我是如何去了解jquery的(三),事件之点击事件,光棍节特献
作者:田想兵 博客地址:http://www.cnblogs.com/tianxiangbing
嘿嘿,今天是传说中的百年难得一遇的神棍节,先祝愿所有的光棍们明年能过上父亲节哈!
虽然关于jquery回忆录已经三天了,但节奏还是很慢,主要是照顾新人们了,因为可能每个人的接受能力不同,有的人,拿起jquery API看一下就知道怎么用了,有的人可能连事件是什么都不清楚,勤能补拙吧,多努努力,别把时间浪费在牢骚上,当然,我写这个可不是因为无事可做了,也不是所谓的大无谓分享精神,我也不是老师,只是对以往知识的一种梳理,又正好老婆要转向前端,所以我以她的接受能力来讲解,可能下次我回录下视频吧,不过前面的都还很简单,可以用文字来描述,我的技术有限,如果有不正确的地方,欢迎大伙指正。另设Q群交流:70210212.


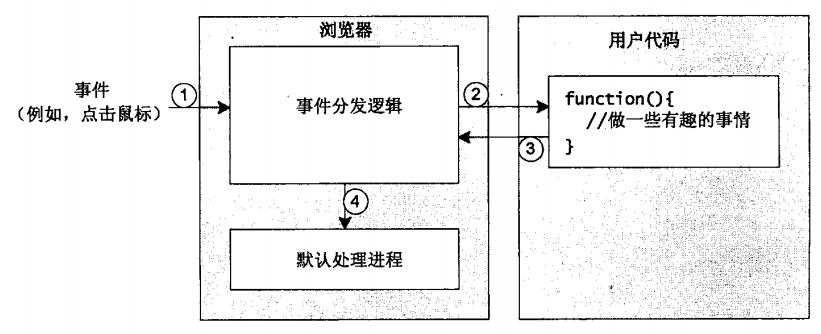
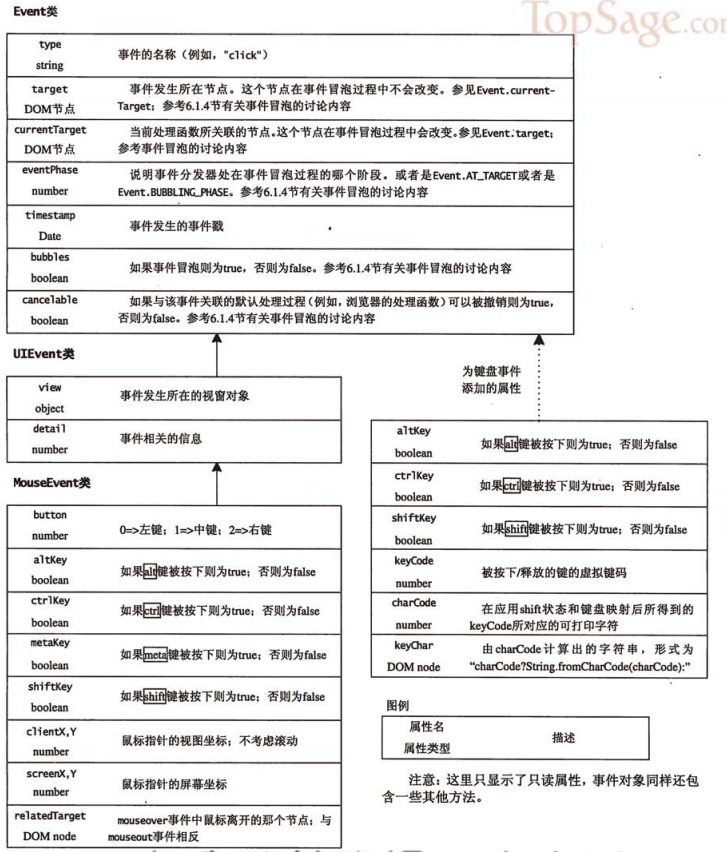
是不是有点小复杂了?这些都只作参考,因为我们今天要讲的只是鼠标事件中的一个小小的Click事件,所以不要被吓着了。 click事件是在鼠标点击后松开时触发的,这里就有有个问题了,如果我一个页面上有个按钮,我在body上写了一个事件方法,然后点击按钮,这时会不会触发body的点击事件了?好,我们看代码:
<input type="submit" id="mybtn" value="提 交"/>
js:
console.log("this is button");
e.preventDefault();
});
$("body").click(function(){
console.log("this is body");
});
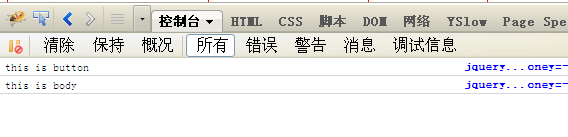
结果在firebug的控制台里打印出:

这说明,点击按钮是先触发了button之后,然后再往外层触发它的父级的。 这就是所谓的冒泡事件了,不管你套多少层,它都会从里到外一层层的冒泡执行。所以一般点击事件的执行顺序是,当用户点击一个DOM节点时,一个点击事件发送到目标节点,它的父节点、祖节点等,一直到文档树的最外层。这个过程就叫做冒泡。你可能在有些情况下想要阻止冒泡,让事件只发生在目标节点上,你可以使用事件的参数e.stopPropagation();刚才上面的代码还有一个e.preventDefault(),它的意思就是阻止系统默认事件,因为我用的是submit控件,所以我要阻止表单的提交,就用了这个,当然,你还可以用return false;来阻止。可以看出jquery的事件编写方法是$("domquery").click(function(e){....});这个e在不需要的时候可以参略,如果我们想得到它本身节点的话就可以在function里调用$(this);
好,我们用刚刚学习到的知识来做一个表单提交不为空的判断,只有在强大理论的依据下做出实际的东西来,才算学好了,不然,你只是随便看看,像浏览八卦一样的话,我劝你还是放弃吧,八卦肯定比我写的烂文好看多了。言归正传,我先贴出我的代码,你可以先不看代码的情况下自己写写。
<form id="myform">
<p>
*姓名:<input type="text" name="name"/>
</p>
<p>
*性别:<input type="radio" value="1" name="sex"/>男<input type="radio" value="0" name="sex"/>女
</p>
<p>
*收入:<select name="money">
<option value="-1">请选择</option>
<option value="1">低收入</option>
<option value="2">中等收入</option>
<option value="3">高收入</option>
</select>
</p>
<input type="submit" id="mybtn" value="提 交"/>
</form>
JS:
<script>
$(function(){
$("#mybtn").click(function(e){
var nameValue=$("[name='name']").val();
var sexValue=$("[name='sex']:checked").val();
var moneyValue=$("[name='money']").val();
if(nameValue.length<6){
alert('姓名长度不能少于六个字符!');
$("[name='name']").select();
return false;
}
if (!sexValue) //null、undefined、“” 、false
{
alert("请选择性别!")
$("[name='sex']").focus();
return false;
}
if (moneyValue==-1)
{
alert('请选择收入');
$("[name='money']").focus();
return false;
}
console.log($("[name='money']").val())
return true;
//e.stopPropagation();//阻止冒泡事件
//e.preventDefault();//阻止系统事件,如表单提交
});
});
</script>
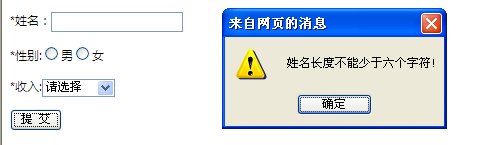
执行结果如下图:

我们首先来看html,在html里没有任何的JS,包括节点的onclick,完全的就是刚排好版的样式,这也是JS库的一个好处,你写$(...).clcik(function(){})时,就是在给这个节点定义事件,如果你不带这个函数($(...).click(空))就是在调用这个节点的点击事件,它让HTML和JS达到了分离的效果。JS部分需要注意的是,取checkbox的值要取选中项的值,必须$(":checkbox:checked").val(),如果直接对控制取val() 的话会不选中也取到了值,radio也是如此。然而奇怪的是select控件你又不能取$(":selected).val();真是百思不得其解,但你可以通过它取得选中的option,取值的话$("#sel").val()直接取就行了。判断字符串长度就是length属性了,它不会分别汉字占两个英文长度,所以如果你要把汉字当两个字符处理的话就要写正则表达式了,这个下回再说。
到这里基本上click事件就说完了,真是口干舌燥啊,不希望我如此的累,你还是敷衍我,所以呢,好好再看一遍,做一遍吧,花不了半小时的。
在我是如何去了解jquery的(二),复杂选择符 一篇里,最后我提到过,全选有很多的做法,并且说过让大家试下做,今天就揭晓下吧,功能要求是这样的:只要选中一个或以上,全选就选中,再点就是不选,它有三层意思
- 选中一个或以上时,全选自动勾上.
- 单独点击全选为勾上时,这时候全部都选中。
- 取消全选时就取消所有的选中
HTML代码如下:
<thead>
<tr><th>全选<input type="checkbox" name="chkAll"/></th><th>姓名</th><th>性别</th><th>收入</th></tr></thead>
<tbody>
<tr><td><input type="checkbox"/></td><td>张三</td><td>男</td><td>低</td></tr>
<tr><td><input type="checkbox"/></td><td>李四</td><td>男</td><td>中</td></tr>
<tr><td><input type="checkbox"/></td><td>王五</td><td>男</td><td>低</td></tr>
<tr><td><input type="checkbox"/></td><td>范冰冰</td><td>女</td><td>高</td></tr>
<tr><td><input type="checkbox"/></td><td>李冰冰</td><td>女</td><td>高</td></tr>
</tbody>
</table>
JS代码如下:
$(".list [name='chkAll']").click(function(){
$(this).closest("table").find(":checkbox").not($(this)).attr("checked", $(this).attr("checked"));
});
$(".list :checkbox").click(function(){
if($(this).attr("checked"))
$(this).closest("table").find("[name='chkAll']").attr("checked",true);
});
如果这个还是看不太懂的话,可以再看一下上一篇文章:我是如何去了解jquery的(二),复杂选择符
你有任何的疑问都不要来问我,请反复阅读本文,或加入我的Q群70210212进行讨论。祝光棍节快活!