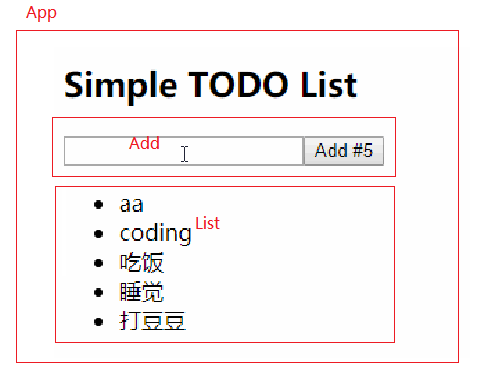
步骤:
- 拆分组件: 拆分界面,抽取组件

- 静态组件: 通过组件实现静态页面 (无交互)
-
class APP extends React.Component{ render(){ return ( <div> <h1>TodoList</h1> <AddTodo /> <TodoUl /> </div> ) } } /**** 子组件 ****/ class AddTodo extends React.Component{ render(){ return ( <ul> <li>1</li> <li>2</li> <li>3</li> </ul> ) } } class TodoUl React.Component{ render(){ return ( <ul> <li>1</li> <li>2</li> <li>3</li> </ul> ) } } /**** 组件渲染 ****/ ReactDOM.render(</>, document.getElementById("outer"));
- 渲染 DOM:
- 设置状态数据: 实现交互,变成动态组件
数据的类型
数据的名称
-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title></title> <meta http-equiv="X-UA-Compatible" content="ie=edge"/> <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0"/> <style rel="stylesheet" type="text/css"> .unSelectedAble { /* 内容不可以被选中 */ -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; } * { padding: 0; margin: 0; } a { text-decoration: none; } ul, ol { list-style: none; } input { outline: none; } img { display: block; } html, body { height: 100%; /* overflow: hidden; */ } /**** Start ****/ html { /* touch-action: none; */ } #wrap { width: 100%; min-height: 100%; background-color: #96b377; } #content { width: 100%; padding-bottom: 50px; padding-top: 50px; padding-left: 50px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; font-size: 14px; background: darkgrey; } #footer { width: 100%; height: 50px; margin-top: -50px; background: chocolate; text-align: center; line-height: 50px; } button { height: 36px; margin: 20px; padding: 4px; color: #000; font-size: 18px; background-color: #94b5b2; border: 0 none; border-radius: 6px; } input { padding: 6px; font-size: 18px; margin: 0 2px; background-color: #b76f59; border: 0 none; } </style> </head> <body class="unSelectedAble"> <!-- 模拟屏幕区域 --> <div id="wrap"> <!-- 内容区域 --> <div id="content"> </div> </div> <!-- 底部区域 --> <div id="footer"> Copyright ©2019 耶梦加德 </div> <!-- javascript 代码 --> <script src="https://cdn.bootcss.com/react/16.7.0/umd/react.development.js"></script> <script src="https://cdn.bootcss.com/react-dom/16.7.0/umd/react-dom.development.js"></script> <script src="https://cdn.bootcss.com/prop-types/15.6.2/prop-types.js"></script> <script src="https://cdn.bootcss.com/babel-standalone/6.26.0/babel.js"></script> <script type="text/babel"> class APP extends React.Component{ state = { todos: [ "吃饭", "睡觉", "打豆豆" ] }; addTodo = (todo)=>{ const todoList = this.state.todos; if(todo !== ""){ todoList.unshift(todo); this.setState({ todos: todoList }) } }; render() { const todos = this.state.todos; return ( <div> <h2>待办事项</h2> <ADDTODO size={todos.length} addTodo={this.addTodo} /> <TODOLIST todos={todos} /> </div> ) } } class ADDTODO extends React.Component{ static propTypes = { size: PropTypes.number.isRequired, addTodo: PropTypes.func.isRequired }; addTodo = ()=>{ const newTodo = this.refs.newTodo.value; this.props.addTodo(newTodo); this.refs.newTodo.value = "" }; render() { const size = this.props.size; return ( <div> <label> <input type="text" ref="newTodo"/> </label> <button onClick={this.addTodo}>#{size} 增加</button> </div> ) } } class TODOLIST extends React.Component{ static propTypes = { todos: PropTypes.array.isRequired }; render() { const todos = this.props.todos; return ( <ul> {todos.map( (each)=>{ return ( <li>{each}</li> ) } )} </ul> ) } } ReactDOM.render(<APP/>, document.getElementById("content")) </script> </body> </html>
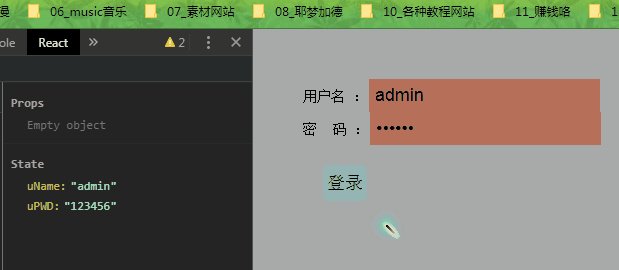
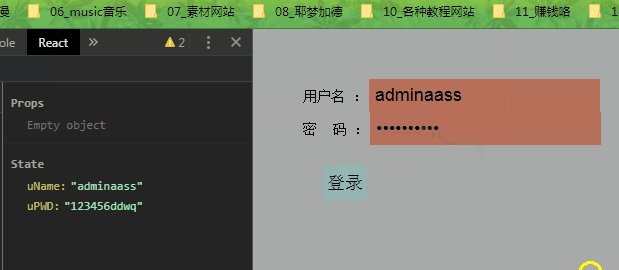
登录表单
表单的收集
手动收集
自动收集
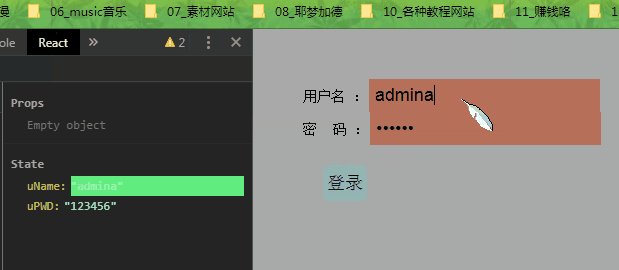
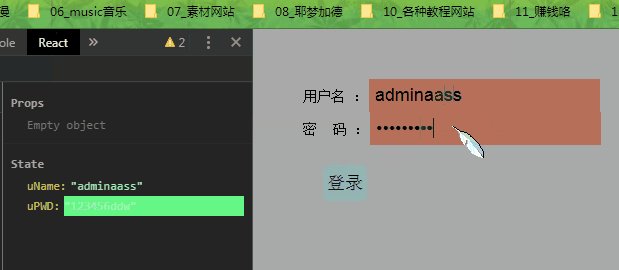
React 的 onChange 事件会实时触发
一类多元素数据收集 (参数扩展)
onChange=(event=>this.handleChange(event, username))
onChange=(event=>this.handleChange(event, pwd))
优势: 分散了数据处理压力

-
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title></title> <meta http-equiv="X-UA-Compatible" content="ie=edge"/> <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0"/> <style rel="stylesheet" type="text/css"> .unSelectedAble { /* 内容不可以被选中 */ -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } * { padding: 0; margin: 0; } a { text-decoration: none; } ul, ol { list-style: none; } input { outline: none; } img { display: block; } html, body { height: 100%; /* overflow: hidden; */ } /**** Start ****/ html { /* touch-action: none; */ } #wrap { width: 100%; min-height: 100%; background-color: #96b377; } #content { width: 100%; padding-bottom: 50px; padding-top: 50px; padding-left: 50px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; font-size: 14px; background: darkgrey; } #footer { width: 100%; height: 50px; margin-top: -50px; background: chocolate; text-align: center; line-height: 50px; } button { height: 36px; margin: 20px; padding: 4px; color: #000; font-size: 18px; background-color: #94b5b2; border: 0 none; border-radius: 6px; } input { padding: 6px; font-size: 18px; margin: 0 2px; background-color: #b76f59; border: 0 none; } </style> </head> <body class="unSelectedAble"> <!-- 模拟屏幕区域 --> <div id="wrap"> <!-- 内容区域 --> <div id="content"> </div> </div> <!-- 底部区域 --> <div id="footer"> Copyright ©2019 耶梦加德 </div> <!-- javascript 代码 --> <script src="https://cdn.bootcss.com/react/16.7.0/umd/react.development.js"></script> <script src="https://cdn.bootcss.com/react-dom/16.7.0/umd/react-dom.development.js"></script> <script src="https://cdn.bootcss.com/prop-types/15.6.2/prop-types.js"></script> <script src="https://cdn.bootcss.com/babel-standalone/6.26.0/babel.js"></script> <script type="text/babel"> class APP extends React.Component{ state = { uName: "admin", uPWD: "123456" }; login = ()=>{ const {uName, uPWD} = this.state; alert(`AJAX : uName=${uName}&uPWD=${uPWD}`); }; handleChange = (event, type)=>{ const newValue = event.target.value; this.setState({ [type]: newValue }) }; render(){ const {uName, uPWD} = this.state; return( <div> <label>用户名 : <input type="text" defaultValue={uName} onChange={event=>this.handleChange(event, "uName")} /> </label><br/> <label>密 码 : <input type="password" defaultValue={uPWD} onChange={event=>this.handleChange(event, "uPWD")} /> </label><br/> <button onClick={this.login}>登录</button> </div> ) } } console.log(window.login); ReactDOM.render(<APP/>, document.getElementById("content")) </script> </body> </html>