一、Css 优先级简介
什么是 Css:
1.CSS 指层叠样式表 (Cascading Style Sheets)
2.样式对应一如何显示HTML元素
3.解决内容与表现分离的问题,可以独立文件存储
4.多个样式定义可层叠为一个。
优先级基本规则: 后来者居上。
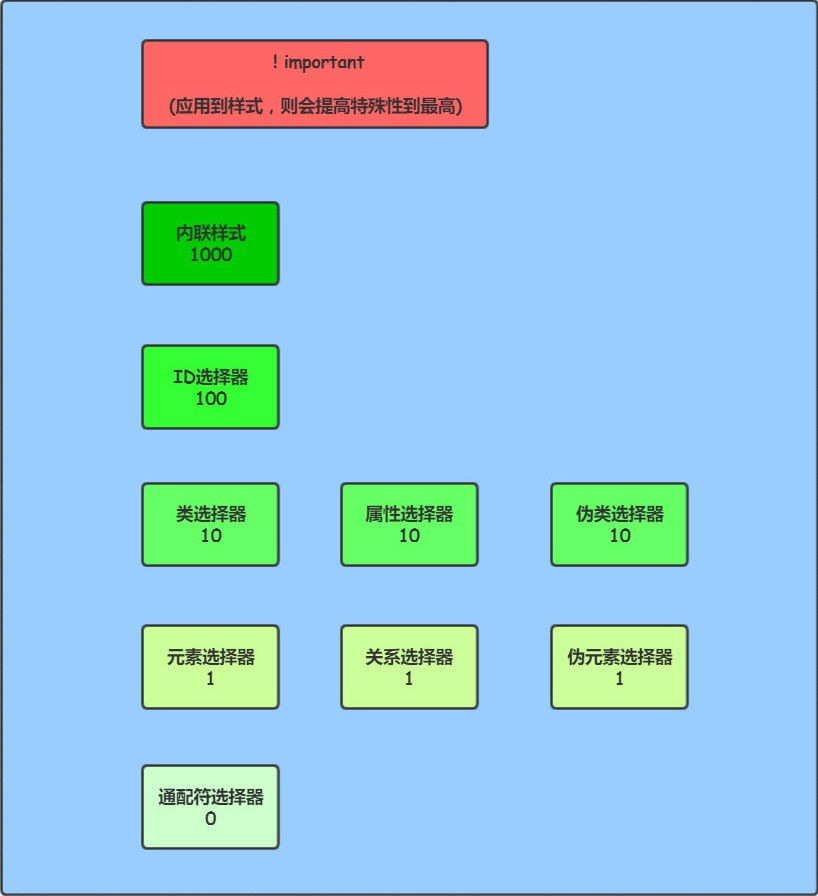
二、Css 优先级通用规则:
1. !important
在属性后面写上这条样式,会覆盖掉页面上任何位置定义的元素的样式。
2. 行内样式,在style属性里面写的样式。
3. id选择器
4. class选择器
5. 标签选择器
6. 通配符选择器*
7. 浏览器的自定义属性和继承
8.样式多级限制,层级更精确的样式优先。

更多: