document.documentElement.clientWidth 不包含滚动条
window.innerWidth +滚动条
window.outerWidth +浏览器边框
window.width 屏幕区域
IPhone 6 的 屏幕分辨率 为 750*1334
IPhone 6 的尺寸 为 4.7 英寸
IPhone 6 的 像素比 DPR 为 2 window.devicePixelRatio;
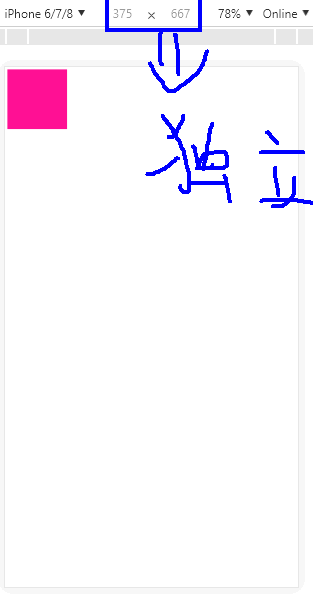
IPhone 6 的 独立像素 为 375*667 window.innerWidth;
IPhone 6 的布局(视口)像素为 980*1743 document.documentElement.clientWidth

基础知识
图像其实都是由一个一个格子组成
像素比
- 屏幕尺寸
- 指的是屏幕的对角线长度,单位是 inch 英寸,1英寸 约等于 2.54 厘米
常见的屏幕有 2.4,2.8,3.5,3.7,4.2,5.0,5.5,6.0
IPhone4 3.5
IPhone6 4.7
IPhone6Plus 5.5
- 屏幕分辨率
IPhone6 的屏幕分辨率为 750*1334
- 指在 横 纵 向上的像素点数(物理像素,构成了屏幕的分辨率),单位是 px,1px = 1 个像素点,即 1 像素指的是物理设备的 1 个像素点
- 横纵向上,指 xy 轴正方向
- 高清屏(视网膜屏)
- 屏幕像素密度 / 像素密度 / 屏幕密度 = 屏幕分辨率 / 屏幕尺寸 = (1080*1920)/5 = Math.sqrt(1080*1080+1920*1920) /5 = 440 dpi
屏幕上每英寸 可以显示的像素点的数量,单位是 ppi,即 "pixels per inch",也有叫 dpi,都是由设备厂商规定的,不能进行修改

Mobile 相关
- 设备像素(物理像素)
屏幕上能显示的最小粒度(可以理解为屏幕上最小的一个点)
- 显示设备中的一个最微小的物理部件
- 每个像素可以根据操作系统设置自己的颜色和亮度(手机亮度调节,其实就是调节每个物理像素的亮度)
- 任何设备的物理像素 数量都是固定的
- css 像素
是一个抽象的单位,主要使用在浏览器上,用来精确的度量(确定)Web 页面上的内容
是由 Web 开发者 创造的,在 css 或者 JavaScript 中使用的一个抽象的层
一般情况下,css 像素 被称为 与设备无关的像素(device-independent 像素),简称 "DIPs"
在一个标准的显示密度下(普通屏),一个 css 像素 对应一个 设备像素
- css 像素 与 物理像素 之间的关系
- 一个 width 为 200px 的元素,占据了 200 个 css 像素
- 但这 200 个像素到底占据了多少个 物理像素 ,取决于
- 屏幕特性(根据 像素比 区分)
- 普通屏
- 高清屏
- 用户缩放行为
- 放大
- 缩小
如果是普通屏, css 像素 / 物理像素 = 1
如果是高清屏, css 像素 / 物理像素 = 1 / 多
在苹果的高清屏上,像素密度是普通屏幕的 2 倍,这个元素就跨越了 400 个设备像素,如果用户放大,它将跨越更多的设备像素
- 设备独立像素(密度无关像素)
也是由 设备厂商 规定的,是不可进行修改的
可以认为是计算机坐标系统中的一个点
这个点代表一个可以由程序使用的虚拟像素(比如 css 像素),然后由关系系统转换为 物理像素。
在某种条件下,设备独立像素 会转换为 相应的 css 像素

- 位图像素
一个位图像素,是 栅格图像(png,jpg,gif) 的最小数据单元
1 个位图图像 对应 1 个物理像素时,图片是最清晰的。

- 对于 Web 开发者而言
我们使用的 css 和 JavaScript 定义的像素,本质上表示的都是 css 像素
在开发过程中,并不在意 css 像素到底跨越了多少个设备像素,
这个依赖于 屏幕特性和用户缩放行为的复杂计算 交给了浏览器。
- 像素比(屏幕特性,高清屏还是普通屏?)
像素比 DPR = 设备物理像素 / 设备独立像素
window.devicePixelRatio = 物理像素 / 独立像素
如果 console.log(window.devicePixelRatio); 是 1 ,则是普通屏
IPhone 6 的 像素比 DPR 是 2
IPhone 6 Plus 和 IPhoneX 的 像素比 DPR 是 3