Android期末大作业
一、在本次博客开头写出团队所有成员的姓名、学号、班级及博客链接地址
姓名:田光欣 学号:1600802061 班级:计算机162班
博客链接:https://edu.cnblogs.com/campus/qhu/16Android
二、非常重要给出团队项目的apk链接,必须是可运行的一个apk,否则本次作业为0分
apk链接:https://git.coding.net/tian-xin/DiaryProject.git
三、给出本次作业代码的链接,项目完整代码(2分)
项目链接:https://git.coding.net/tian-xin/DiaryProject.git
视频链接:https://pan.baidu.com/s/1KbBVAlwWtDGIVs1ty5dKDQ
四、介绍团队项目
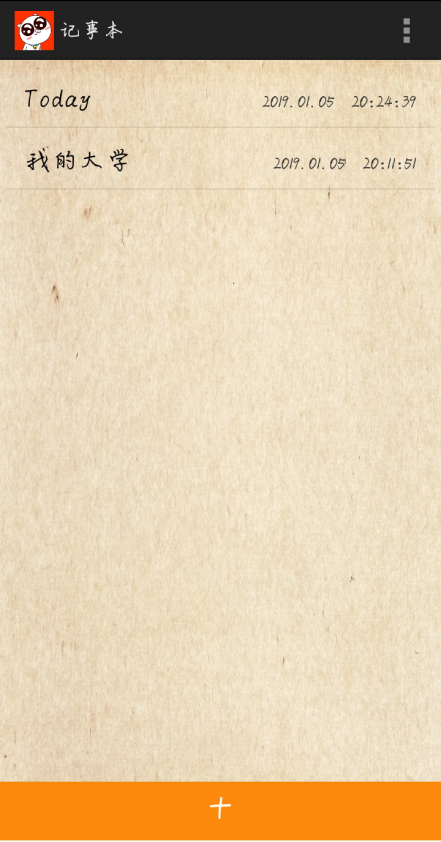
1.团队项目的总体效果截图(4分)
(1)查看用户编辑的所有笔记:

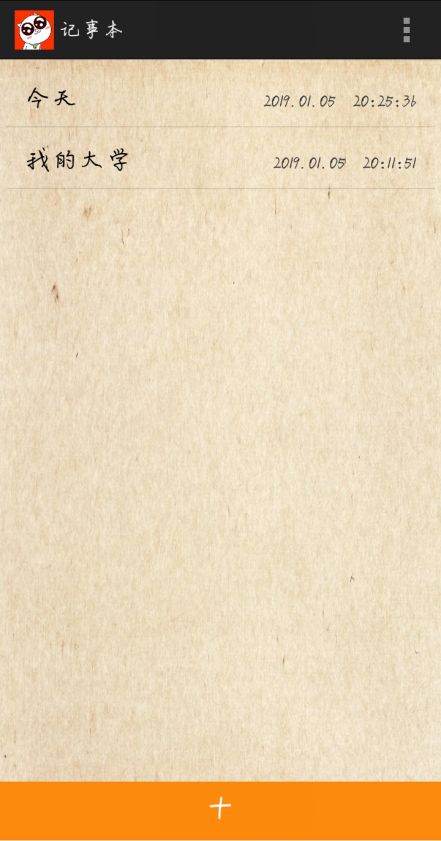
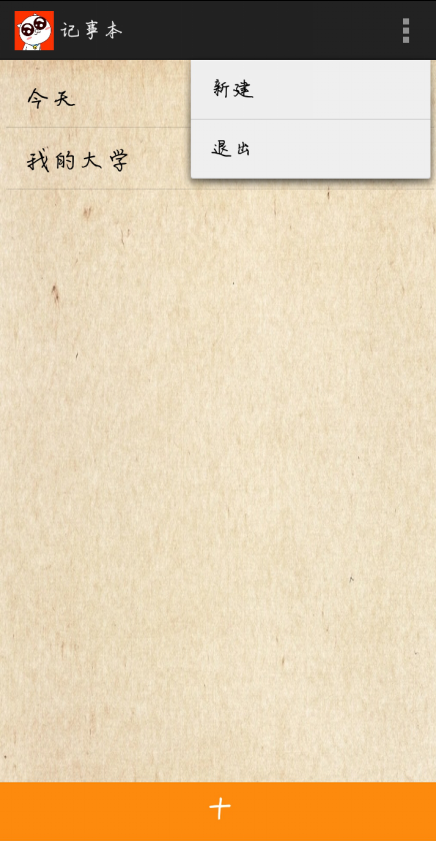
(2用户编辑一条新的笔记:


(3)删除笔记:


(4)对用户编辑好的笔记进行修改:


(5)退出系统:

2.实现的功能及其效果的描述(6分)
(1)显示编辑笔记的标题以及创建的具体时间;
(2)查看某一条笔记内容并对其进行修改;
(3)添加笔记;
(4)删除笔记;
(5)退出系统;
五、项目关键代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bk"
tools:context=".MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:background="#FD8A0D"
android:text="+"
android:textColor="#FFFFFF"
android:textSize="85px" />
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/button1"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp" >
</ListView>
</RelativeLayout>
2.用户进行笔记编辑时的界面:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/bk" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:paddingLeft="10dp" android:paddingTop="10dp" android:text="主题" android:textAppearance="?android:attr/textAppearanceLarge" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView2" android:layout_alignParentRight="true" android:layout_below="@+id/textView1" android:layout_marginRight="10dp" android:ems="10" android:paddingBottom="3dp" android:paddingLeft="5dp" android:paddingTop="3dp" > <requestFocus /> </EditText> <EditText android:id="@+id/editText2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/button1" android:layout_alignLeft="@+id/textView2" android:layout_alignParentRight="true" android:layout_below="@+id/textView2" android:layout_marginBottom="5dp" android:layout_marginRight="10dp" android:ems="10" android:gravity="top" android:paddingLeft="5dp" android:paddingRight="10dp" android:paddingTop="3dp" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/textView1" android:layout_below="@+id/editText1" android:text="内容" android:textAppearance="?android:attr/textAppearanceLarge" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/editText2" android:layout_alignParentBottom="true" android:layout_alignRight="@+id/editText2" android:layout_marginBottom="5dp" android:background="#FD8A0D" android:paddingRight="10dp" android:text="保存" android:textColor="#FFFFFF" /> </RelativeLayout>
3.创建数据库数据表用于对用户的笔记标题、内容和创建时间进行保存;
public class MyOpenHelper extends SQLiteOpenHelper{
public MyOpenHelper(Context context) {
// 创建数据库
super(context, "mydate", null, 1);
// TODO Auto-generated constructor stub
}
@Override
public void onCreate(SQLiteDatabase db) {
// TODO Auto-generated method stub
//创建数据表
db.execSQL("create table mybook(ids integer PRIMARY KEY autoincrement,title text,content text,times text)");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
// TODO Auto-generated method stub
}
}
4.笔记的添加
public void toInsert(Book book){
myDatabase=myHelper.getWritableDatabase();
myDatabase.execSQL("insert into mybook(title,content,times)values('"+ book.getTitle()+"','"+book.getContent()+"','"+book.getTimes()+"')");
myDatabase.close();
}
5.笔记的修改:
public void toUpdate(Book book){ myDatabase=myHelper.getWritableDatabase(); myDatabase.execSQL("update mybook set title='"+ book.getTitle()+"',times='"+book.getTimes()+"',content='"+book.getContent() +"' where ids='"+ book.getIds()+"'"); myDatabase.close(); }
6.笔记的删除:
public void toDelete(int ids){
myDatabase=myHelper.getWritableDatabase();
myDatabase.execSQL("delete from mybook where ids="+ids+"");
myDatabase.close();
}
7.长按判断是否删除
lv.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view,
final int position, long id) {
// TODO Auto-generated method stub
new AlertDialog.Builder(MainActivity.this)
.setTitle("你确定要删除吗?")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
mdb.toDelete(array.get(position).getIds());
array=mdb.getArray();
MyAdapter adapter=new MyAdapter(inflater,array);
lv.setAdapter(adapter);
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
})
.create().show();
return true;
}
});
8.mean里的新建笔记事件
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent=new Intent(getApplicationContext(),SecondAtivity.class);
startActivity(intent);
MainActivity.this.finish();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
9.meanl里的退出事件
public boolean onOptionsItemSelected(MenuItem item) {
// TODO Auto-generated method stub
switch (item.getItemId()) {
case R.id.item1:
Intent intent=new Intent(getApplicationContext(),SecondAtivity.class);
startActivity(intent);
this.finish();
break;
case R.id.item2:
this.finish();
break;
default:
break;
}
return true;
}
六、运行其他团队项目的apk,团队讨论,选出你心目中的前5名,并简单说明一下(项目的优点及不足之处,每个项目评语不少于150字)(10分)
第一名:汤文涛、杨圣豪、黄东强组——校园二手交易
项目总体评价:该项目实现了完整的从登陆注册,到在校园二手平台上发布闲置,对商品进行预览留言评论的整个完整过程,项目界面简洁友好美观,用户体验度好。
详细说明:(1)界面简洁优美观。他们组写的“校园二手交易App”不管是登陆界面,注册界面还是商品预览界面、还是用户评价界面都做的非常的简洁美观,没有太过复杂,使得用户比较容易接受;
(2)实现了整个项目的所有功能。“校园二手交易App”项目实现了用户登录、注册、商品预览以及用户评价留言的所有功能;
(3)他们小组分工明确。能在短短两周时间内做出如此优秀的项目,离不开他们小组每个人的努力,更离不开小组成员的明确分工;
第二名:沈顺文组——代码杀
项目总体评价:“代码杀”项目:界面友好,内容丰富、功能强大的优秀的项目。
详细说明:(1)界面友好."代码杀"项目所有的界面都非常的美观;
(2)内容丰富。“代码杀”项目中充分运用了在Android课程中学到的知识;
(3)功能强大。“代码杀”项目首先实现了用户登录注册,在用户登录成功后用户可以设置自己的信息,用户可以选择“代码闯关”、“代码搜索”、“代码学习”、“代码交流”四个模块中的一个。这四个模块的具体功能也做得非常的好;
(4)实用性强。“代码杀APP”非常的实用;
(5)“代码杀”项目由沈顺文同学自己独立完成;
第三名:刘宇莹、孟鑫菲组——电子拍卖
项目总体评价:本项目分为服务器端和安卓端,安卓端主要负责向服务器请求数据和处理服务器相应的json数据,服务器端负责处理安卓端请求以及和数据库交互并把交互数据封装成json数据返回给安卓端。项目非常的使用。
详细说明:(1)项目实现的功能非常的强大,项目实现了用户的登录、注册、查看所有物品种类、查看用户竞拍的物品、查看用户的拍卖物品,添加用户拍卖物品等功能;
(2)界面美观。“电子拍卖App”所有的界面都非常的漂亮,可以看出这些所有界面都是用心设计的,包括在界面中用到的所有图片等素材也都是她们组认真查找的;
(3)在项目中设计了服务器端和安卓端。这是本项目最大的亮点;
第四名:马秀莲、马玉花组——快递项目
项目总体描述:这个项目内容特别丰富、功能强大、实用性特别强;
详细说明:(1)内容丰富、功能强大。该项目中设计了用户登录、注册功能。用户在用户登录成功后,可以看到关于圆通、韵达、中通、申通快递的相关信息。同时用户可发布留言信息,可以找人代取快递、用户可以添加好友,显示添加的好友列表;
(2)实用性强。这款App适用与所有的在校的师生;
第五名:苏毅俊、南加拉才让、周泽加、李长栋组
项目总体评价:实用、很注重细节、功能实现比较完整;
详细说明:(1)实用、功能强大。这款App非常的实用,用这款App可以进行点名,查看学生用户信息、发布公告;用这款App进行点名签到节省了老师和学生的时间,同时也非常的方便快捷,老师可以查看学生的详细信息,老师也可以发布公告;
(2)很注重细节。老师再点名的啥时候可以进行顺序点名或者进行随机点名。在进行学生信息查询的时候可以查看该学生的迟到次数可旷课次数;
(3)从小组分工以及团队最后的项目就,可以看出他们小组的分工很明确;
七、写出团队所有成员做项目中遇到的问题,以及解决方法
这个项目在制作过程中遇到了很多的困难,(1)长按删除,通过跟同学询问解决;(2)在编辑笔记时记住当时的时间;通过查阅资料解决。
八、说明团队成员在本次项目中的分工、占了总工作的多少?以及对项目成员打分(满分10分) (4分)
| 姓名 | 分工 | 工作比例 | 分数(10分) |
|---|---|---|---|
| 田光欣 | 数据库,UI,代码 | 100% | 10 |