在我们准备动手之前先了解下几个属性 dom元素的位置的几个相关属性
dom元素宽度/高度
clientWidth/clientHeight 元素的内尺寸 content + padding
offsetWidth/offsetHeight 元素的外尺寸 content + padding + border
clientLeft/clientTop padding最外侧与border最外侧的距离 也就是左边的border宽度和上面的border宽度
offsetLeft/offsetTop 指的是dom元素的左上角(上面和左面border相交处)与以定位父元素的左上角的相对距离
element.style.left element.style.top 它跟offsetLeft和offsetTop是相似的 他们之前还是有一定的区别
1)当你在css中对一个元素的left top进行设置的时候 你在js中是无法取到这个值的 准确的说是一个空的字符串 难道我们只能在html中写我们的css了吗???
2)offsetLeft offsetTop 能获取我们在CSS中设置的left top
3)offsetLeft offsetTop 是只读的属性 并且返回值是数字 style.left style.top 是读写的属性 返回的是字符串 也就是 “100px”
所以结合offsetLeft offsetTop 和 style.left style.top 我们就可以操作dom元素的位置了
下面我们来实现一个简单的轮播的例子
<div id="container"> <ul id="show"> <li><img src="1.jpg" alt=""></li> <li><img src="2.jpg" alt=""></li> <li><img src="3.jpg" alt=""></li> <li><img src="4.jpg" alt=""></li> </ul> </div> <input type="button" id="next" value="next" /> <input type="button" id="prev" value="prev" />
在这样的页面结构下我们一步一步实现轮播的效果
首先先对样式进行一些基本的设置
body { margin:0; } ul { margin: 0; padding:0; }
为了清除浏览器对元素的一些默认的设置
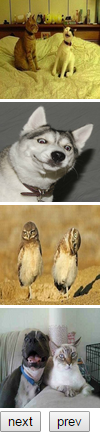
现在展示的效果是这样的

接下来我们让列表元素做浮动 并且对父容器和展示区域进行了一些设置
ul > li { float:left; list-style: none; } #container { position: relative; /*100px*/ height:100px; //因为我的图片就是100*100的想让一次点击就显示一张图片 也可以一次显示多张 width进行调整
/*overflow:hidden;*/ } #show { position: absolute; left:0; top:0; //由于最近的父元素设置了定位relative 所以这个top left是相对于父元素左上角的定位 }
在container不设置width和overflow的时候 页面变成了这样

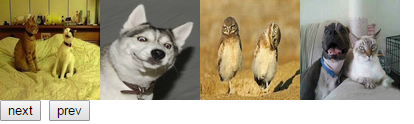
我们将注释消去 此时我们只能看见第一个图片了 但是其他的图片还是像上面一样排列着 而我们想要实现简单的轮播效果就可以操作显示区域相对于父元素的left值来实现
下面是相应的js实现
var page = 1,//初始化页数
i = 1,//每页显示的图片数
nextBtn = document.getElementById("next"),
prevBtn = document.getElementById("prev"),
showPart = document.getElementById("show"),//获得显示区域
width = document.getElementById("container").offsetWidth;//获得父元素的宽度
length = showPart.getElementsByTagName("li").length,//获得显示区域显示条目数
page_count = Math.ceil(length/i);//总页数
nextBtn.onclick = function() {
if(page == page_count) { //当为最后一页的时候 回到第一页
showPart.style.left = "0px";
page = 1;
} else {
showPart.style.left = showPart.offsetLeft - width + "px";
page++;//不是最后一个的时候就修改left的值
}
}
prevBtn.onclick = function() {
if(page == 1) {
showPart.style.left = showPart.offsetLeft - width*(page_count-1) + "px";
page = page_count;
} else {
showPart.style.left = showPart.offsetLeft + width + "px";
page--;
}
}
上面就实现了一个简单的轮播效果 通过点击按钮就能进行图片的展示 当然你也可以通过创建一个函数默认的一直往后展示图片 在页面加载后每隔一定时间去运行这个函数,也就实现了动态的展示功能
参考 http://www.cnblogs.com/dolphinX/archive/2012/11/19/2777756.html
http://www.jb51.net/article/47811.htm
锋利的jquery