js jq输入框中按回车触发提交事件,用户在页面输入后按回车(Enter键)进行
代码如下:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> ///引入jquery <script> $(document).ready(function () { $('#search').keydown(function (e) { var $s = $('#search').val(); if (e.keyCode == 13) alert("你搜的内容:"+$s); }); }); </script> </head> <body> <div> 请按“Enter”键提交! <br /> 搜索: <input id="search" type="text" /> </div> </body> </html>
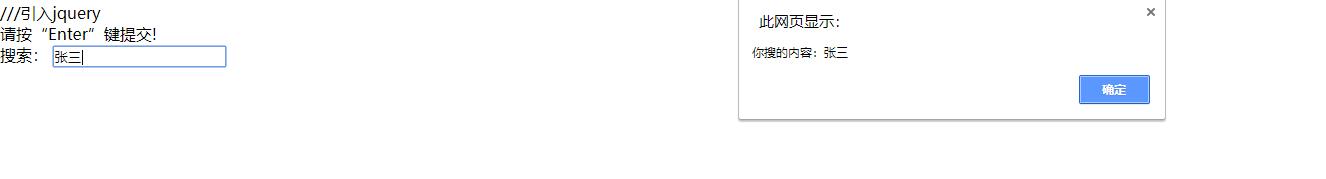
实现效果: