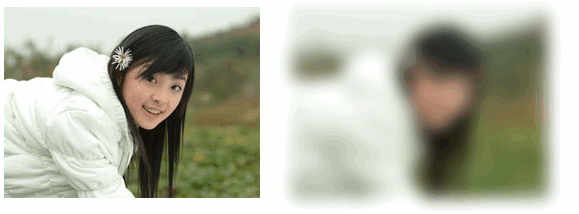
方式1,使用Css控制,但是有不兼容的时候
/* 使用Css,实现毛玻璃效果 方案一 注:1.IE中不支持blur()方法 2.IE9及以下浏览器支持滤镜 progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false) 3.此方法IE10,IE11不支持,需要使用svg技术解决 */ .blur { filter: url(blur.svg#blur); -webkit-filter: blur(8px); -moz-filter: blur(8px); -ms-filter: blur(8px); filter: blur(8px); /* IE6~IE9 */ filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); }
说明:在Google和FF中可以使用,在IE中需要考虑兼容问题

方式2,使用Canvas实现,推荐
参考: