype:"textfield",fieldLabel:"用户",id:"Username",201,value:currUsername},
{xtype:"textfield",fieldLabel:"邮箱",id:"Email",200,value:currEmail},
{xtype:"datefield",fieldLabel:"注册日期",id:"Regdate",201,value:currRegdate,format:"Y年m月d日"}
]
});
var win = new Ext.Window
({
title:titleInfo+"窗口",autoHeight:true,300,resizable:false,buttonAlign:"center", modal:true,//height:300,
items:[p],
bbar:
[
{xtype:"button",text:"确定"+titleInfo,handler:function(){Edit_Sub(win,titleInfo);}},
'','',
{xtype:"button",text:"关闭",handler:function(){win.destroy();}}
]
});
win.show();
}
function Edit_Sub(winParam,titleInfo)
{
var currUid = Ext.getCmp("Uid").getValue();
var currUsername = Ext.getCmp("Username").getValue();
winParam.destroy();
if(titleInfo=="删除")
{
Ext.Msg.alert("消息提示","删除 "+currUsername+" 成功");
//具体删除代码自己实现
}
else
{
Ext.Msg.alert("消息提示","编辑 "+currUsername+" 成功");
//具体修改代码自己实现
}
}
function MakePanel(obj)
{
this.panel_def = new Ext.Panel
({
layout:"fit",
border:true,
frame:true,
title:"数据浏览",
autoWidth:true,
height:500,
id:"Viewport_ID",
renderTo:"panel_id",
items:[obj.gridPanel]
});
}
function loader()
{
Ext.QuickTips.init();
grid = new DataGrid();
MakePanel(grid);
}
Ext.onReady(loader);
</script>
</div>
</form>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh" lang="zh" dir="ltr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ext demo</title>
<link rel="Stylesheet" type="text/css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript" src="src/locale/ext-lang-zh_CN.js"></script>
</head>
<body>
<form id="form1">
<div>
<div id="panel_id"></div>
<script type="text/javascript">
var grid;
function DataGrid()
{
var cm = new Ext.grid.ColumnModel
([
{header: "编号", 120, dataIndex: 'uid', sortable: true},
{header: "用户", 180, dataIndex: 'username', sortable: true},
{header: "邮箱", 115, dataIndex: 'email', sortable: true},
{header: "注册日期", 100, dataIndex: 'regdate', sortable: true}
]);
var titleInfo = "编辑数据";
var fields = [{name:"uid"},{name:"username"},{name:"email"},{name:"regdate"}];
var newStore = new Ext.data.Store
({
proxy:new Ext.data.HttpProxy({url:"JsonData.php?param=initData"}),
reader:new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"result",fields:fields})
});
newStore.load({params:{start:0,limit:8}});
var pagingBar = new Ext.PagingToolbar
({
displayInfo:true,
emptyMsg:"没有数据显示",
displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据",
store:newStore,
pageSize:8
});
this.gridPanel = new Ext.grid.GridPanel
({
cm:cm,
id:"grid_panel",
title:titleInfo,
store:newStore,
frame:false,
border:true,
layout:"fit",
pageSize:8,
autoWidth:true,
height:400,
clicksToEdit:1,
viewConfig:{forceFit:true},
bbar:pagingBar
});
this.gridPanel.on("rowcontextmenu",open_rowcontextmenu);
}
function open_rowcontextmenu(grid,rowIndex,e)
{
if (rowIndex < 0) { return; }
e.preventDefault();
var menus = new Ext.menu.Menu
({
items:
[
{
text: "编辑", pressed: true, icon: "resources/images/default/menu/menu-parent.gif",
handler: function() { Edit(grid, rowIndex, e, "编辑");menus.destroy(); }
},
{
text: "删除", pressed: true, icon: "resources/images/default/menu/menu-parent.gif",
handler: function() { Edit(grid, rowIndex, e, "删除");menus.destroy(); }
}
]
});
menus.showAt(e.getPoint());
}
function Edit(grid,rowIndex,e,titleInfo)
{
var record = grid.getStore().getAt(rowIndex);
var currUid = record.data.uid;
var currUsername = record.data.username;
var currEmail = record.data.email;
var currRegdate = record.data.regdate;
var p = new Ext.FormPanel
({
frame:true,labelWidth:36,
items:
[
{xtype:"hidden",id:"Uid",201,value:currUid},
{xtype:"textfield",fieldLabel:"用户",id:"Username",201,value:currUsername},
{xtype:"textfield",fieldLabel:"邮箱",id:"Email",200,value:currEmail},
{xtype:"datefield",fieldLabel:"注册日期",id:"Regdate",201,value:currRegdate,format:"Y年m月d日"}
]
});
var win = new Ext.Window
({
title:titleInfo+"窗口",autoHeight:true,300,resizable:false,buttonAlign:"center", modal:true,//height:300,
items:[p],
bbar:
[
{xtype:"button",text:"确定"+titleInfo,handler:function(){Edit_Sub(win,titleInfo);}},
'','',
{xtype:"button",text:"关闭",handler:function(){win.destroy();}}
]
});
win.show();
}
function Edit_Sub(winParam,titleInfo)
{
var currUid = Ext.getCmp("Uid").getValue();
var currUsername = Ext.getCmp("Username").getValue();
winParam.destroy();
if(titleInfo=="删除")
{
Ext.Msg.alert("消息提示","删除 "+currUsername+" 成功");
//具体删除代码自己实现
}
else
{
Ext.Msg.alert("消息提示","编辑 "+currUsername+" 成功");
//具体修改代码自己实现
}
}
function MakePanel(obj)
{
this.panel_def = new Ext.Panel
({
layout:"fit",
border:true,
frame:true,
title:"数据浏览",
autoWidth:true,
height:500,
id:"Viewport_ID",
renderTo:"panel_id",
items:[obj.gridPanel]
});
}
function loader()
{
Ext.QuickTips.init();
grid = new DataGrid();
MakePanel(grid);
}
Ext.onReady(loader);
</script>
</div>
</form>
</body>
</html>
数据请求页面JsonData.php:
header('Content-Type: text/html; charset=utf-8');
if($_GET['param']=='initData')
{
$hostname='localhost';
$user='root123';
$pwd='123';
$dbname='uc7.2';
$start=$_POST['start'];
$limit=$_POST['limit'];
//计算总数的查询
$sql_count="SELECT uid,username,email,regdate FROM `uc_members`";
