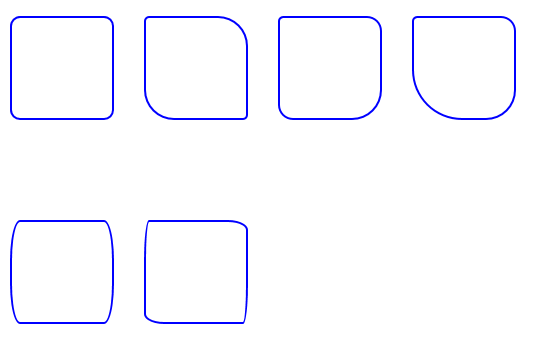
简单参数设置一
1.html
<div class="paddingBig"> <div class="divSmall radiusOne"></div> <div class="divSmall radiusTwo"></div> <div class="divSmall radiusThree"></div> <div class="divSmall radiusFourth"></div> <div class="clear"></div> <div class="blank"></div> <div class="divSmall radiusFive"></div> <div class="divSmall radiusSix"></div> </div>
2.css
.divSmall { float: left; margin-right: 30px; border: 2px solid blue; } /*只取一个值,四角居右相同的圆角设置*/ .radiusOne { border-radius: 10px; } /*设置两个值,先左上右下,再右上左下*/ .radiusTwo { border-radius: 5px 30px; } /*设置三个值,先左上,再右下,再右上左下*/ .radiusThree { border-radius: 5px 15px 30px; } /*设置四个值,先左上、再右上,再右下,再左下*/ .radiusFourth { border-radius: 5px 15px 30px 50px; } /*反斜杠,设置一个值,四个角水平半径/垂直半径 */ .radiusFive { border-radius: 10px / 40px; } /*反斜杠,设置两个值,先左上右下,再右上左下 水平半径/垂直半径*/ .radiusSix { border-radius: 5px 20px / 40px 10px; }
显示结果:

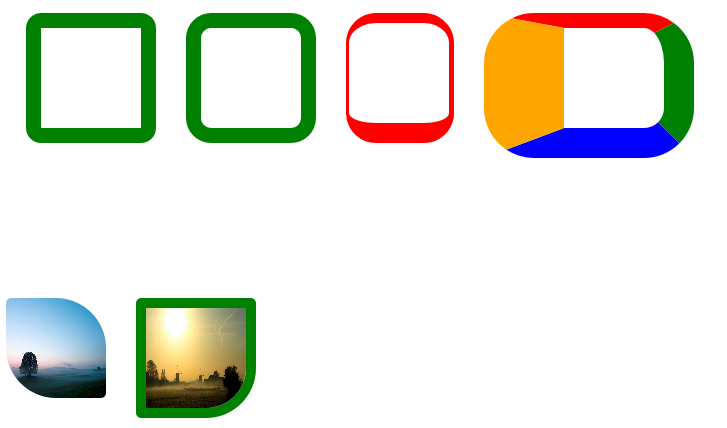
相关设置二
1.html
<div class="paddingBig"> <div class="divSmall radiusOne"></div> <div class="divSmall radiusTwo"></div> <div class="divSmall radiusThree"></div> <div class="divSmall radiusFourth"></div> <div class="clear"></div> </div> <div class="blank"></div> <div class="paddingMiddle"> <img src="../Images/3.jpg" class="radiusSix"/> <img src="../Images/4.jpg" class="radiusSeven" /> </div>
2.css
.divSmall { float: left; margin-right: 30px; border: 2px solid blue; } img { float: left; width: 100px; height: 100px; margin-right: 30px; } .radiusOne { border-radius: 15px; border: 15px solid green; } /*border-radius的内径值是等于外径值减去边框厚度值*/ .radiusTwo { border: 15px solid green; border-radius: 25px; } .radiusThree { border-color: red; border-style: solid; border-width: 10px 5px 20px 3px; border-radius: 30px; } .radiusFourth { border-style: solid; border-color: red green blue orange; border-width: 15px 30px 30px 80px; border-radius: 50px; } .radiusSix { border-radius: 5px 50px 5px; } .radiusSeven { border: 10px solid green; border-radius: 5px 5px 50px 5px; }
显示结果: