- 多图标合并,用css分隔
- 设置较长时间的过期时间
- 合并多个css文件
- 合并多个js文件
- 根据域名划分内容
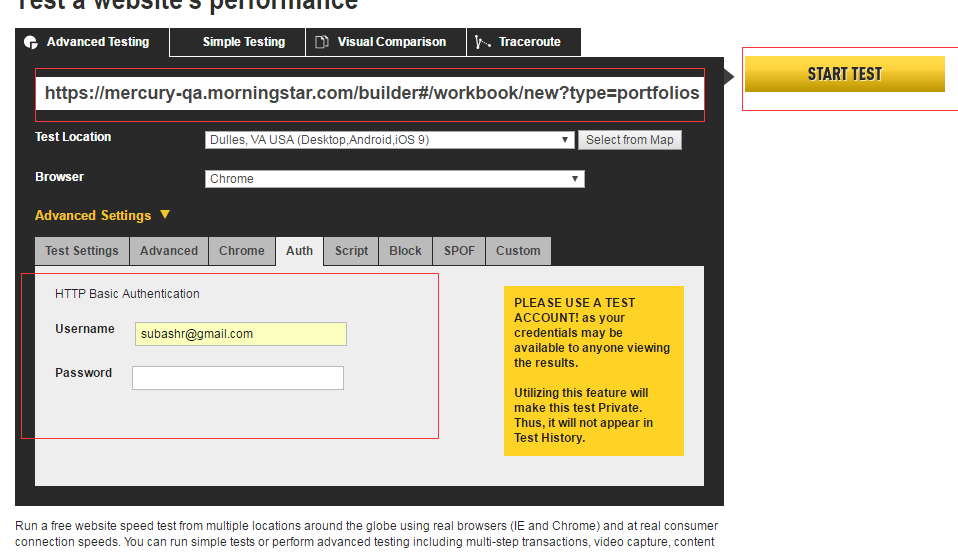
首先介绍一款速度测试工具:webpagetest(填上url,username,password就开始测试了)

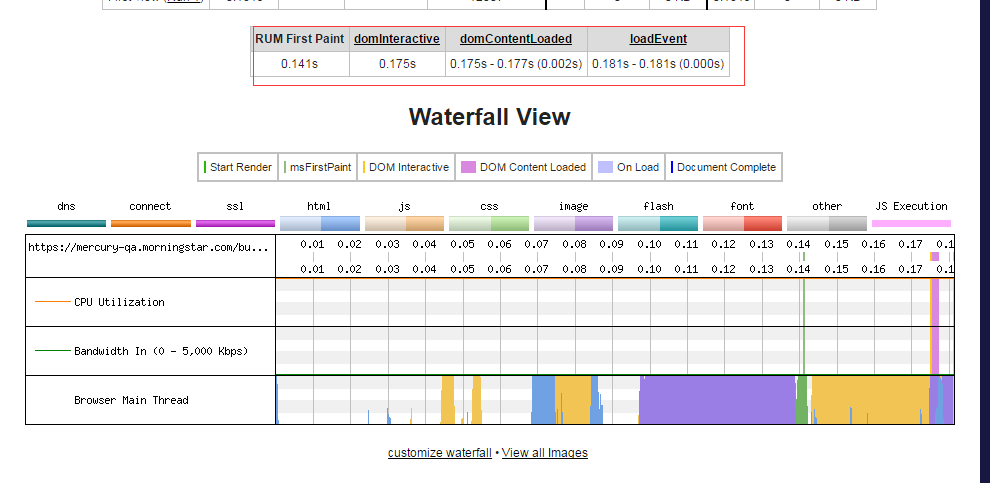
这就是测试结果了

也可以通过时间帧去测试网页速度,推荐工具:ScreenerToGif
首先先来了解下浏览器渲染步骤:
1.首先浏览器解析HTML标记去构造DOM树
2.然后解析css去构造CSSOM树
3.再将DOM和CSSOM树结合渲染树之前,JS文件被解析和执行
那么就存在阻塞渲染了,css阻塞渲染,js阻塞渲染
1.解决css阻塞渲染
将关键css内嵌到页面中,将最重要的(首次加载时可见的部分页面所使用到的)style写入到head中的<style></style>里
样式数据放在顶部
2.解决js阻塞渲染
在<script></script>标签中使用async或者defer特性。
async:将会在html解析时下载该文件并在下载完成后立马执行
defer:将会在HTML解析时下载该文件并在HTML解析完成后执行
将js放在底部
3.设置较长时间的过期时间
对于不经常变化的css可以设置较长的过期时间
4.多图标合并,用css分隔
通过css sprites来整合图像
如果页面中有6个小图像,那么浏览器在显示时会分别下载,这时可以通过css sprites将这些图片合并成一个,可以减少页面加载所需时间
5.合并多个css/js文件,减少请求http耗时
6.根据域名划分内容
浏览器一般对于同一个域的下载连接数有所限制,根据域名划分下载内容可以增大浏览器并行下载连接,但是注意控制域名使用在2-4个之间,不然dns查询也是个问题。一般网站规划会将静态资源放在static.exapmle.com,动态内容放在www.example.com上。好处是可以避免在静态域名上使用cookie
本文参考:高性能网站建设