目录
引子
关于性能,大家都知道重要,那为什么重要?只能想起一些零碎的答案,于是就去找资料,发现 Why Performance Matters 这篇文章,比较符合自己想要的答案。也有中文版本,但个人觉得里面的一些信息多余,于是按照个人的偏好重新组织和翻译部分,期间发现其中有的链接已无效,进行了补充。
翻译时原文版本 Last updated 2019-09-16 。
性能影响用户
对于用户的影响有两个方面:
- 用户的去留
- 用户使用成本
用户的去留
我们希望用户能够与我们构建的内容进行有意义的互动。在任何成功的在线业务中,性能扮演着一个重要的角色,下面的案例显示出高性能网站有利于保留用户:
- Pinterest 的搜索引擎流量和注册人数增长 15%,得益于其感知等待时间减少 40%。
- 在 COOK study 中显示,COOK 的转化率提升了 7%、跳出率下降了 7%,且每次会话浏览页数增加了 10%,得益于其页面平均加载时间减少了 850 毫秒。
下面的案例研究,显示出低性能对于业务目标有负面影响:
- BBC 发现其网站的加载时间每增加一秒,便会多失去 10% 的用户。
- 早在 2016 谷歌的数据统计中,发现如果移动端页面加载时间超过 3 秒,53% 的移动网站访问活动将遭到抛弃。
用户使用成本
低性能的网站和应用,可能导致用户产生更多的实际成本。
随着移动用户在全球互联网用户中所占比例不断扩大,必须要注意的是,这些用户中许多人通过 LTE、4G、3G 甚至 2G 网络上网。Ben Schwarz 的实际性能研究中指出,预付费的数据流量成本正在下降,这将使得曾经需要支付高额费用才能实现的网络访问变得更加便宜。移动设备和上网不再是奢侈消费。在日益互连的世界中,它们成为进行导航和日常活动必需的常用工具。
自 2011 起,页面总大小就开始稳步增加,而这一趋势似乎将持续下去。随着典型页面发送的数据增多,用户必须经常为其按流量计费的数据流量续费,如此一来,用户的成本便会增加。
除了为用户省钱,速度快、负荷轻的用户体验对处在危机中的用户同样至关重要。 医院、诊所和危机中心等拥有的各类公共在线资源,为用户提供面临危机时需要的特定重要信息。虽然紧急情况下设计对于高效展示重要信息至关重要,但快速传达这类信息的重要性同样不可低估。
性能影响转换率
留住用户对于提升转化率至关重要。响应速度慢会对网站收入带来不利影响,反之亦然。 以下是一些示例,显示了性能在提升业务收入方面扮演怎样的角色:
性能影响体验
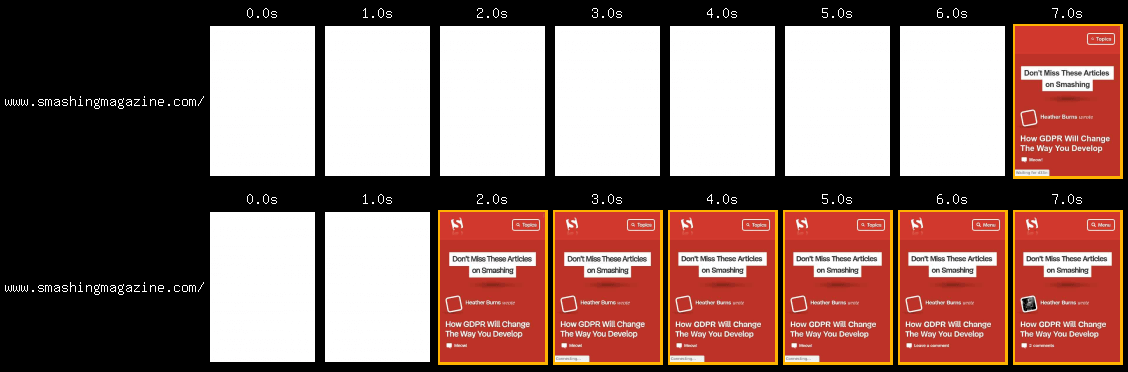
当导航到某个网址时,可能是从不同的入口进入,根据诸多条件的不同,例如使用的设备和网络情况,用户体验可能各不相同。下图是同一个页面慢连接加载和快连接加载的对比。

当网站开始加载时,用户需要等待一段时间才能看到要显示的内容,在此之前就谈不上用户体验。快速连接会让这段时间一闪而过,而如果连接速度较慢,用户就不得不等待。页面资源加载较慢时,用户可能会遇到更多问题。
性能是创造良好用户体验的基本要素。当网站传输大量代码时,浏览器必须使用用户数兆字节的数据流量才能下载相应代码。移动设备的 CPU 计算能力和内存有限,一些未经优化的代码,可能我们认为并没有多大,但却常使移动设备崩溃。这会导致性能低,进而导致无响应。我们深知人类的行为,用户忍受低性能的应用到一定程度后,必定会将其抛弃。
性能影响搜索排名
在谷歌搜索排名中,页面性能也是一个排名的因素。
接着该做什么
可以从三个方面进行关注:
- 关注发送的资源
- 关注发送资源的方式
- 关注发送的数据量
关注发送的资源
有下面的几点建议:
- 如果使用了 UI 类框架,先问问自己是否有必要。
- JavaScript 库非常方便,但不一定必需。
- 并非所有网站都需要做成单页面应用 (SPA),此类应用通常广泛使用 JavaScript。这类资源必须经过下载、解析、编译和执行,是网页上昂贵的资源。
关注发送资源的方式
高效的传输对于构建快速用户体验至关重要。
- 迁移至 HTTP/2。
- 使用资源提示尽早下载资源。
- 平均而言,现代网站传输大量 JavaScript 和 CSS。 在 HTTP/1 环境中,常见的做法是将样式和脚本捆绑成较大软件包。 这么做是因为大量请求会对性能带来不利影响。 使用 HTTP/2 后就不需要再这么做,因为同时发送多个请求的成本更低。 考虑使用 webpack 中的代码拆分来限制仅下载当前页面或视图需要的脚本数。 将 CSS 拆分为较小的模板或组件专用文件,且仅在可能使用的地方纳入这些资源。
关注发送的数据量
有下面的一些建议:
- 压缩资源。
- 服务器配置资源压缩。
- 图像优化, WebP 受到广泛的浏览器支持,不但能保持高视觉质量,而且使用的数据比 JPEG 和 PNG 少。 JPEG XR 是另一种替代格式,受 IE 和 Edge 的支持,可提供类似的空间节省。
- 使用视频取代动画 GIF。 动画 GIF 会占用大量空间。 同等画质的视频则小得多,通常低 80% 左右。 如果您的网站大量使用动画 GIF,这可能是提升加载性能最有效的方法。
- Client hints 可以根据当前网络条件和设备特性定制资源交付。
DPR、Width和Viewport-Width标头可以帮助您使用服务器端代码提供适合设备的最佳图像并提供更少标记。Save-Data标头可以帮助您为有特定需求的用户提供负荷更轻的应用体验。 - NetworkInformationAPI 可显示有关用户网络连接的信息。 此类信息可用于调整网速较慢用户的应用体验。