一、使用Marker画箭头
1.定义一个箭头的marker引用
<defs> <marker id='markerArrow' markerWidth='13' markerHeight='13' refx='2' refy='6' orient='auto'> <path d='M2,2 L2,11 L10,6 L2,2' style='fill:#00ff00' /> </marker> </defs>
注:orient="auto" 这个属性,箭头的方向会自动适应线条的方向。
2.定义线line,添加marker-start,marker-mid,marker-end 添加箭头加入的相应位置
<line x1='10' y1='10' x2='100' y2='50' stroke='red' stroke-width='2' marker-start='url(#markerArrow)' marker-mid='url(#markerArrow)' marker-end='url(#markerArrow)'> </line> <line x1='100' y1='100' x2='200' y2='150' stroke='red' stroke-width='2' marker-end='url(#markerArrow)'></line>
3.使用path,在曲线中指定箭头位置
<path d='M50,250 c15,-75 30,30 100,0 s50,-50 150,50' stroke='brown' stroke-width='5' fill='none' marker-start='url(#markerArrow)' marker-mid='url(#markerArrow)' marker-end='url(#markerArrow)'/>
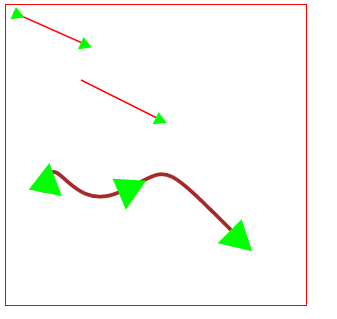
显示结果:

可以发现在直线line中marker-mid 是不起作用的,
我试过即使用path画一条直线也是一样的,
直线画中间的箭头需要用到三角函数,
在另一篇文章中有详细介绍:http://blog.csdn.net/tuposky/article/details/40677477
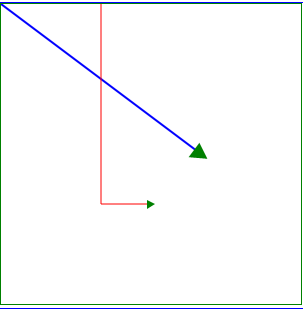
二、使用SVG.js 画箭头操作示例
var draw = SVG('container').size(300, 300); draw.style('border', '1px solid green'); //定义marker var arrow = draw.marker(12, 12, function (add) { add.path('M2,2 L2,11 L10,6 L2,2'); add.style({ fill: 'green' }); }); //使用 Marke标记画箭头 //画箭头 var line = draw.line(0, 0, 200, 150); line.stroke('blue').attr({ 'stroke-width': 2 }); line.marker('end', arrow); //画箭头2 var line2 = draw.polyline([ [100, 0], [100, 200], [150, 200] ]); line2.fill('none').style({ stroke: 'red', 'stroke-width': 1 }); line2.marker('end', arrow)

更多: