除了核心功能默认内置的指令,Vue也允许注册自定义指令
页面加载后,让文本框自动获取焦点,原生js做法是获取文本框元素后调用focus()方法,但Vue不建议手动操作DOM元素,所以此时要自定义指令
这里需要注意的是v-on指令绑定focus事件的方式是实现不了上面需求的,区别就像onfocus和focus(),前者是事件绑定,当元素获得焦点时去执行事件处理函数,而后者是方法,调用后会让元素获得焦点,onclick和click()同理
自定义全局指令
Vue.directive( ' 自定义指令名 ' , { } )
参数一是指令的名字,注意定义的时候指令前不需要加 v- 前缀,但调用的时候必须加上这个前缀
参数二是一个对象,在这对象身上有一些指令相关的函数,这些函数可以在特定阶段执行相关的操作,叫钩子函数
<body>
<div id="app">
<input type="text" id="text" v-focus><!--自定义全局指令后可在标签内直接使用这个指令-->
</div>
<script>
//注册一个全局自定义指令
Vue.directive('focus', {
//每当指令绑定到元素上时,会立即执行这个bind函数,只执行一次
bind: function () {
},
//inserted表示元素插入到DOM中时,会执行inserted函数,只触发一次,el表示被绑定的那个原生js对象
inserted: function (el) {
el.focus()
},
//当VNode更新时会执行updated,可能触发多次
updated:function(){
}
})
var vm = new Vue({
el: '#app',
data: { }
})
</script>
</body>
钩子函数我觉得跟原生事件注册方式相似 dom.onclick = function(){ } ,就是有些状态会被Vue捕捉并贴上名字(如bind这个名字代表指令绑定到了元素上),名字是为了让我们可以将自定义处理函数“钩”在上面,这样,我们就可以决定哪种状态做哪种事
在这个案例中,el.focus()不可放在bind函数里,因为指令虽然绑定到了元素上,但元素还没有插入到DOM中也就是元素还在内存中没有被渲染到页面上,这时在内存调用focus方法没有作用,而inserted则表示元素已经加载到网页上了,此时使用focus才是有效的
自定义全局指令,指定文本框文字颜色
Vue.directive('color', {
bind: function (el) { //钩子函数的第一个参数都是被绑定的DOM元素
el.style.color = 'red'
}
})
因为是样式,所以不需要元素插入到DOM中,就好像link引入CSS文件时并不关心元素是否加载
和js行为有关的操作,最好在inserted中执行,和样式相关的操作都可在bind中执行
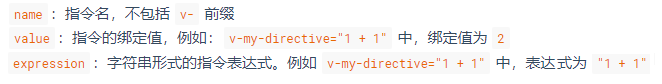
钩子函数第一个参数是被绑定的原生DOM元素,第二个元素是一个binding对象,该对象有三个重要的属性name、value和expression

<div id="app">
<!--#ff4200如果不用单引号引上的话会被当作data里的变量,数字则无影响-->
<input type="text" id="text" v-color="'#ff4200'">
</div>
Vue.directive('color', {
bind: function (el,binding) { //形参名字可随意,但一般是这么写
console.log(binding.name) //color
console.log(binding.value) //#ff4200
}
})
自定义私有指令
自定义私有指令跟自定义过滤器的套路是一样的,在构造函数里定义
var vm = new Vue({
el: '#app',
directives: {
'color': { //指令名要加上引号
bind: function (el, binding) {
el.style.color = binding.value
}
}
}
})
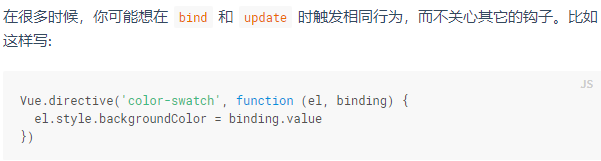
函数简写

也就是如果只用到bind或update,就可省略指令定义对象的书写