//进行分页的查询
$sql="SELECT uid,username,email,regdate FROM `uc_members` limit $start,$limit";
$connect=@mysql_connect($hostname,$user,$pwd);
@mysql_select_db($dbname,$connect);
mysql_query("SET NAMES utf8");
$query_count = mysql_query($sql_count , $connect);
$query = mysql_query($sql , $connect);
$i=0;
while($row=mysql_fetch_array($query))
{
$result[$i]['uid']=$row['uid'];
$result[$i]['username']=$row['username'];
$result[$i]['email']=$row['email'];
$result[$i]['regdate']=date("Y-m-d",$row['regdate']);
$i++;
}
$count=mysql_num_rows($query_count);
$res=array();
$res['totalPorperty']=$count;
$res['result']=$result;
mysql_close($connect);
echo json_encode($res);
}
if($_GET['param']=='initData')
{
$hostname='localhost';
$user='root123';
$pwd='123';
$dbname='uc7.2';
$start=$_POST['start'];
$limit=$_POST['limit'];
//计算总数的查询
$sql_count="SELECT uid,username,email,regdate FROM `uc_members`";
//进行分页的查询
$sql="SELECT uid,username,email,regdate FROM `uc_members` limit $start,$limit";
$connect=@mysql_connect($hostname,$user,$pwd);
@mysql_select_db($dbname,$connect);
mysql_query("SET NAMES utf8");
$query_count = mysql_query($sql_count , $connect);
$query = mysql_query($sql , $connect);
$i=0;
while($row=mysql_fetch_array($query))
{
$result[$i]['uid']=$row['uid'];
$result[$i]['username']=$row['username'];
$result[$i]['email']=$row['email'];
$result[$i]['regdate']=date("Y-m-d",$row['regdate']);
$i++;
}
$count=mysql_num_rows($query_count);
$res=array();
$res['totalPorperty']=$count;
$res['result']=$result;
mysql_close($connect);
echo json_encode($res);
}
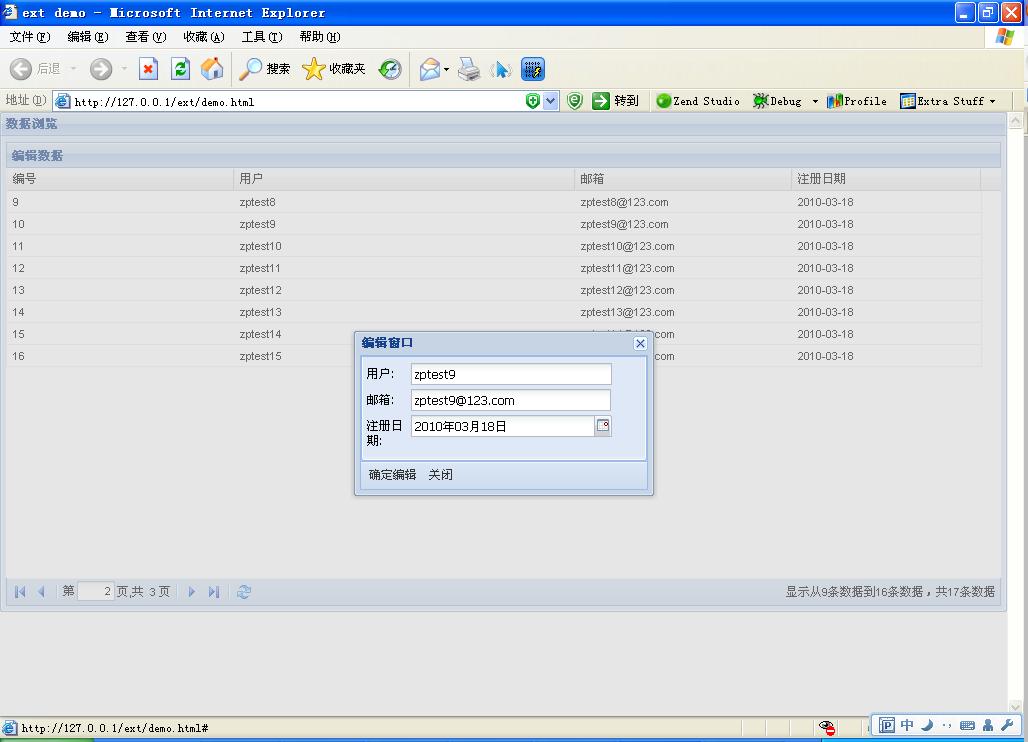
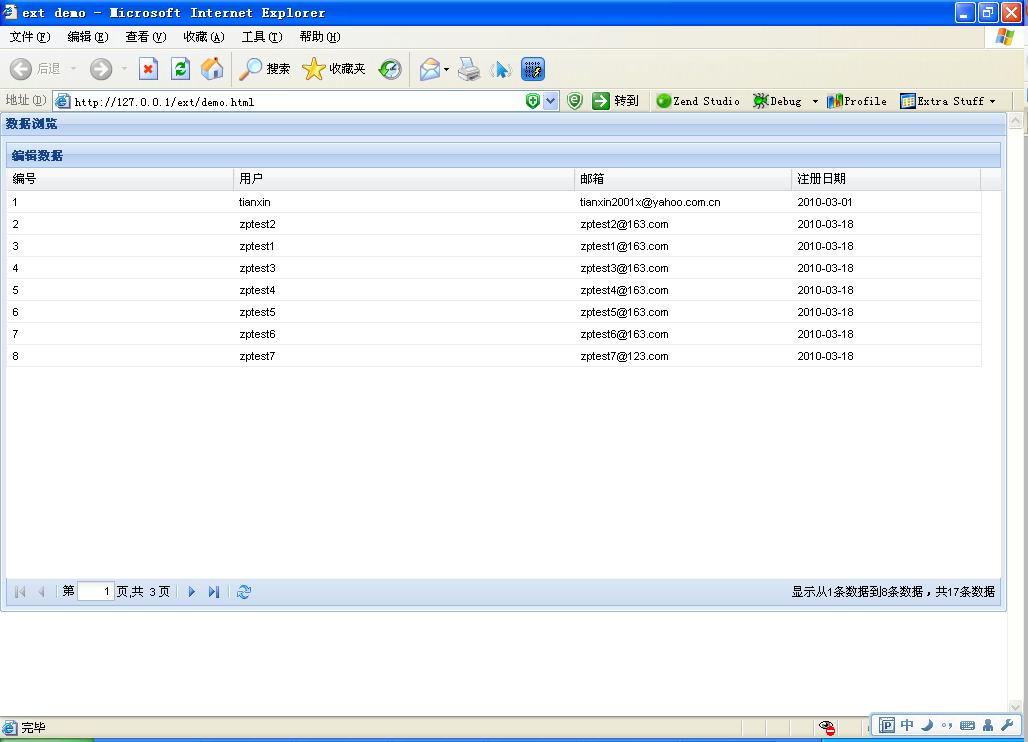
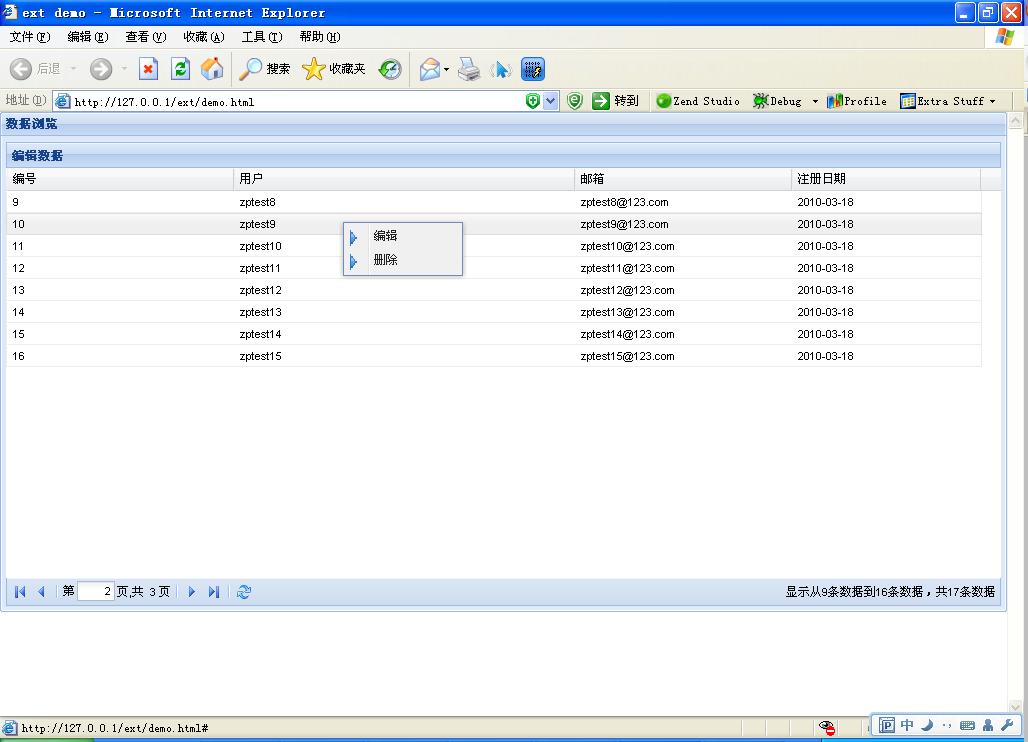
效果图如下: