引子
在测试 canvas 文字显示的时候,发现坐标设为(0,0),文字显示会有问题。
文本坐标(0,0)显示问题
刚开始本以为使用 canvas 的方法不对,尝试改变坐标后,发现又可以显示。这是问题示例,扫描访问二维码如下。

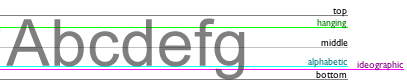
查询资料,发现了类似的问题,原因是 canvas 中的文本坐标位置,是按照属性 textBaseline 设置的基线作为参考,默认值是 alphabetic。效果如下图。

当位置坐标为(0,0)时,文本基线以上的就不在 canvas 显示区域内了,详细文档见 MDN textBaseline。将 textBaseline 设置为 top 就可以正常显示,这是正常示例,扫描访问二维码如下。

在测试的过程中,发现英文可以正常显示,但中文,字体大小不同,顶部显示可能有稍微的截断。目前想到的解决方法有:
- 调整到适当的字体大小。
- 将文本显示的位置稍微的下移。