process.nextTick(callback)
- 事件队列 微任务中优先级最高的方法
- 将事件变为异步,且优先级最高,每次事件轮循后,先执行
- nextTick会阻塞任何I/O 操作,优先级最高
//微任务中优先级最高,可以优先执行某方法
console.log('开始');
setTimeout(() => {
console.log('setTimeout')
}, 0);
process.nextTick((a)=>{
console.log(a);
},'nextTick')
console.log('结束')
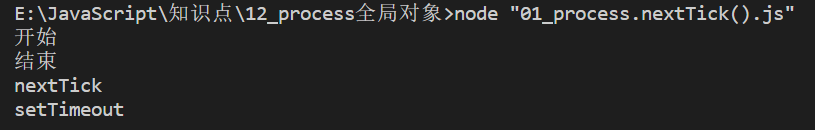
执行结果

同步变异步,且异步中优先执行,可以明确执行顺序
const fs=require('fs')
const maybeTrue = Math.random() > 0.5; //决定maybeSync方法中cb的调用方式
maybeSync(maybeTrue, () => {
foo();
});
bar();
// foo() bar()执行顺序不确定,由maybeTrue决定
function maybeSync(arg, cb) {
//arg true和false随机,导致cb执行,可能是同步的,也可能是异步的
if (arg) {
// cb(); //同步
process.nextTick(cb); // 将cb的执行变为绝对异步,且优先级最高的异步
return;
}
fs.stat(__filename, cb); //异步调用
}
function foo(){
console.log("foo")
}
function bar(){
console.log("bar")
}
process.stdin & process.stdout
- 都是net.Socket双向流,指向文件时,时可读/可写流
- 可以调用emit,on 方法来触发和处理事件。
- stdin.read() 读取输入数据
- stdin.write(str) 向写/输出数据
- process.stdin.pipe(process.stdout) 直接将输入流pipe到输出流,功能输出输入的数据
- process.stdin.on('readable',cb) 连续输入,只是可读状态的判断
- process.stdin.on('data',(chunk)=>{}) 回车键认为一块内容输入完成,chunk为接收到的数据
- process.stdin.on('end',cb) 输入结束判断,直接回车 ,需将输入数据截取调右边的 后,若为空,则process.stdin.emit('end')触发end事件
- 旧模式下,stdin是暂停的,需要先执行process.stdin.resume()来恢复。新版本不用
将输入内容输出,直接回车,认为输入结束,输出end
var stdin=process.stdin;
var stdout=process.stdout;
stdin.setEncoding('utf8');
//readable 可以输入
//'旧模式'下,stdin流,默认是暂停的,需通过stdin.resume()来恢复
stdin.on('readable',()=>{
let chunk=stdin.read();
//处理
将回车键的编码删除
if(typeof chunk === 'string'){
chunk = chunk.slice(0,-2);
}
//未输入数据时,触发end事件,注意:process.stdin
if(chunk == ''){
stdin.emit('end');
return;
}
//非空时,输出数据
if(chunk!==null){
stdout.write(`data:${chunk}`)
}
})
stdin.on('end',()=>{
stdout.write('end');
})
两数相加 data分次接收数据
let num1,num2;
let stdin=process.stdin;
let stdout=process.stdout;
stdout.write('请输入一个数字:');
//data 每次回车键,触发一次
stdin.on('data',(chunk)=>{
if(!num1){
num1=Number(chunk);
stdout.write('请输入另一个数字:')
}else{
num2=Number(chunk);
stdout.write('和是:'+(num1+num2));
}
})
process.cwd() 返回当前工作目录
- current working directory
console.log(process.cwd());
//E:JavaScript知识点12_process全局对象