1. 卸载 node
2. 安装 nvm
3. vscode安装教程
参考 ts 文档
vs 相关
(1) 调整资源目录树的 缩进
(2)vs shell 配置
-
{ "window.zoomLevel": 0, "files.autoSave": "afterDelay", "terminal.integrated.shell.windows": "C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe", "workbench.tree.indent": 30, "terminal.integrated.automationShell.windows": "", }
1. 创建工作目录
-
mkdir vs_dev chmod 777 vs_dev cd vs_dev mkdir learn chmod 777 learn cd learn
2. 创建项目
-
npm install -g yo generator-code npm install -g generator-karma yo code cd [project-name]
3. 开发 vs 窗口
打开 新项目文件夹 .vscode 必须在根目录
此时按键盘 f5 运行,会进入开发模式
win10 会弹一个框框,等30s 关掉 就会出来一个新的 vs 窗口
4. 开发一条自定义指令
(1) yo code 生成一个项目
(2)创建 git 仓库:https://github.com/RyenToretto/win10-first
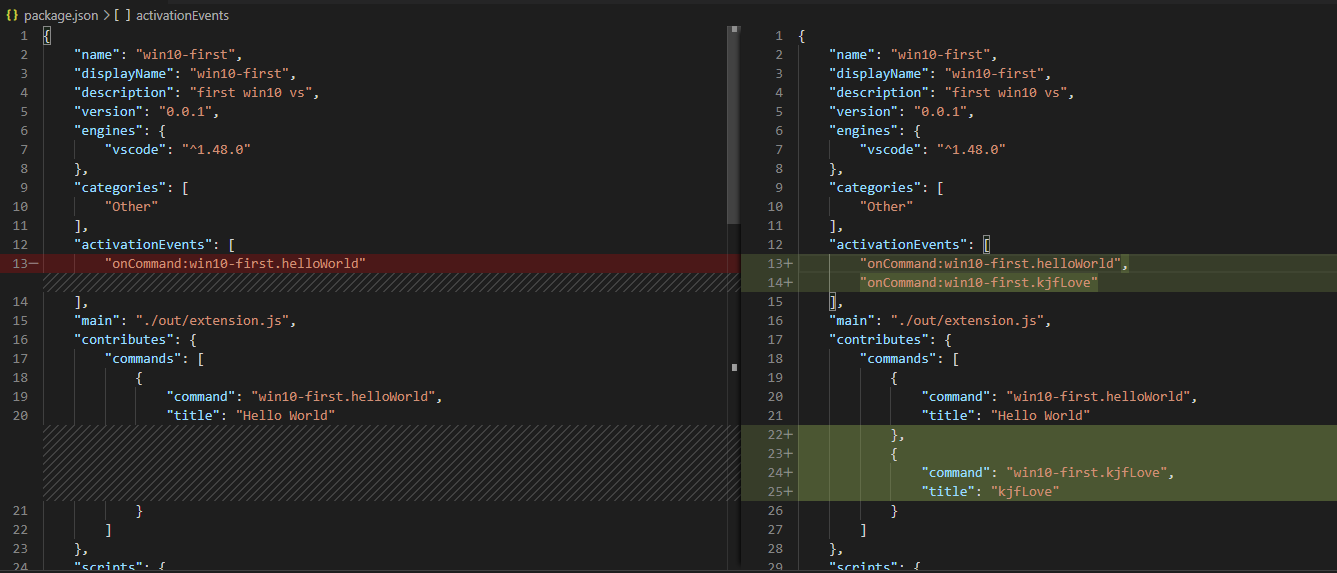
