《Windows Azure Platform 系列文章目录》
本文将介绍如何在Azure Web Site里配置连接字符串。
本文分为以下几个步骤:
1.在本地ASP.NET项目使用Web.config配置文件信息
2.将ASP.NET发布到Azure Web Site,并浏览
3.修改Azure Web Site,重新观察Azure Web Site
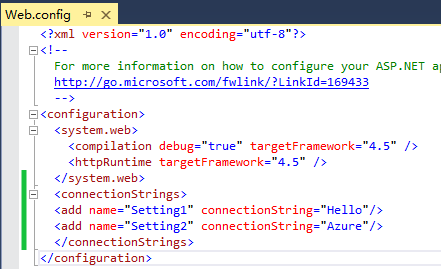
1.在一般情况下,开发人员会将网站的配置文件写在Web.config里,比如我们用Visual Studio 2013创建一个空的Web Application。定义了2个连接字符串Setting1和Setting2,Web.config信息如下:

2.新增Default.aspx页面,读取这2个连接字符串,代码如下:
protected void Page_Load(object sender, EventArgs e) { Label1.Text = ConfigurationManager.ConnectionStrings["Setting1"].ToString(); Label2.Text = ConfigurationManager.ConnectionStrings["Setting2"].ToString(); }
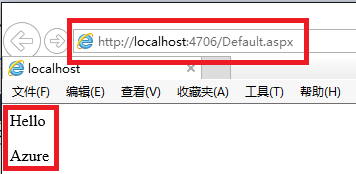
3.这样我们在本地调试的时候,可以显示页面读取到了配置信息:

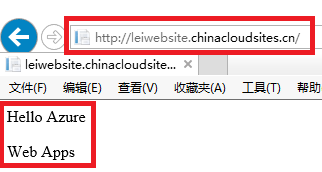
4.然后我们把Web Application发布到Azure Web Site里,显示效果如下图:

5.其实我们可以在Azure Web Site里面,动态配置连接字符串。比如我们登录Azure管理界面(https://manage.windowsazure.cn/),输入用户名和密码登录
点击Web Site DNS Name,如下图的红色区域:

6.页面跳转后,点击配置信息,如下图:

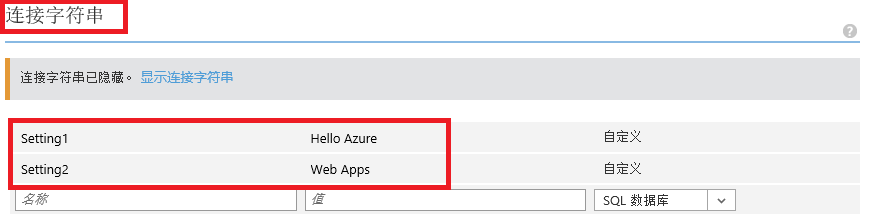
7.在配置页面里,定义我们在步骤1中一样的参数名,如下图:

8.因为我们在上图Web Site配置页面的连接字符串里,和Visual Studio的Web.config配置信息里,都有Setting1和Setting2这2个参数。
Azure Web Site默认会优先读取上图中Web Site配置页面的连接字符串
所以我们重新登录之前发布的网站,会看到显示内容更新了。