1. 安装 Node.js
BrowserSync是基于Node.js的, 是一个Node模块, 如果您想要快速使用它,也许您需要先安装一下Node.js
1.1 使用教程地址 https://www.runoob.com/nodejs/nodejs-tutorial.html
2.下载下面的文件

3.解压文件browsersync.zip

4. 查看解压文件

5.在此文件下输入cmd打开命令窗口

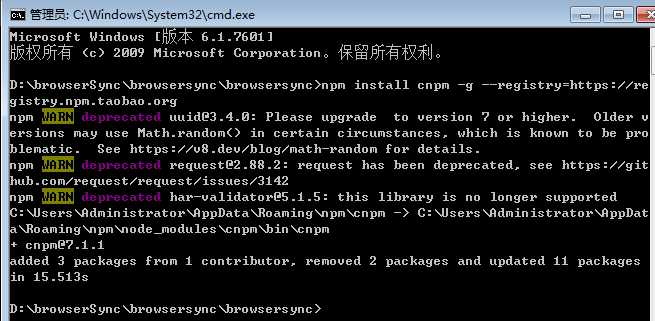
6.使用 npm install cnpm -g --registry=https://registry.npm.taobao.org 下载安装此工具
如果出现如下图,表示安装成功,如果失败有可能Node.js的版本太低,需要更新到最新版本

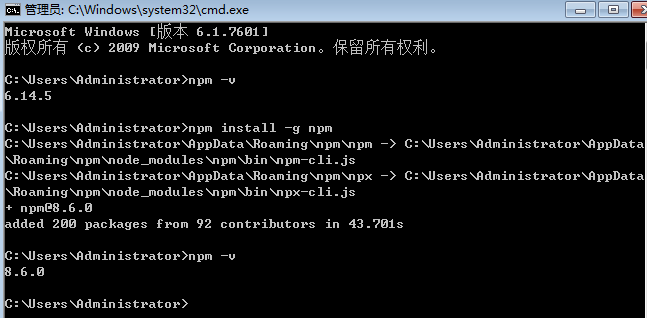
7.查看当前版本 npm -v
8.下载最新版本 npm install -g npm 完成后再次查看版本号

9.在重新在Browsersync文件下打开cmd(如果不在此文件下打开cmd则需要配置环境变量)
10.再次执行6的步骤
11.下载安装 cnpm install


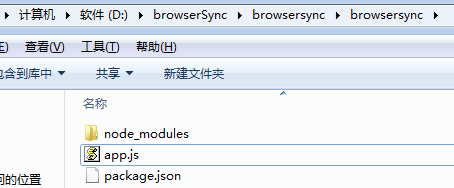
12.文件出现node_modules文件夹下表示安装成功,
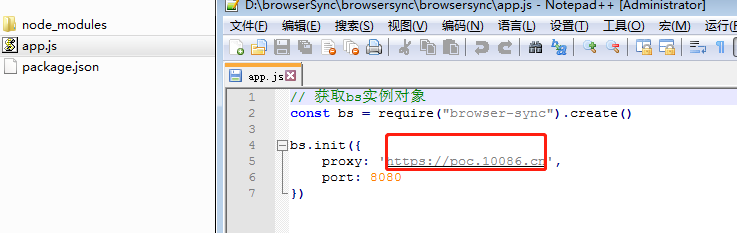
13.接下来编辑文件app.js,编辑更换被测试的连接地址

14.编辑完成后,还是才此文件夹下打开cmd命令窗口
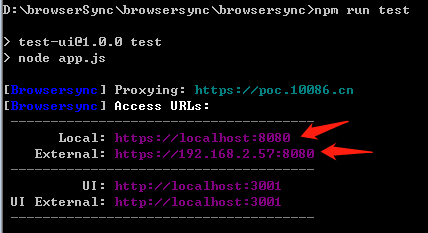
15.输入启动命令 npm run test

16.浏览器会自动打开 https://localhost:8080/
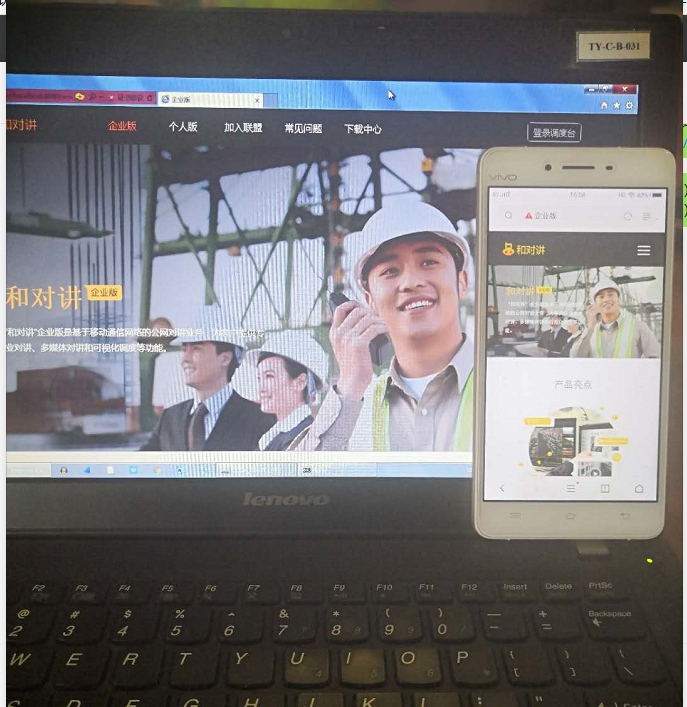
17.这时其他浏览器和手机端均可以输入 https://192.168.2.57:8080 打开后可以开始测试了

应用背景: 移动官网目前推出移动端页面, 为了方便测试前端页面在 多款机器浏览器上的适配, 推荐大家使用浏览器同步测试工具 BrowserSync 。
好处:有了它,只需要在一个浏览器中操作,操作行为会同步到其他浏览器和设备中,同步测试,提升测试效率。