2019-2020-2 20175212童皓桢《网络对抗技术》
Exp8 Web基础
目录
1. 实验内容
1.1 Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
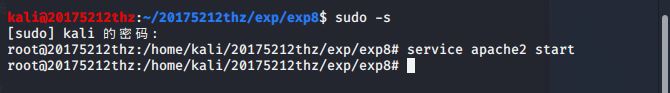
- 在root中使用命令
service apache2 start开启Apache服务
- 在浏览器中输入测试ip
127.0.0.1,若显示以下界面则成功开启服务
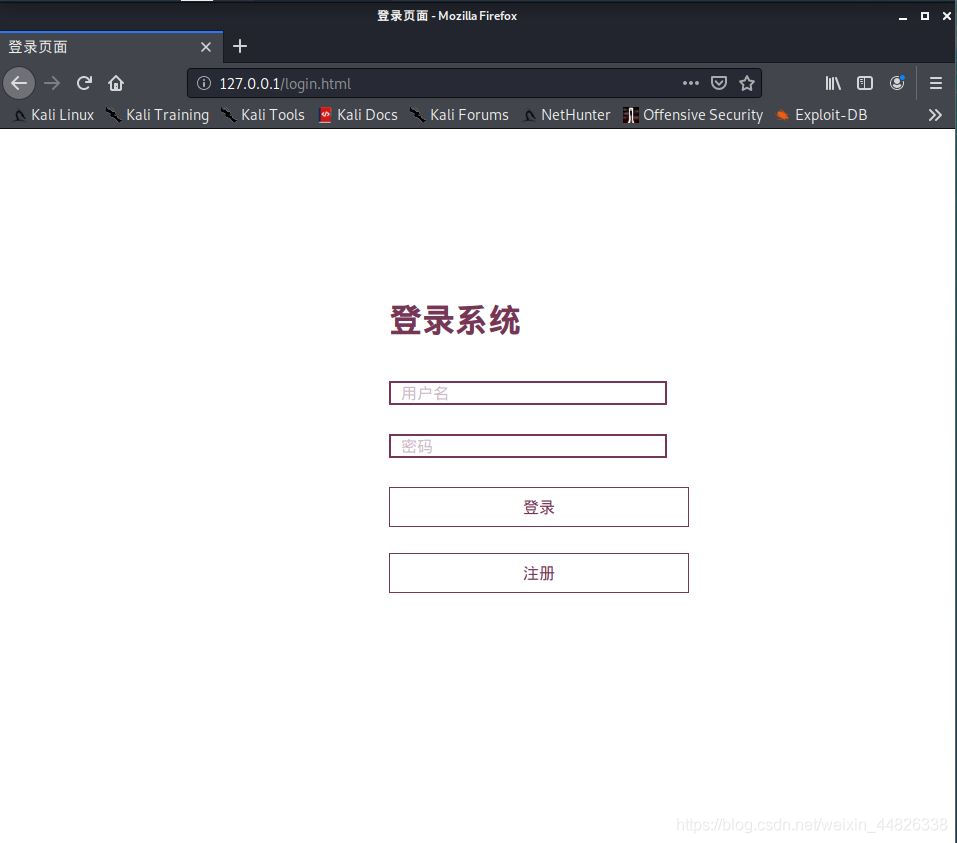
- 进入/var/www/html文件夹,使用命令vim login.html新建一个前端文件
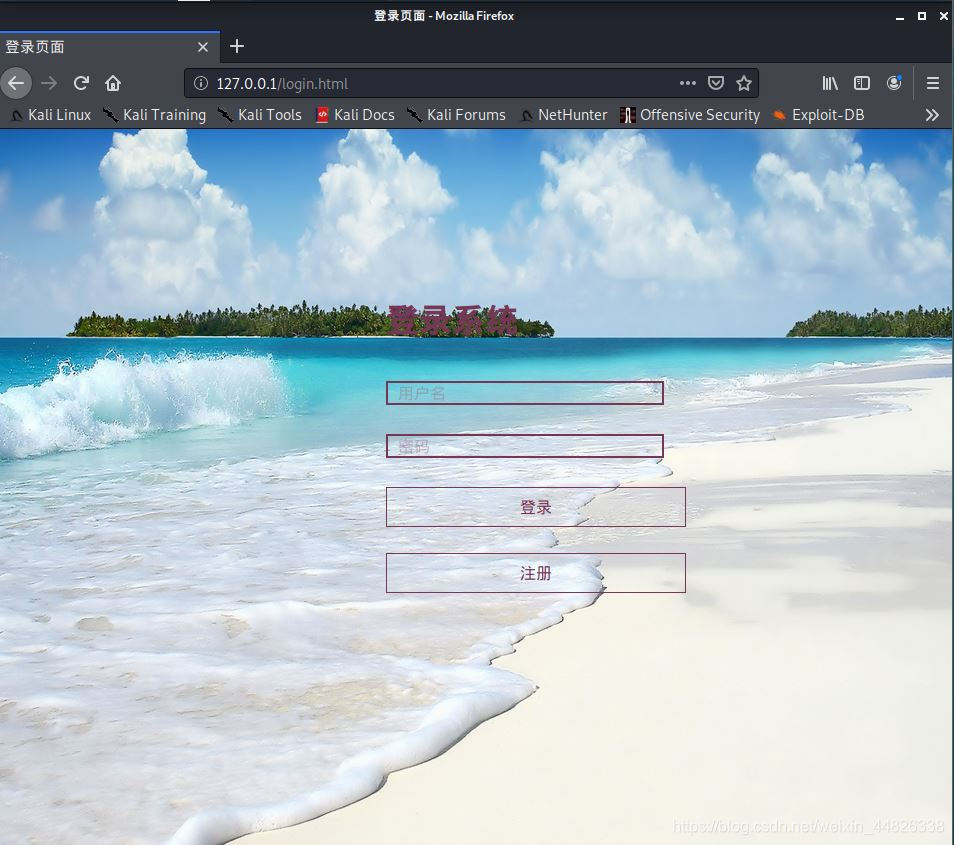
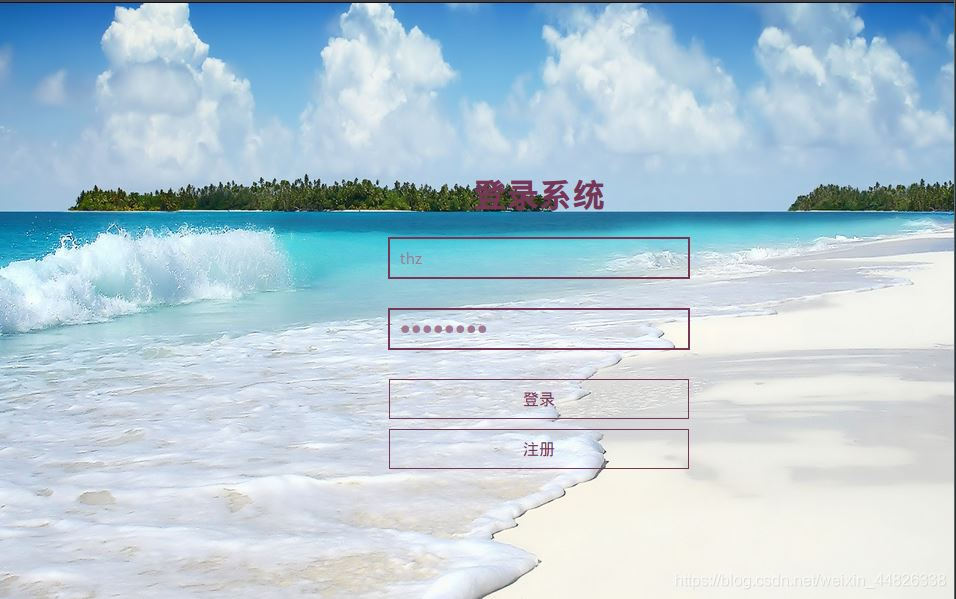
- 按照要求,使用表单编写一个简单的登录系统前端
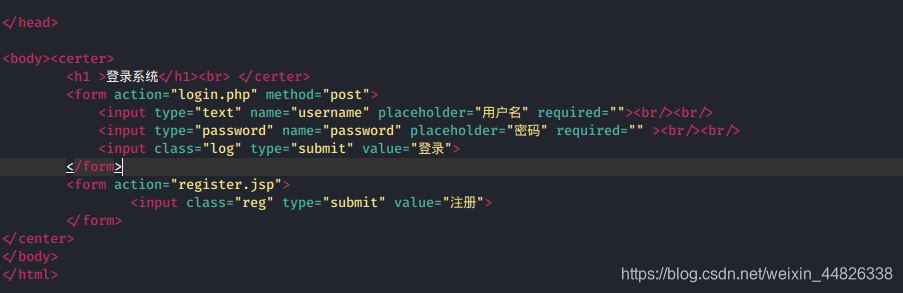
- 以下是核心代码部分,需要注意的是表单中不同元件的调用格式和必要属性。
- 以下是核心代码部分,需要注意的是表单中不同元件的调用格式和必要属性。
1.2 Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
-
在
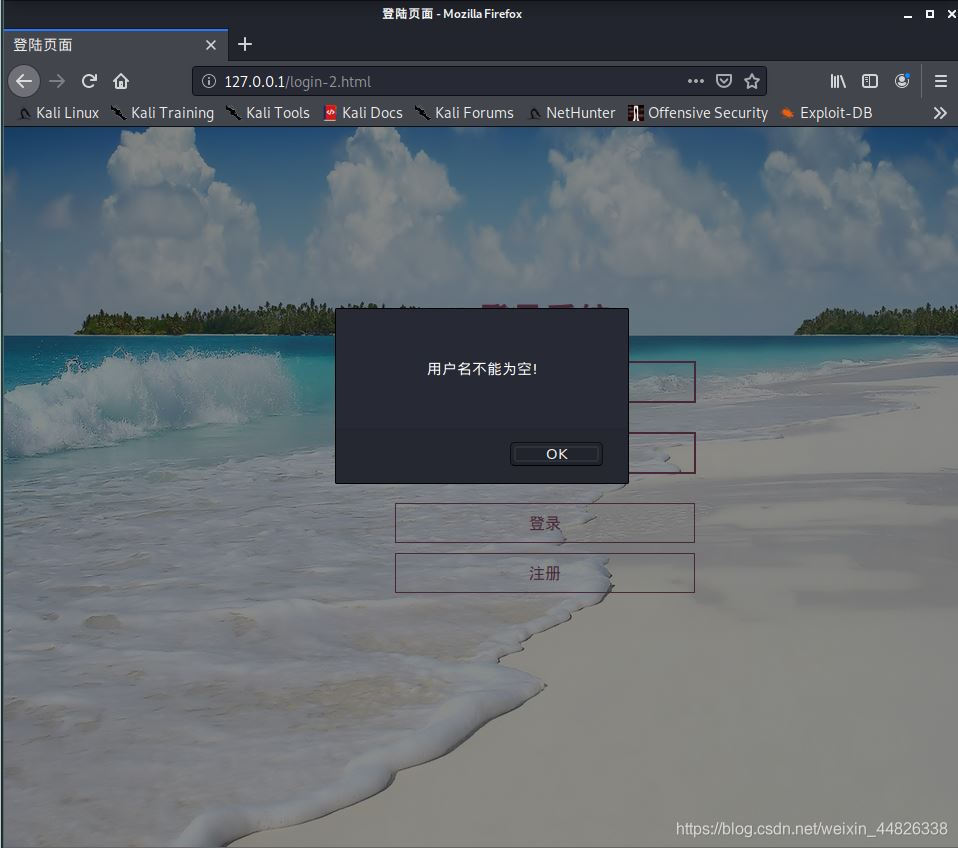
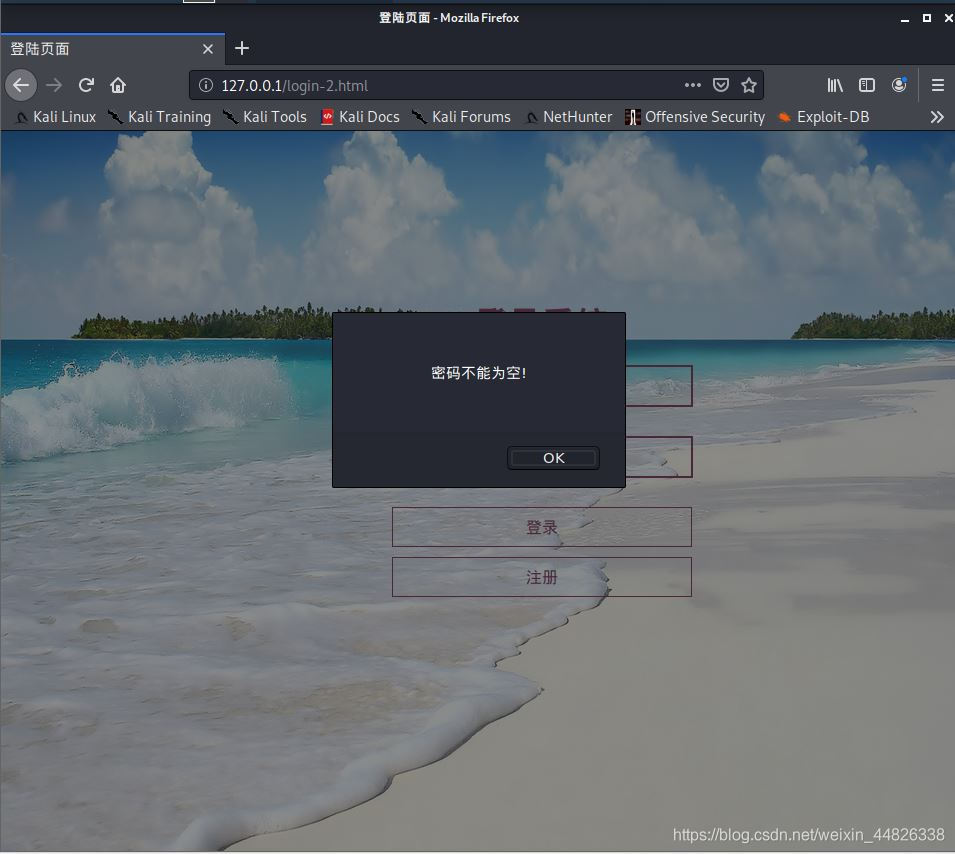
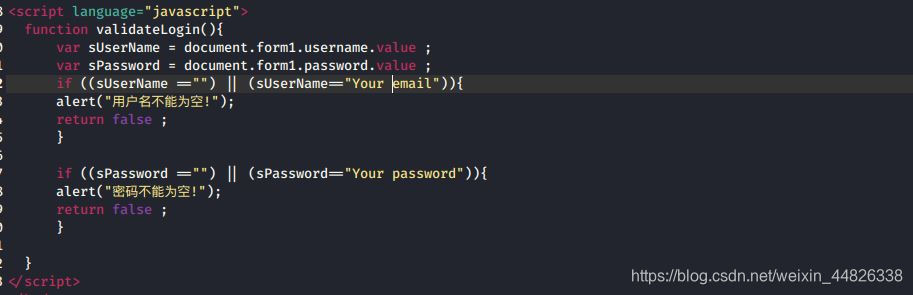
login.html的基础上,添加一段JS代码以完善登录功能,我这里添加的功能是判断用户名或密码是否为空或是预留文字,以及弹窗报警
-
核心代码如下
1.3 Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 写在最前面,数据库语句一定要记得句尾的分号!!!
- 使用命令
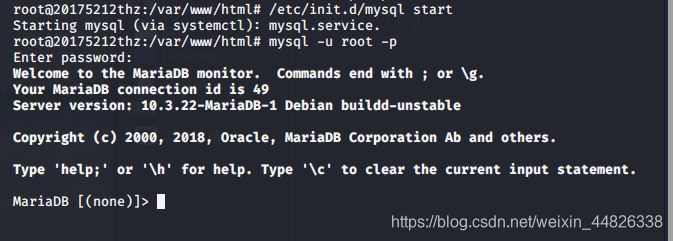
/etc/init.d/mysql start,开启MySQL服务
- 使用命令
mysql -u root -p,以root身份登录MySQL,默认密码为passwprd
- 使用命令
show databases;查看用户基本信息。其中密码项为空,即使用默认密码。
- 修改密码
- use mysql; //三个数据库中使用MySQL
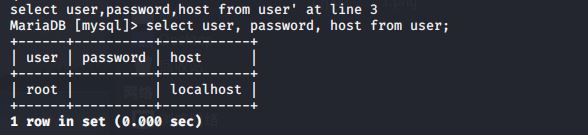
- select user, password, host from user; //查看改库中user表中存储的用户名、密码和权限
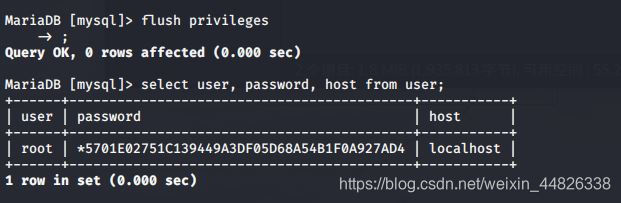
- UPDATE user SET password=PASSWORD("你设的新密码") WHERE user='root';
- flush privileges; //更新权限
- select user, password, host from user; //再次查看user表
- quit; //退出
- 可以看到root的密码已经经过修改,并加密存储。
- 使用命令
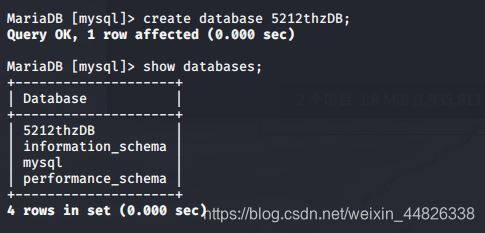
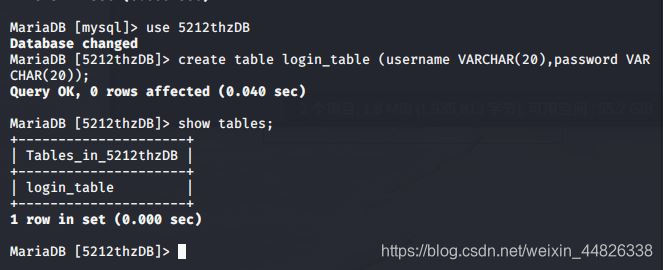
create database 5212thzDB,创建新的数据库
- 使用命令
use 5212thzDB,进入新数据库 - 使用命令
create table login_table (username VARCHAR(20),password VARCHAR(20));建立新数据表//包含两个字段username和password - 使用命令
show tables;查看新表信息
- 使用命令
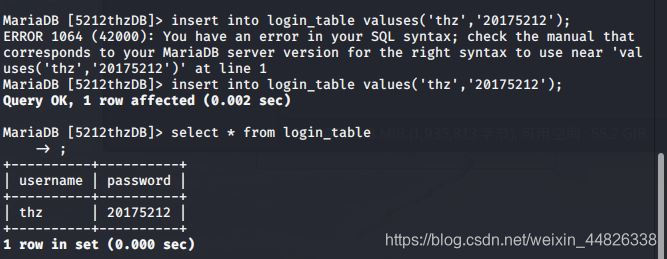
insert into login_table values('值1','值2',...);在新表中插入数据 - 使用命令
select * from login_table;查询表中的数据
- 使用命令
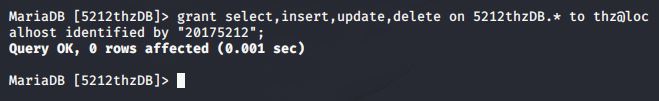
grant select,insert,update,delete on 5212thzDB.* to thz@localhost identified by "20175212";在MySQL中新增用户。
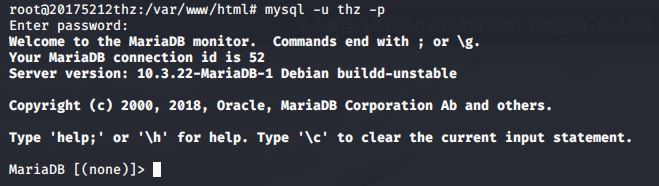
- 退出root用户,使用刚刚注册的用户进行登录,登录成功。
1.4 Web后端:编写PHP网页,连接数据库,进行用户认证
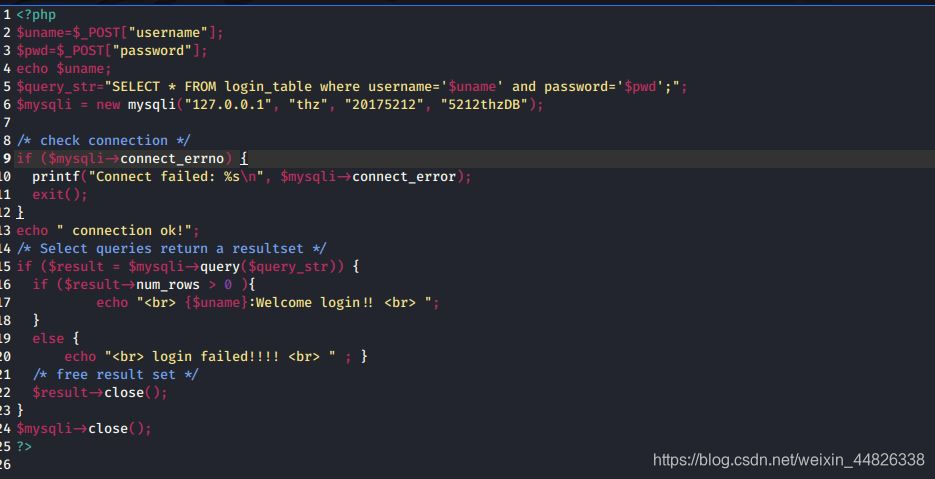
- 进入/var/www/html,使用命令vim login.php命令新建php文件。以下是核心代码,需要注意数据表名、action名称的对应关系。
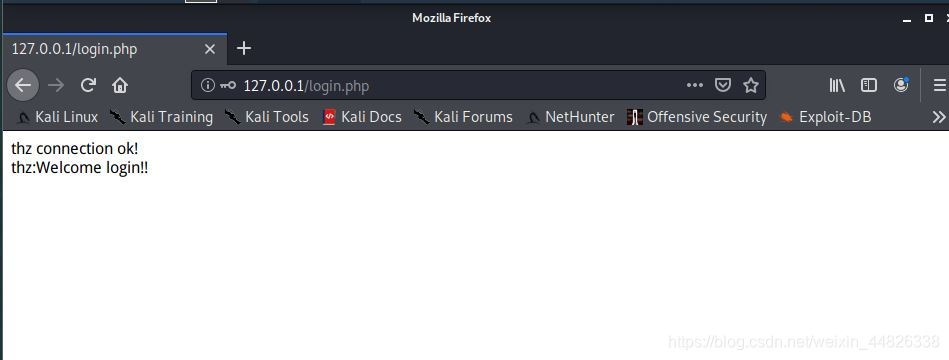
- 在浏览器中输入127.0.0.1/login-2.html,输入正确的用户名和密码,登录成功
1.5 最简单的SQL注入,XSS攻击测试:
-
SQL注入攻击主要是利用网页或数据库语句设计上的漏洞,通过恶意SQL语句绕过网页或Web应用程序的身份验证和授权过程。
-
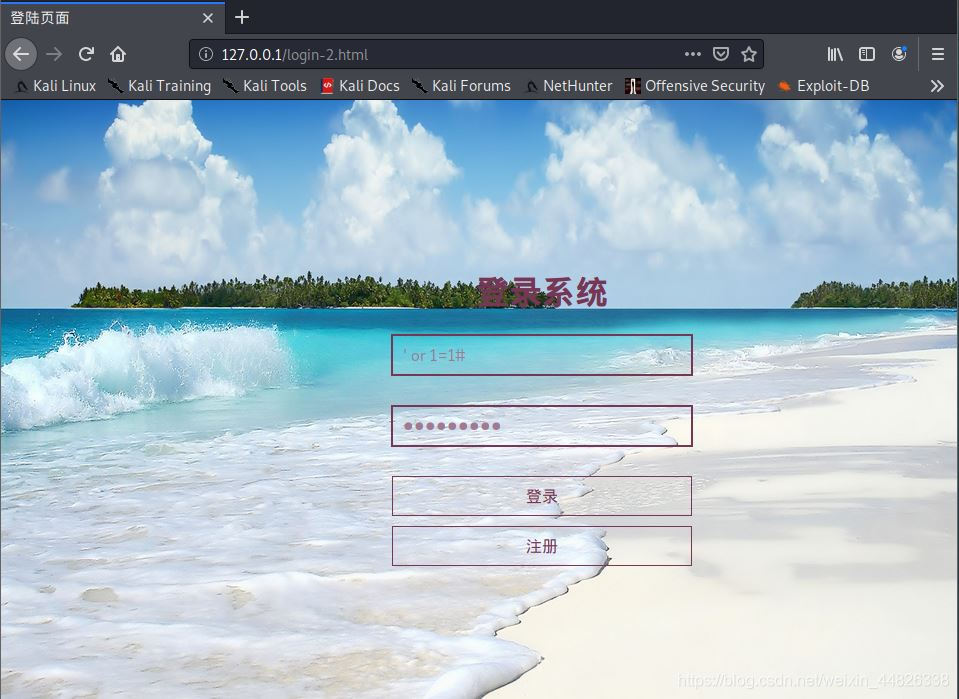
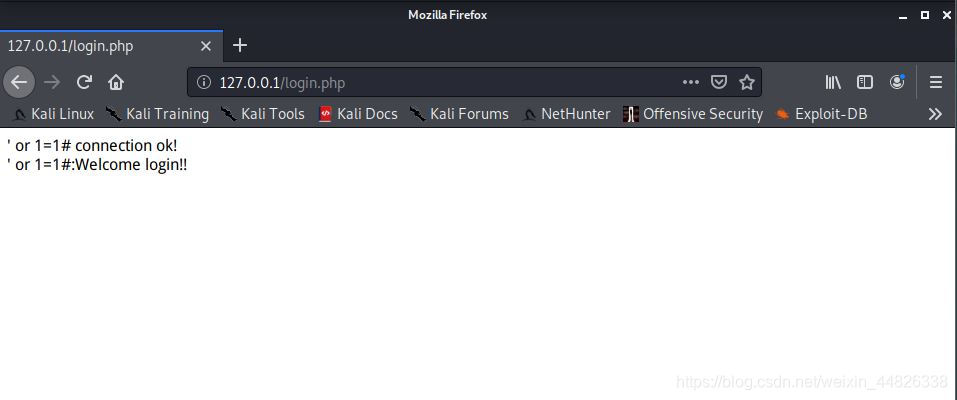
我的代码中逻辑上没有考虑SQL注入的防范问题,因此简单的注入语句即可攻击成功。我们在用户名文本框输入
' or 1=1#,可以无视密码登录成功。
-
原理就是我们输入的' or 1=1#和php的select语句连起来就会成
select * from users where username='' or 1=1#' and password='',即把之后的密码匹配条件给注释掉了,即成为了永真式。
-
-
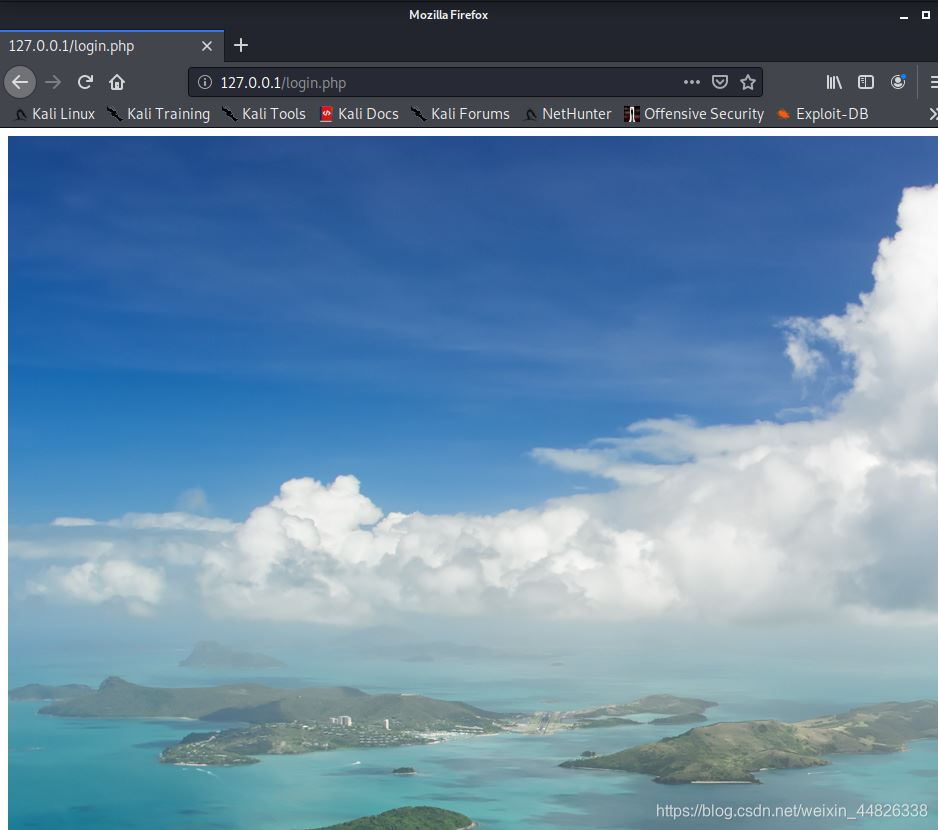
XSS攻击就是利用网页开发时代码中留下的漏洞,将恶意指令注入到网页中,从而执行攻击指令。
- 将图片
1.png放到/var/www/html的目录下 - 在用户名文本框中输入<img src="1.png“/>,可以无视密码查看到该图片。
- 将图片
2、答老师问
2.1 实验收获与感想
关于web编程的相关内容我们在上学期的网络安全编程中都有学过,当时原理之类的都还算比较清楚,这次可以算是一次复习。包括SQL注入攻击各类课也都提到很多,这次又算是一次实践。这次的难点应该是在Linux环境下的SQL语句的使用,也是学到了一些东西。
2.2 什么是表单
答:表单就是在网络编程中用于数据收集的控件,包含了文本框、多行文本框、密码框、隐藏域、复选框、单选框和下拉选择框等,用于采集用户的输入或选择的数据。
2.3 浏览器可以解析运行什么语言
答:浏览器自身能够解析HTML语言,同时也可以调用JS脚本引擎处理JavaScript。另外,PHP时嵌入HTML的语言,可以混用。
2.4 WebServer支持哪些动态语言
答:我们常用的时PHP、JSP,还有不常用的ASP。
3、遇到的问题及其解决方法
- 4.1 问题一:任务一的前端文件在打开后背景图片消失
- 解决办法:首先要记得将背景图片文件放到html相同目录下;另外使用命令
chmod 777修改该文件权限,使其能够被获取。
- 解决办法:首先要记得将背景图片文件放到html相同目录下;另外使用命令
4、参考资料
https://bbs.csdn.net/topics/390409858
https://edu.cnblogs.com/campus/besti/NetSec2020/homework/10311