(3)/package.json 定义一个命令

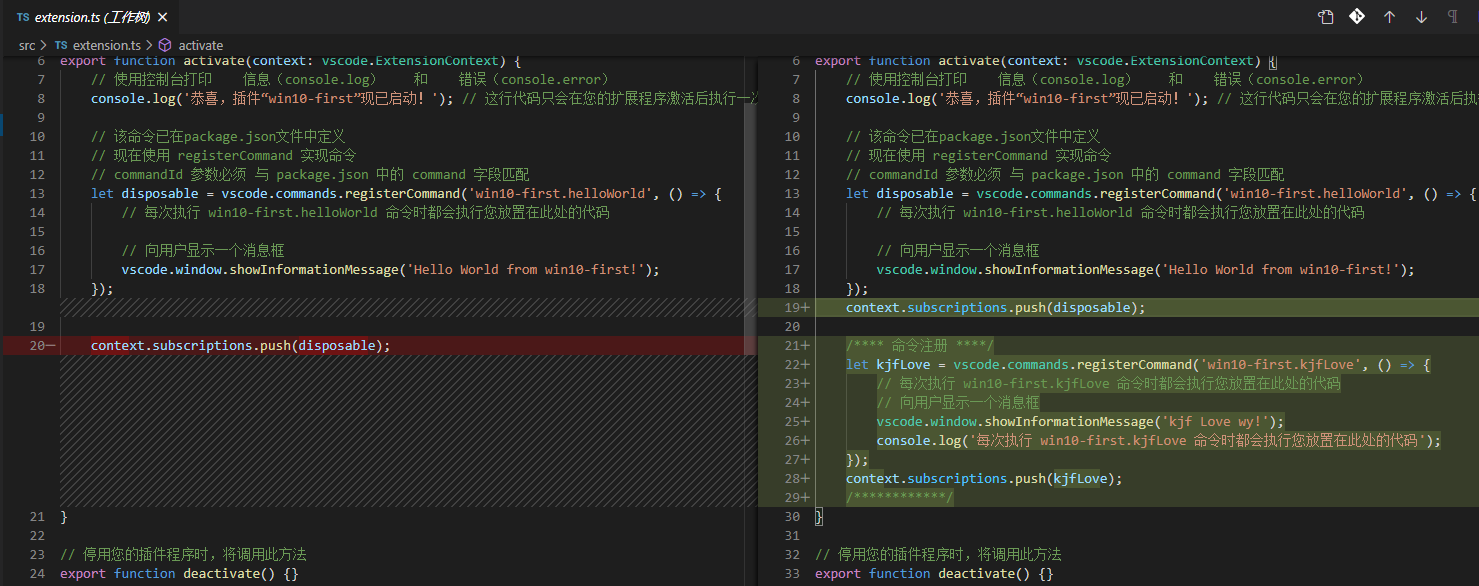
(4)/src/extension.ts

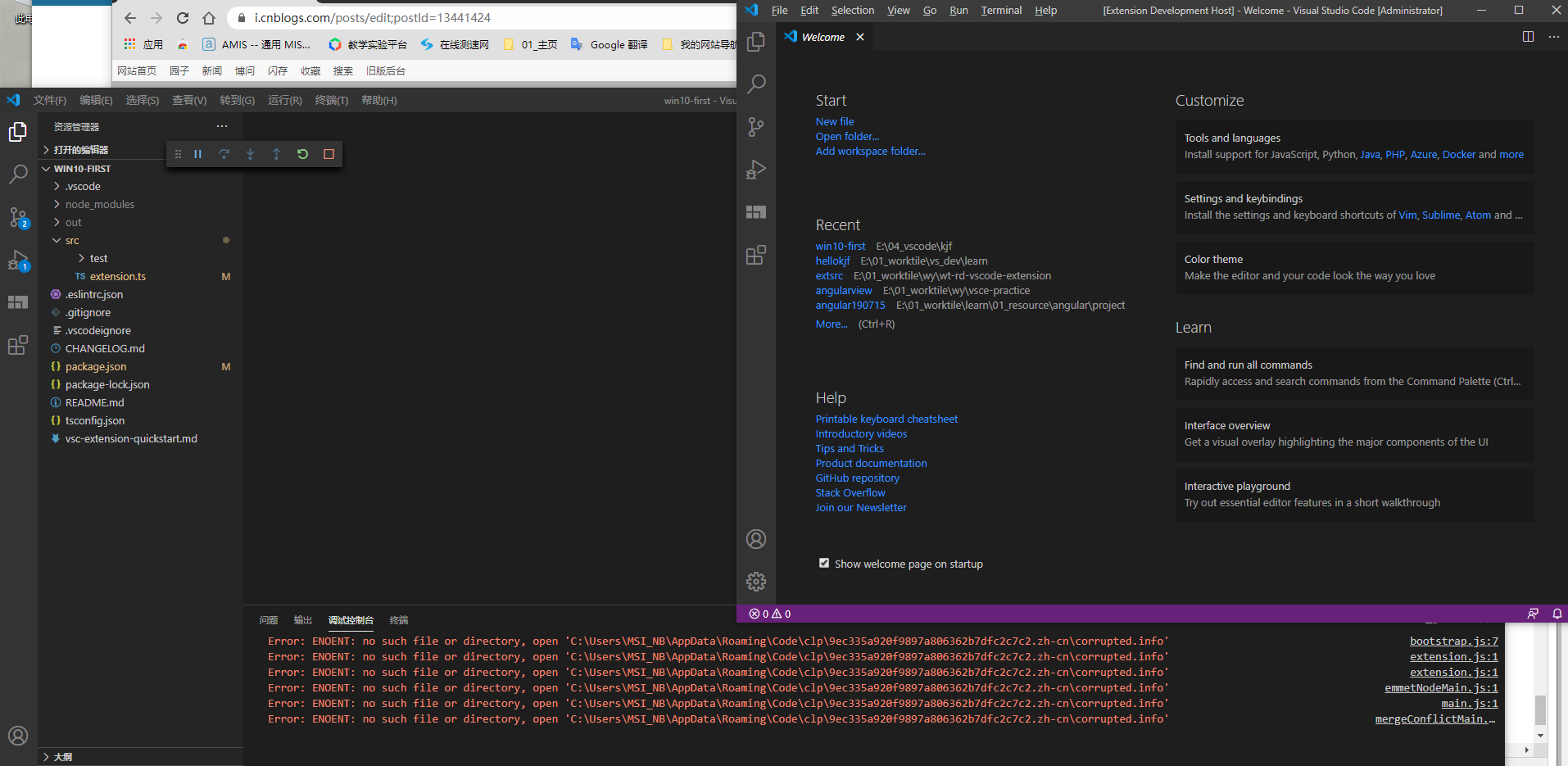
(5)进入调试界面,直接 f5 会出现一个命令行cmd,再等一会儿
(6)如果等一会儿,win7 还是不出来一个新的 vs 窗口,则关闭 cmd,就会出来一个新 vs 窗口

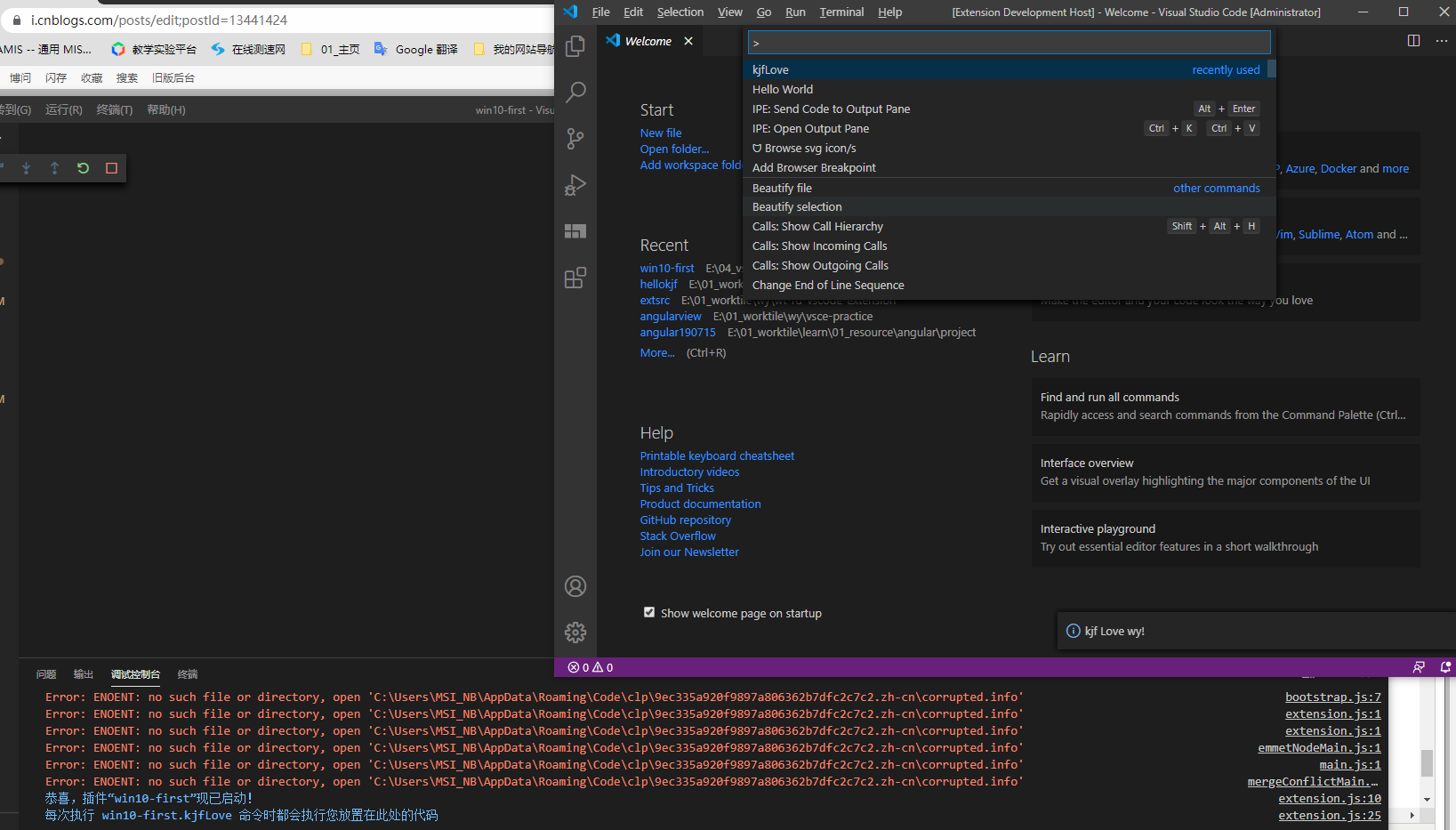
(7)ctrl + shift + p 输入 kjfLove 回车执行该命令
(8)查看源代码的 vs 窗口,ctrl + shift + y 进入调试控制台可以看见: