Asp.Net WebApi+JQuery Ajax的Get请求整理
一、总结
1.Asp.Net WebApi默认不支持Get请求,需要在Action方法上指定[HttpGet], 除非Action方法以‘Get’开头。
2.默认路由中,没有指定action,如果想路由到action不要手动指定
3.WebApi返回值的json对象,使用$.get 接收返回值,不需要手动反序列化处理
4.WebApi的Get请求中,Action可以接收多个参数
二、代码验证说明
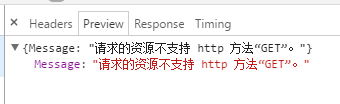
1.默认不支持Get请求,需要在Action上指定请求类型[HttpGet]
[HttpGet] public string ShowName(string name) { return $"您传入的名字:‘{name}’"; }
异常内容:

2.默认路由中没有action参数处理
config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional }, constraints:new {id=@"d+" } );
可以手动添加处理
config.Routes.MapHttpRoute( name: "DefaultApi2", routeTemplate: "api/{controller}/{action}", defaults: new { action = "Index" } );
3.WebApi的返回值都是json数据类型,JQuery中的Ajax会自动识别为json对象,不需要手动反序列化
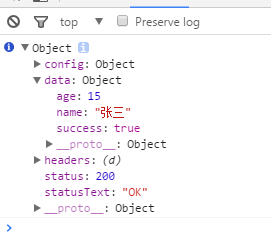
[HttpGet] public object ShowName3(string name, int age) { return new { name = name, age = age, success = true }; }
相应结果:


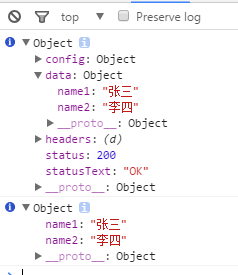
返回字典类型:
[HttpGet] public Dictionary<string, string> GetList1(bool IsShow) { Dictionary<string, string> dict = new Dictionary<string, string>(); if (IsShow) { dict.Add("name1", "张三"); dict.Add("name2", "李四"); } return dict; }
JavaScript代码:
$.get('/api/user/getlist1', { isshow: true }, function (data) { console.info(data); alert(data); }); $.get('/api/user/showname2', { name: '张三丰', age:19 }, function (data) { console.info(data); alert(data); });
Asp.Net WebApi+AngularJS $http的Get请求整理
1.WebApi,相应结果为json对象,不需要手动发序列化处理
//WebApi,相应结果为json对象,不需要手动发序列化处理 $http.get('/api/user/showname3', { params: { name: '张三', age: '15' } }).then(function (result) { //正确请求成功时处理 console.info(result); alert(result.data.name); }).catch(function (result) { //捕捉错误处理 console.info(result); alert(result.data.Message); });

$http.get('/api/user/getlist1', {
params: {
isshow: true
}
}).then(function (result) {
console.info(result);
console.info(result.data);
}).catch(function (err) {
console.info(err);
alert(err.data.Message);
});

更多: