一、Css Transition 过渡效果对于auto属性失效
width-auto
height-auto
都不起作用。
但是对于 max-height,max-width 是可以的。
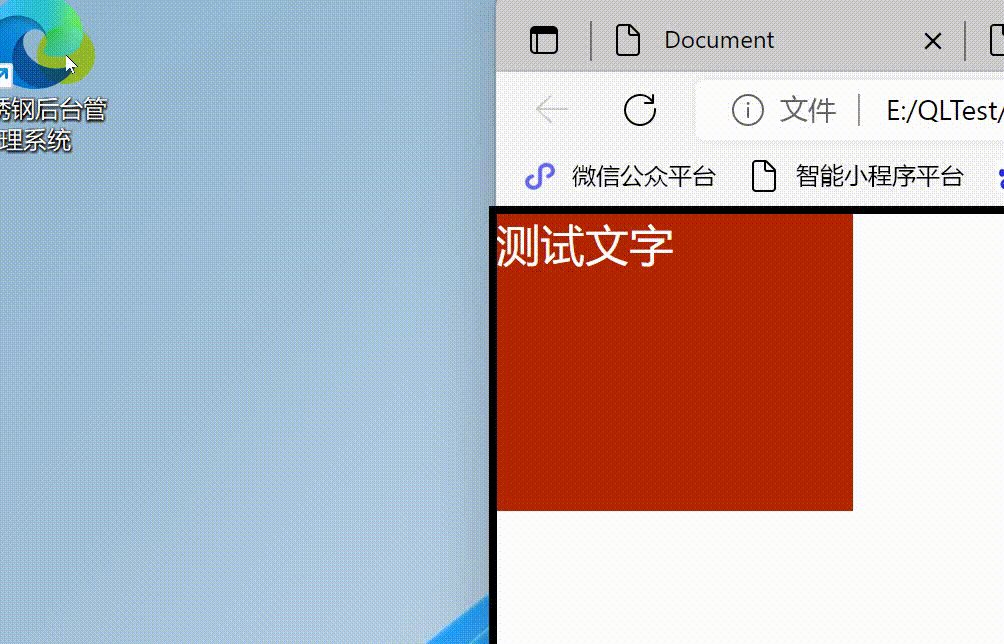
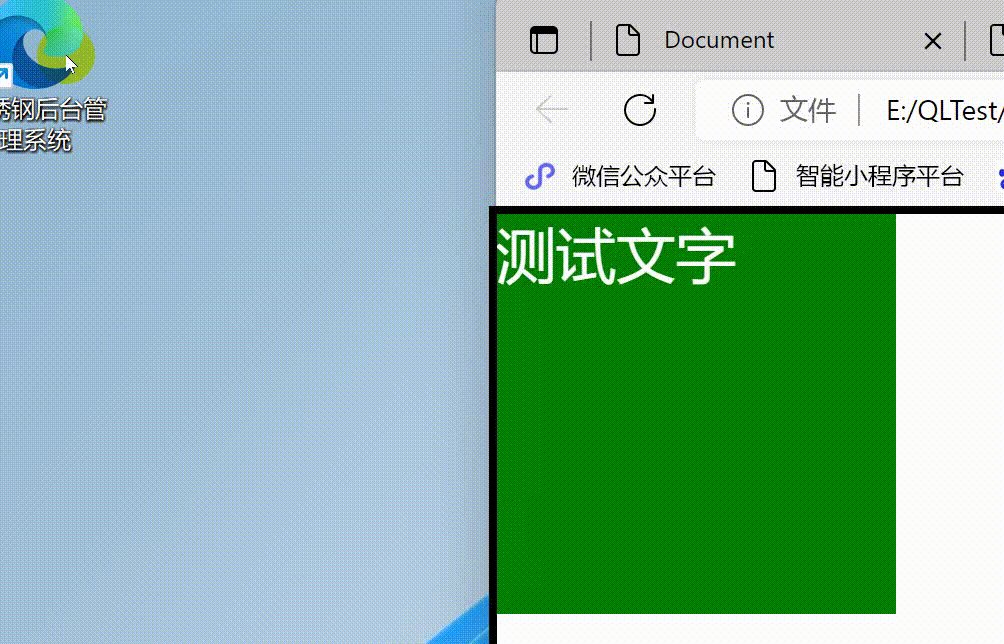
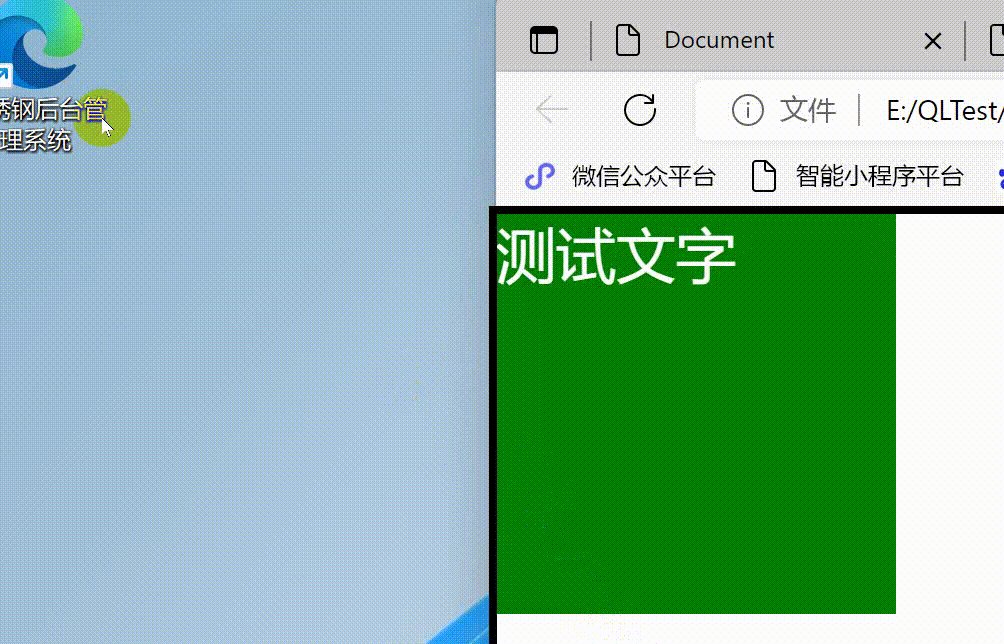
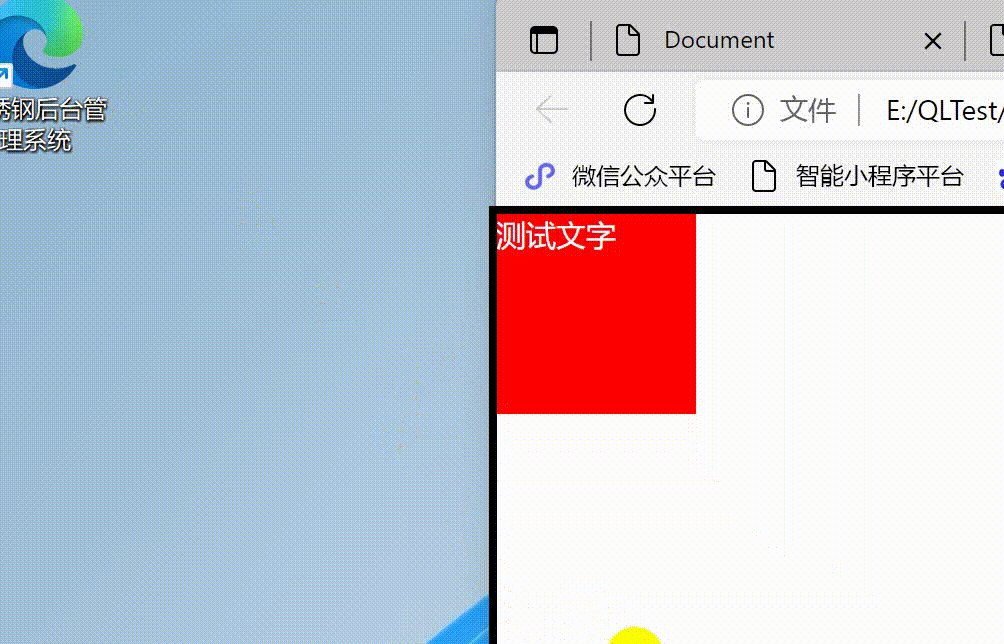
height从具体值 ---》具体值 的过渡变化是可以的。案例如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style> .block { width: 100px; height: 100px; background: red; transition: width 1s ease 0s, height 1s linear 0s, background 1s ease-in, font-size 1s linear; color: white; font-size: 15px; position: absolute; left: 0px; top: 0px; } .block.active { width: 200px; height: 200px; background: green; font-size: 30px; } </style> </head> <body> <div class="block "> 测试文字 </div> <script> $('.block').click(function(){ $(this).toggleClass('active'); }); </script> </body> </html>

二、解决解决方案1
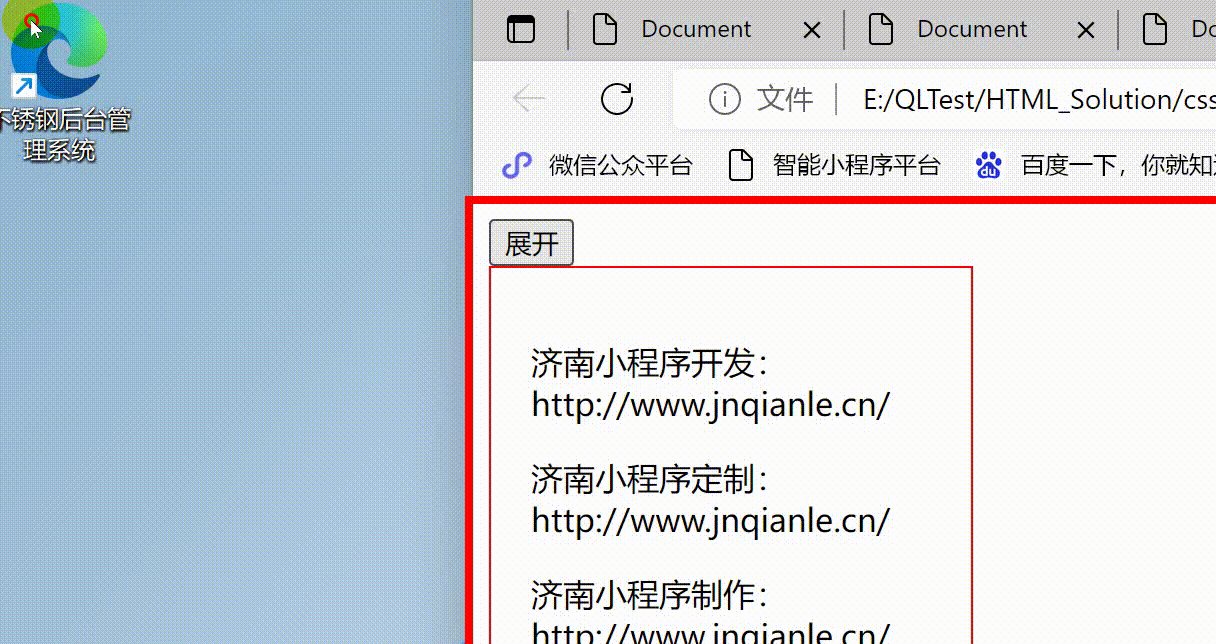
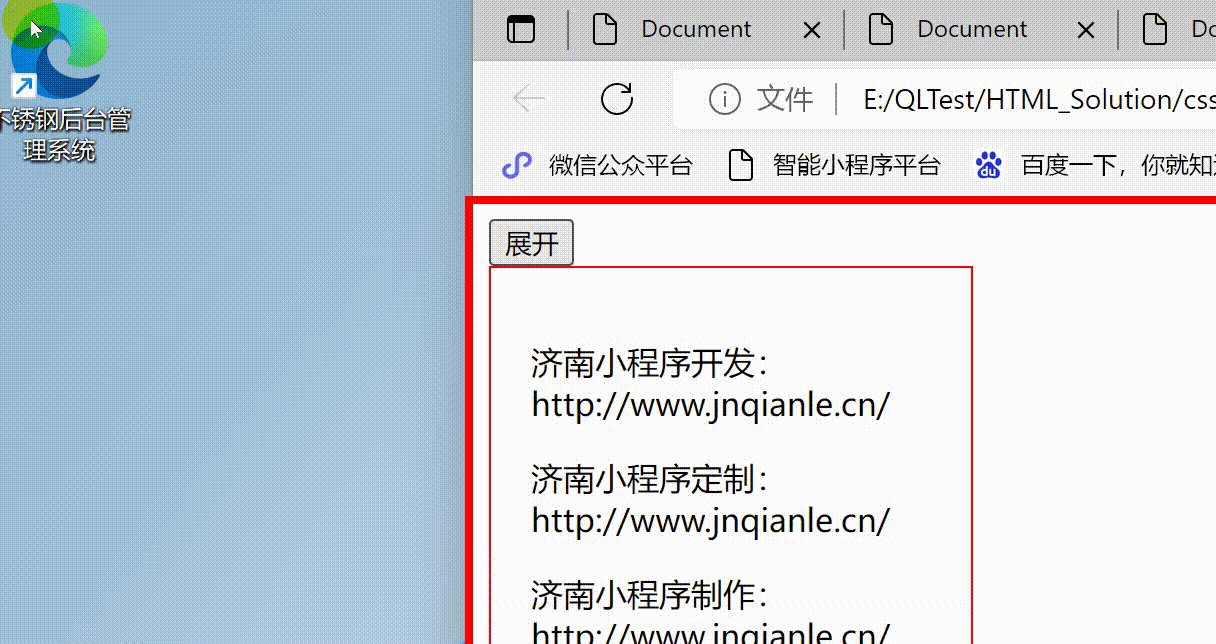
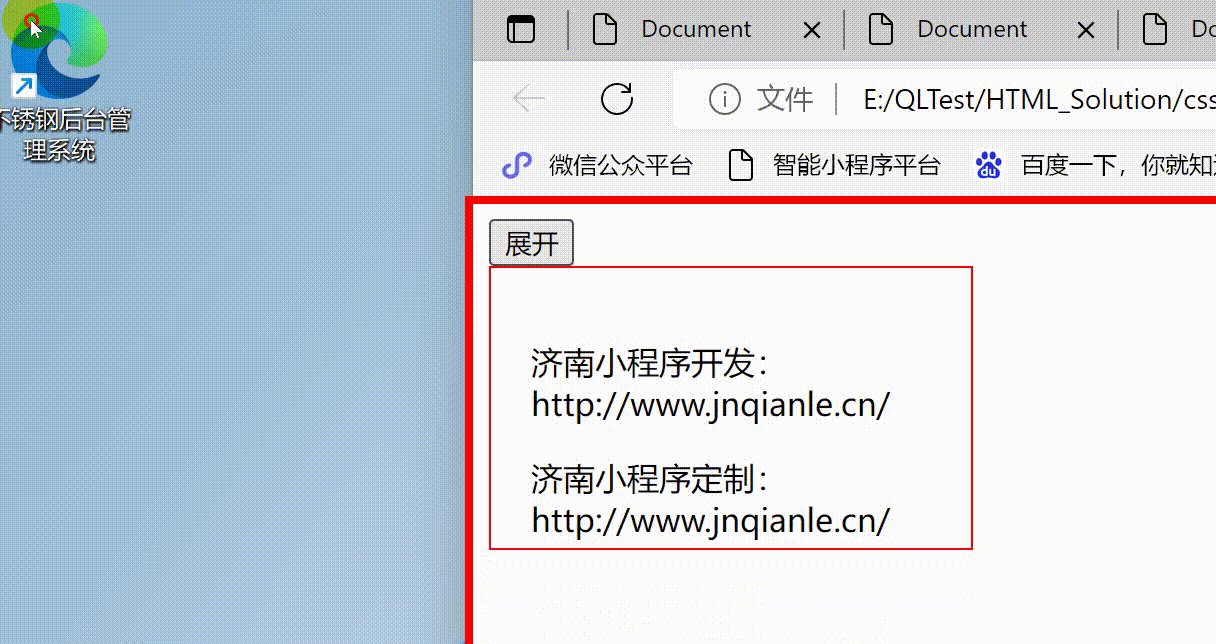
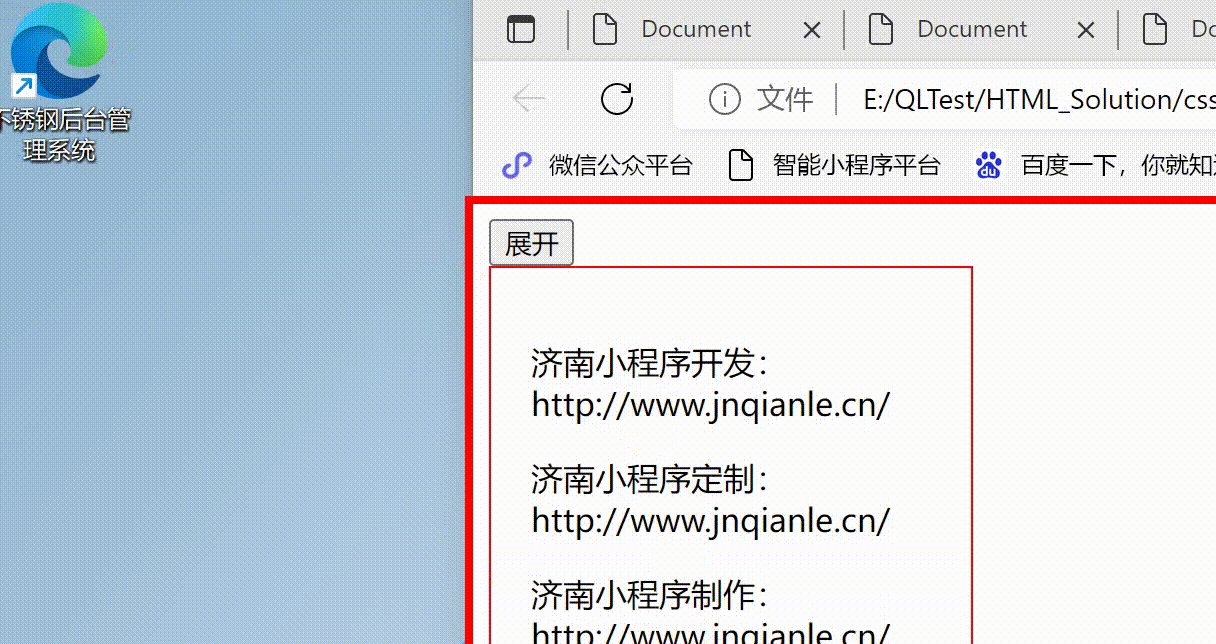
设置max-height 从固定高度变换到 足够高度。
此方案:height可以根据div内容的高度二变化,高度自适应。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style> .block { width: 200px; max-height: 100px; border: 1px solid red; padding: 20px; overflow: hidden; transition: all ease 0.8s; } .block.active { max-height: 500px; /*足够大,够height的真实高度*/ } </style> </head> <body> <button> 展开 </button> <div class="block"> <p> 济南小程序开发:http://www.jnqianle.cn/ </p> <p> 济南小程序定制:http://www.jnqianle.cn/ </p> <p> 济南小程序制作:http://www.jnqianle.cn/ </p> <p> 小程序制作:http://www.jnqianle.cn/ </p> <p> 小程序开发:http://www.jnqianle.cn/ </p> </div> <script> $('button').click(function () { $('.block').toggleClass('active'); }); </script> </body> </html>

三、解决方案2
通过js计算 auto的高度,然后设置height具体值。
css代码:
<style> .block { width: 200px; height: 100px; border: 1px solid red; padding: 20px; overflow: hidden; transition: all ease 0.8s; } </style>
js代码:
<script> $('button').click(function () { var Block = $('.block'); var height = Block.height(); console.info(height); if (height == 100) { //计算height auto 情况的高度 Block.css('height', 'auto'); var newHeight = Block.height(); //还原高度执行动画 Block.height(100); setTimeout(() => { Block.height(newHeight); }, 30); } else { Block.height(100); } }); </script>
更多:
