Clip属性在W3C官网是这样进行描述的:“通过对元素进行剪切来控制元素的可显示区域,默认情况下,元素是不进行任何剪切的,但是也有可能剪切区域也显示的设置了clip属性”。
.selector { clip: <shape> | auto | inherit }
首先你要注意:clip属性只能在元素设置了“position:absolute”或者“position:fixed”属性起作用。clip无法在设置“position:relative”和“position:static”上工作。
上面的语法告诉我们,clip属性只接受三个不同的属性值:
- <shape>:shape是一个函数功能,当使用仅使用rect()属性;
- auto:这是一个默认值,clip设置auto值和没有进行剪切是一样的效果;
- inherit:继承父元素的clip属性值。
很多时候,你可能希望有更多的shape函数功能使用,比如说rect()和circle()等,但是到目前为止仅有rect()函数可使用,不过不用担心,这个功能就可以帮我们制作很多很酷的效果。
Rect()使用
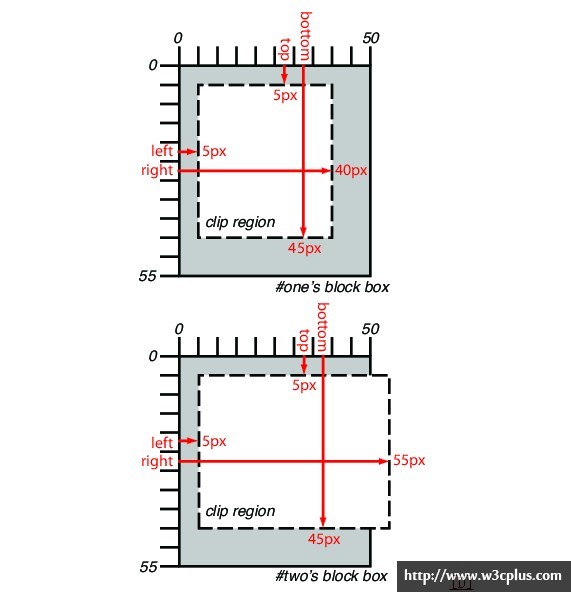
接下来我们来看rect()使用方法。rect()需要设置四个值:top, right, bottom和left。他们之间需要用逗号隔开,而且rect()属性值和margin、padding以及bodrder具有一样的标准,遵循TRBL顺时针旋转的规则。
clip: rect(<top>, <right>, <bottom>, <left>);
在CSS2.1中,rect()和<top>和<bottom>指定偏移量是从元素盒子顶部边缘算起;<left>和<right>指定的偏移量是从元素盒子左边边缘算起(包括边框)。

<top>, <right>, <bottom>, <left>可以将值设置为“auto”或者长度值<length>。而且还可以充许负的长度值。其中取值为“auto”时,剪切区域的边缘和元素盒子边缘相同。例如:在<top>和<left>设置为auto时,他们就相当于top和left取值为0;如果<right>和<bottom>设置为auto时,他们就相当于元素的宽度(这个宽度包括元素的border、padding和width),或者简单的理解为100%。
注意:1.值不能设置为百分比。 2.在动画设置过程里不能使用auto,使用auto没有动画效果。
实例说明:
.fixedOne { left: 100px; top: 100px; background: red; } .fixedOne img { position: absolute; border:5px solid blue; } /* *IE8及以上浏览器,Google,FF都支持 *剪切部分的计算,包含边框 *说明,不能使用百分比设置 */ /*.fixedOne img { clip: rect(5px,auto,auto,0px); }*/ /*.fixedOne img { clip: rect(5px,auto,auto,10px); }*/ .fixedOne img { clip: rect(5px,105px,50px,2px); clip: rect(5px 105px 50px 2px); /*IE87 及以下浏览器支持,解决方法*/ } .fixedOne img { width: 120%; height: 120%; }
每个状态显示如下: