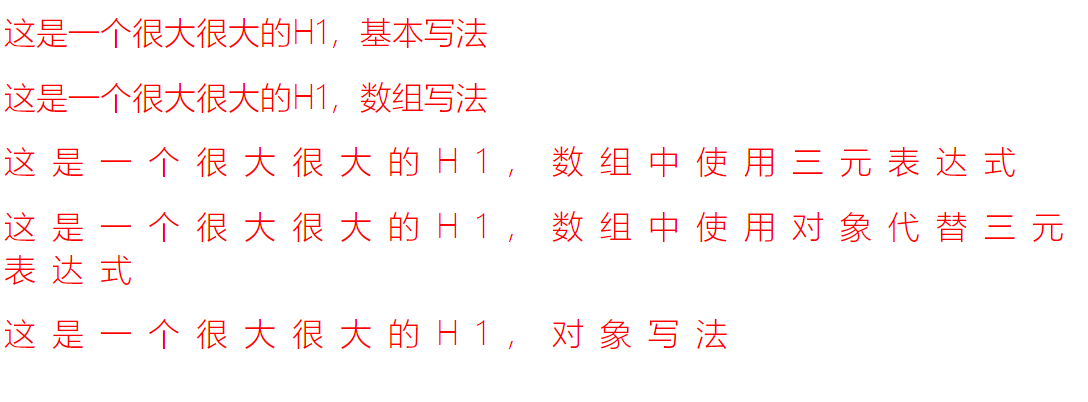
页面效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.red{
color: red;
}
.thin{
font-weight: 200;
}
.italic{
font-style: italic;
}
.active{
letter-spacing: 0.5em;
}
</style>
<body>
<div id="app">
<h1 class="red thin">这是一个很大很大的H1,基本写法</h1>
<!-- 基本写法 -->
<h1 :class=["red","thin"]>这是一个很大很大的H1,数组写法</h1>
<!-- 数组写法 -->
<h1 :class=["red","thin",flag?"active":""]>这是一个很大很大的H1,数组中使用三元表达式</h1>
<!-- 数组中使用三元表达式 -->
<h1 :class=["red","thin",{"active":flag}]>这是一个很大很大的H1,数组中使用对象代替三元表达式</h1>
<!-- 数组中使用对象代替三元表达式 -->
<h1 :class={red:true,thin:true,active:true}>这是一个很大很大的H1,对象写法</h1>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app= new Vue({
el:'#app',
data:{
flag:true
},
methods:{
}
})
</script>
</html>