Media 事件
由媒介(比如视频、图像和音频)触发的事件(适用于所有 HTML 元素,但常见于媒介元素中,比如 <audio>、<embed>、<img>、<object> 以及 <video>):
| 属性 | 值 | 描述 |
|---|---|---|
| onabort | script | 在退出时运行的脚本。 |
| oncanplay | script | 当文件就绪可以开始播放时运行的脚本(缓冲已足够开始时)。 |
| oncanplaythrough | script | 当媒介能够无需因缓冲而停止即可播放至结尾时运行的脚本。 |
| ondurationchange | script | 当媒介长度改变时运行的脚本。 |
| onemptied | script | 当发生故障并且文件突然不可用时运行的脚本(比如连接意外断开时)。 |
| onended | script | 当媒介已到达结尾时运行的脚本(可发送类似“感谢观看”之类的消息)。 |
| onerror | script | 当在文件加载期间发生错误时运行的脚本。 |
| onloadeddata | script | 当媒介数据已加载时运行的脚本。 |
| onloadedmetadata | script | 当元数据(比如分辨率和时长)被加载时运行的脚本。 |
| onloadstart | script | 在文件开始加载且未实际加载任何数据前运行的脚本。 |
| onpause | script | 当媒介被用户或程序暂停时运行的脚本。 |
| onplay | script | 当媒介已就绪可以开始播放时运行的脚本。 |
| onplaying | script | 当媒介已开始播放时运行的脚本。 |
| onprogress | script | 当浏览器正在获取媒介数据时运行的脚本。 |
| onratechange | script | 每当回放速率改变时运行的脚本(比如当用户切换到慢动作或快进模式)。 |
| onreadystatechange | script | 每当就绪状态改变时运行的脚本(就绪状态监测媒介数据的状态)。 |
| onseeked | script | 当 seeking 属性设置为 false(指示定位已结束)时运行的脚本。 |
| onseeking | script | 当 seeking 属性设置为 true(指示定位是活动的)时运行的脚本。 |
| onstalled | script | 在浏览器不论何种原因未能取回媒介数据时运行的脚本。 |
| onsuspend | script | 在媒介数据完全加载之前不论何种原因终止取回媒介数据时运行的脚本。 |
| ontimeupdate | script | 当播放位置改变时(比如当用户快进到媒介中一个不同的位置时)运行的脚本。 |
| onvolumechange | script | 每当音量改变时(包括将音量设置为静音)时运行的脚本。 |
| onwaiting | script | 当媒介已停止播放但打算继续播放时(比如当媒介暂停已缓冲更多数据)运行脚本 |
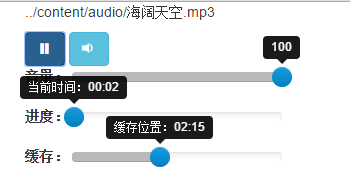
Audio实例,控制播放进度、缓冲进度等
HTML
<div class="container"> <p>../content/audio/海阔天空.mp3</p> <button class="btn btn-primary" id="playBtn"> <i class="glyphicon glyphicon-play"></i> </button> <button class="btn btn-info" id="mutedBtn"> <i class="glyphicon glyphicon-volume-down"></i> </button> <div class="form-group"> <label class="control-label">音量:</label> <input class="form-control" id="volume" data-slider-id="volumeSlider" data-slider-min="0" data-slider-max="100" data-slider-step="1" /> </div> <div class="form-group"> <label class="control-label">进度:</label> <input class="form-control" id="timeBtn" data-slider-id="volumeSlider" data-slider-min="0" data-slider-step="0.01" /> </div> <div class="form-group"> <label class="control-label">缓存:</label> <input class="form-control" id="bufferBtn" data-slider-id="volumeSlider" data-slider-min="0" data-slider-step="0.01" /> </div> </div> <audio id="myAudio"></audio>
js
var currentFile = '../content/audio/海阔天空.mp3'; //判断浏览器是否支持audio if (!window.HTMLAudioElement) { alert('您的浏览器不支持audio标签'); } else { var myAudio = document.getElementById('myAudio'); myAudio.autoplay = false; myAudio.preload = false; //播放/暂停按钮 $('#playBtn').click(function () { var icon = $(this).find('i'); if (myAudio.src.length <= 0) { myAudio.src = currentFile; } if (myAudio.paused) { myAudio.play(); icon.removeClass('glyphicon-play').addClass('glyphicon-pause'); } else { myAudio.pause(); icon.addClass('glyphicon-play').removeClass('glyphicon-pause'); } }); //静音按钮 $('#mutedBtn').click(function () { var icon = $(this).find('i'); icon.toggleClass('glyphicon-volume-down').toggleClass('glyphicon-volume-off'); myAudio.muted = !myAudio.muted; }); //音量按钮 $('#volume').slider({ value: myAudio.volume * 100 }).on('change', function (e) { var value = e.value.newValue / 100; myAudio.volume = value; }); //播放进度按钮 $('#timeBtn').slider({ value: 0, tooltip: 'always', formatter: function (value) { var date = new Date(0, 0, 0, 0, 0, value); return '当前时间:' + date.Format('mm:ss'); } }).on('change', function (e) { var value = e.value.newValue; myAudio.currentTime = value; myAudio.play(); }); //缓存进度按钮 $('#bufferBtn').slider({ value: 0, tooltip: 'always', formatter: function (value) { var date = new Date(0, 0, 0, 0, 0, value); return '缓存位置:' + date.Format('mm:ss'); } }); //进入可播放状态 myAudio.oncanplay = function () { console.info('进入可播放状态,音频总长度:' + myAudio.duration); } myAudio.onplay = function () { console.info('开始播放:' + myAudio.currentTime); } myAudio.onpause = function () { console.info('暂停播放:' + myAudio.currentTime); } //当媒介播放的位置发生改变,也就是currentTime发生改变 myAudio.ontimeupdate = function (e) { //修改进度按钮 $('#timeBtn').slider('setValue', myAudio.currentTime); } //媒介长度发生改变时,触发 myAudio.ondurationchange = function () { } //当媒介数据已加载时运行的脚本。 myAudio.onloadeddata = function () { }; //当元数据(比如分辨率和时长)被加载时运行的脚本 myAudio.onloadedmetadata = function () { console.info('onloadedmetadata'); $('#timeBtn').slider('setAttribute', 'max', myAudio.duration); $('#bufferBtn').slider('setAttribute', 'max', myAudio.duration); } /* * onloadedmetadata事件和onsuspend事件触发顺序是不一定的, * 但是在触发onloadedmetadata事件之前 myAudio.duration总是为NaN * 所以要监视缓存情况,在onloadedmetadata事件中注册onsuspend事件 * 或者在onsuspend事件中也设置当前进度的最大值 */ //在媒介数据完全加载之前不论何种原因终止取回媒介数据时运行的脚本。 myAudio.onsuspend = function () { var timeRange = myAudio.buffered; // console.info('onsuspend:' + myAudio.duration); if (timeRange.length > 0 && myAudio.duration > 0) { // console.info('缓存完成:' + timeRange.end(0)); $('#bufferBtn').slider('setAttribute', 'max', myAudio.duration); //修改缓存按钮 var timeRange = myAudio.buffered; $('#bufferBtn').slider('setValue', timeRange.end(0)); } } }

本文内容承接:HTML5 <Audio/>标签Api整理(二)