
- 初始化 ReactDOM.render(jsx, 原生 DOM 对象):
组件类定义
static defaultProps = {}
static propTypes = {}
constructor(props){...}
componentWillMount() // 只执行一次,初始化数据
render() // 第一次调用,渲染界面
componentDidMount() // 只执行一次,执行异步代码
- 更新 this.setState({...}):
componentWillUpdate()
render() // 每当状态机的数据改变都会自动调用
componentDidUpdate()
- 死亡 ReactDOM.unmountComponentAtNode():
componentWillUnmount() // 将要卸载组件之前
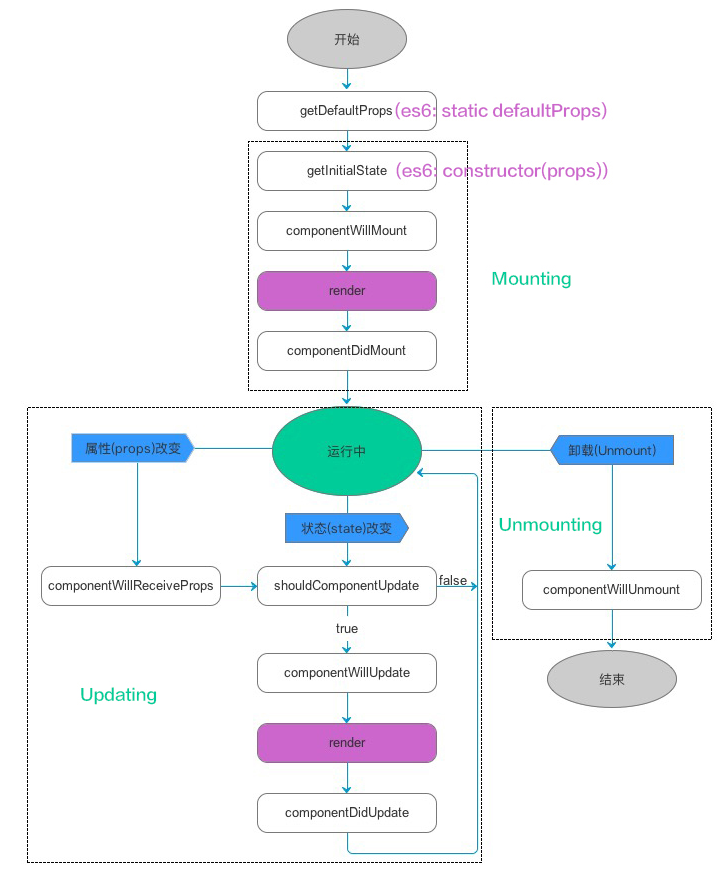
一个对象从生到死的过程
- Mounting :已插入真实 DOM
- Updating :正在被重新渲染
- Unmounting :已移出真实 DOM
- getInitialState() --------已经废弃了!!!
用于初始化组件状态
在组件挂载之前调用一次。返回值将会作为 this.state的初始值
- getDefaultProps -------- 好像也废弃了。
用于设置组件的 state 中 属性的默认值
在组件类创建的时候调用一次,然后返回值被缓存下来。
如果父组件没有指定 props 中的某个键,则此处返回的对象中的相应属性将会合并到 this.props (使用 in 检测属性)
-
getDefaultProps() { return { title: '', popEnabled:true }; },
- propTypes
验证传入到组件的 props
- isMounted()
当组件被渲染到 DOM,该方法返回 true,否则返回 false
该方法通常用于异步任务完成后修改 state 前的检查,以避免修改一个没有被渲染的组件的 state
- 什么时候调用 render()
- 初始显示第一次调用
- 一旦钓鱼用 this.setState() 更新了状态
当该方法被回调的时候,会检测 this.props 和 this.state,并返回一个单子级组件。
该子级组件可以是虚拟的本地 DOM 组件
也可以返回 null 或者 false 来表明不需要渲染任何东西: 此时 this.getDOMNode() 将返回 null
- 生命周期回调函数 (钩子)
在整个生命过程中某个特定时刻会自动调用相应的回调函数 (来通知你)
- 通过重写 以下方法,初始化
第一次 render() 之前,执行一次
componentWillMount() // 一般在此 准备数据
第一次 render() 之后,执行一次
componentDidMount() // 执行异步代码 (定时器)
重写以下方法,在组件移除之前,清除定时器
componentWillUnmount()
- 卸载一个节点的 react 组件实例
ReactDOM.unmountComponentAtNode(document.getElementById(""));