
源代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>天地图</title> <!-- 引用cesium的js和css,天地图的扩展js --> <!-- <script src="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Cesium.js"></script> <script src="http://api.tianditu.gov.cn/cdn/plugins/cesium/cesiumTdt.js" ></script> <link rel="stylesheet" href="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Widgets/widgets.css"/> --> <script src="js/cesium1.97/Cesium.js"></script> <script src="js/cesiumTdt.js" ></script> <link rel="stylesheet" href="js/cesium1.97//Widgets/widgets.css"/> <style type="text/css"> html, body, #tiandituContainer { 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body onload="loadData()"> <div id="tiandituContainer"> </div> <script> // 服务负载子域 var subdomains=['0','1','2','3','4','5','6','7']; var viewer; function loadData() { //默认会调用微软virtualearth地图 viewer = new Cesium.Viewer('tiandituContainer',{ animation:false, //是否显示动画控件 homeButton:true, //是否显示home键 geocoder:true, //是否显示地名查找控件,如果设置为true,则无法查询 baseLayerPicker:true, //是否显示图层选择控件 timeline:false, //是否显示时间线控件 fullscreenButton:true, //是否全屏显示 infoBox:true, //是否显示点击要素之后显示的信息 sceneModePicker:true, //是否显示投影方式控件 三维/二维 navigationInstructionsInitiallyVisible:false, //导航指令 navigationHelpButton:false, //是否显示帮助信息控件 selectionIndicator:false, //是否显示指示器组件 }); // 隐藏cesium ion viewer._cesiumWidget._creditContainer.style.display = "none"; //add3DEntityModel("http://211.143.122.110:18062/0820.glb",120.131292,30.471157,0,-17,0,0); add3DTiles("http://211.143.122.110:18062/fish/09191145/tileset.json",120.131172,30.471307,0); // 将三维球定位到中国 viewer.camera.flyTo({ destination: Cesium.Cartesian3.fromDegrees(120.131372,30.471317, 100), orientation: { heading : Cesium.Math.toRadians(250.4202942851978), pitch : Cesium.Math.toRadians(-78.74026687972041), roll : Cesium.Math.toRadians(0) }, complete:function callback() { // 定位完成之后的回调函数 } }); mapPickEvent(); } function add3DTiles(url,longitude, latitude, height) { var tileset = viewer.scene.primitives.add( new Cesium.Cesium3DTileset({ url:url, maximumScreenSpaceError: 2,//默认16,最大屏幕空间错误 //maximumNumberOfLoadedTiles: 1000, maximumMemoryUsage:512//默认512,内存MB的最大数量 })); tileset.readyPromise.then((tileset) => { tileSetAll(tileset,longitude, latitude, height,0,0,108,1); viewer.zoomTo(tileset); }); } function tileSetAll(tileset,longitude,latitude,height,rotateX,rotateY,rotateZ,scale) { //旋转角度设置 var mx = Cesium.Matrix3.fromRotationX(Cesium.Math.toRadians(rotateX)); var my = Cesium.Matrix3.fromRotationY(Cesium.Math.toRadians(rotateY)); var mz = Cesium.Matrix3.fromRotationZ(Cesium.Math.toRadians(rotateZ)); var rotationX = Cesium.Matrix4.fromRotationTranslation(mx); var rotationY = Cesium.Matrix4.fromRotationTranslation(my); var rotationZ = Cesium.Matrix4.fromRotationTranslation(mz); //平移 修改经纬度 var position = Cesium.Cartesian3.fromDegrees(longitude,latitude,height); var transform = Cesium.Transforms.eastNorthUpToFixedFrame(position); //旋转、平移矩阵相乘 Cesium.Matrix4.multiply(transform, rotationX, transform); Cesium.Matrix4.multiply(transform, rotationY, transform); Cesium.Matrix4.multiply(transform, rotationZ, transform); //缩放 修改缩放比例 var scale1 = Cesium.Matrix4.fromUniformScale(scale); Cesium.Matrix4.multiply(transform, scale1, transform); //赋值给tileset tileset._root.transform = transform; } function mapPickEvent() { // 用html的div实现,在鼠标悬停时显示要素名称 const nameOverlay = document.createElement("div"); viewer.container.appendChild(nameOverlay); nameOverlay.style.display = "none"; nameOverlay.style.position = "absolute"; nameOverlay.style.bottom = "0"; nameOverlay.style.left = "0"; nameOverlay.style["pointer-events"] = "none"; nameOverlay.style.padding = "4px"; nameOverlay.style.backgroundColor = "black"; nameOverlay.style.color = "white"; // 关于当前选择要素的信息 const selected = { feature: undefined, originalColor: new Cesium.Color(), }; //实体对象,将用来保当前选择要素的信息 const selectedEntity = new Cesium.Entity(); // 左键点击的处理程序,??? //const clickHandler = viewer.screenSpaceEventHandler.getInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK); // Silhouette,如果支持轮廓,悬浮显示蓝色,点击显示绿色 if (Cesium.PostProcessStageLibrary.isSilhouetteSupported(viewer.scene)) { const silhouetteBlue = Cesium.PostProcessStageLibrary.createEdgeDetectionStage(); silhouetteBlue.uniforms.color = Cesium.Color.BLUE; silhouetteBlue.uniforms.length = 0.01; silhouetteBlue.selected = []; const silhouetteGreen = Cesium.PostProcessStageLibrary.createEdgeDetectionStage(); silhouetteGreen.uniforms.color = Cesium.Color.LIME; silhouetteGreen.uniforms.length = 0.01; silhouetteGreen.selected = []; // 将2个轮廓绘制添加到viewer viewer.scene.postProcessStages.add( Cesium.PostProcessStageLibrary.createSilhouetteStage([ silhouetteBlue, silhouetteGreen, ]) ); // 悬浮要素事件,轮廓显示蓝色Blue viewer.screenSpaceEventHandler.setInputAction(function onMouseMove(movement) { silhouetteBlue.selected = []; // pick一个新要素 const pickedFeature = viewer.scene.pick(movement.endPosition); //如果选择的要素没有定义,则返回空 if (!Cesium.defined(pickedFeature)) { nameOverlay.style.display = "none"; return; } // pick要素之后,显示内容 nameOverlay.style.display = "block"; nameOverlay.style.bottom = `${viewer.canvas.clientHeight - movement.endPosition.y}px`; nameOverlay.style.left = `${movement.endPosition.x}px`; const name = pickedFeature.getProperty("name"); nameOverlay.textContent = name; // 高亮要素,如果没有被选择 if (pickedFeature !== selected.feature) { silhouetteBlue.selected = [pickedFeature]; } },Cesium.ScreenSpaceEventType.MOUSE_MOVE); // 鼠标点击事件,轮廓显示绿色Green,弹框显示详细信息 viewer.screenSpaceEventHandler.setInputAction(function onLeftClick(movement) { silhouetteGreen.selected = []; // pick要素 const pickedFeature = viewer.scene.pick(movement.position); //如果选择的要素没有定义,就返回空 if (!Cesium.defined(pickedFeature)) { //clickHandler(movement); return; } // 如果选择要素不是选中内容,就返回 if (silhouetteGreen.selected[0] === pickedFeature) { return; } // 保存选定要素的原始颜色 const highlightedFeature = silhouetteBlue.selected[0]; if (pickedFeature === highlightedFeature) { silhouetteBlue.selected = []; } // 高亮最新的选择要素 silhouetteGreen.selected = [pickedFeature]; // 设置要素弹框描述信息 const featureName = pickedFeature.getProperty("id"); selectedEntity.name = featureName; selectedEntity.description = `${'<table class="cesium-infoBox-defaultTable"><tbody>'+ "<tr><th>ID</th><td>"}${pickedFeature.getProperty("id")}</td></tr>` + `<tr><th>NAME</th><td>${pickedFeature.getProperty("name")}</td></tr>` + `</tbody></table>`; viewer.selectedEntity = selectedEntity;//选择实体添加到视图 },Cesium.ScreenSpaceEventType.LEFT_CLICK); } else { // 如果轮廓不支持,则什么也不做 } } </script> </body> </html>
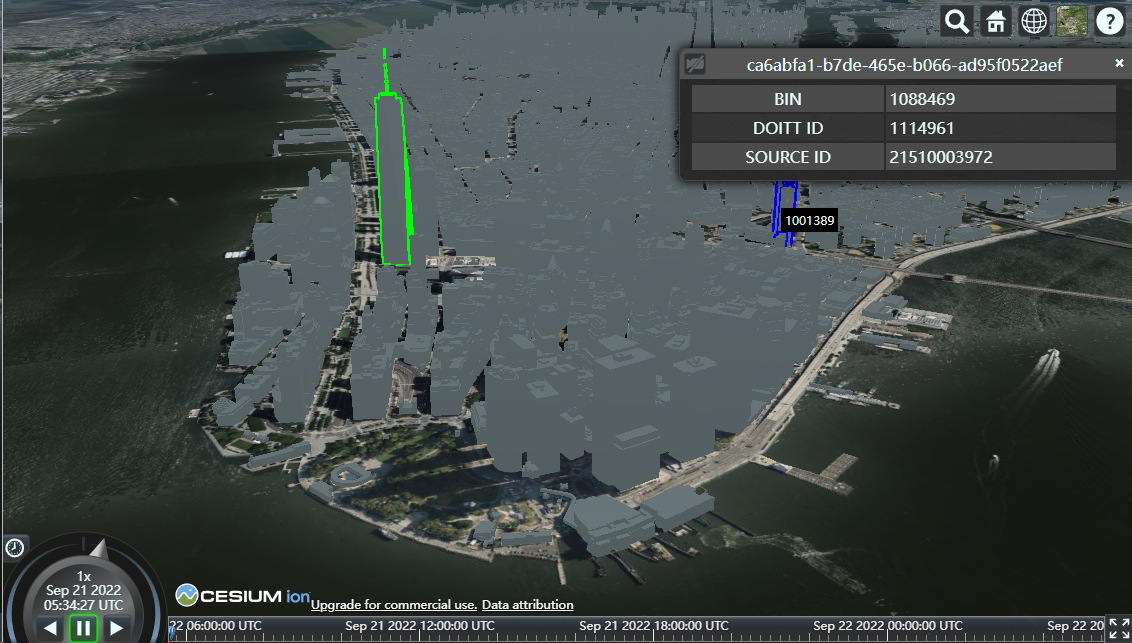
最后附上官方示例: