一、背景介绍
(一)web开发的三种样式:
结构:HTML:从语义的角度,描述页面结构
样式:CSS:从审美的角度,描述样式(美化页面)
行为(动态)JavaScript:从交互的角度,描述行为(用于提升用户体验)
(二)布兰登 • 艾奇(Brendan Eich,1961年~现在),1995年在网景公司发明JavaScript。
(三)JavaScript和ECMAScript的关系
ECMAScript:ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)制定的标准。ECMAScript不是一门语言,而是一个标准。
JavaScript的组成部分:
包括JS语法标准:ECMAScript、DOM、BOM这三部分。
- ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
- DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
- BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
(四)特点:
JavaScript具有入门易学性,他对初学者是比较有好的,同时它也是一门弱类型变量语言。
定义一个变量只需要:var a:
JavaScript不用关心其他的一些事情(比如内存的释放、指针等),更关心自己的业务。
特点:
(1)简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
(2)解释执行(它是一门解释语言):事先不编译、逐行执行、无需进行严格的变量声明。
(3)基于对象:内置大量现成对象,编写少量程序可以完成目标
二、简易的JavaScript
(一)JavaScript标签的引入:
在body标签或head标签中放入<script type=”text/javascript”></script>标签对。该标签可任意放到你需要的位置上去,但注意:代码从上到下从左到右依次执行,需要用到JavaScript时,一定要让解释器先读取JavaScript。
<script type="text/javascript"> </script>
(二)alert语句:
<script type="text/javascript"> alert("小马哥");
</script>
(三)alert(英文翻译为“警报”)的用途:弹出“警告框”。
此时,会在网页右上角弹出一个框显示出“小马哥”。
(四)语法规则:
学习程序,是有规律可循的,就是程序是有相同的部分,这些部分就是一种规定,不能更改,我们成为:语法。
(1)JavaScript对换行、缩进、空格不敏感。
备注:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
(2)所有的符号,都必须是英语的,不能识别汉字符号。比如括号、引号、分号。
(3)JavaScript的注释:
// 我是单行注释
/* 我是多行注释*/
备注:sublime中,单行注释的快捷键是ctrl+/,多行注释的快捷键是ctrl+shift+/。
三、一些操作和规范
(一)JavaScript在网页中输出信息的写法:
弹出警告框:alert("警告内容")
控制台输出:console.log("输出内容")
console.log("")表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。
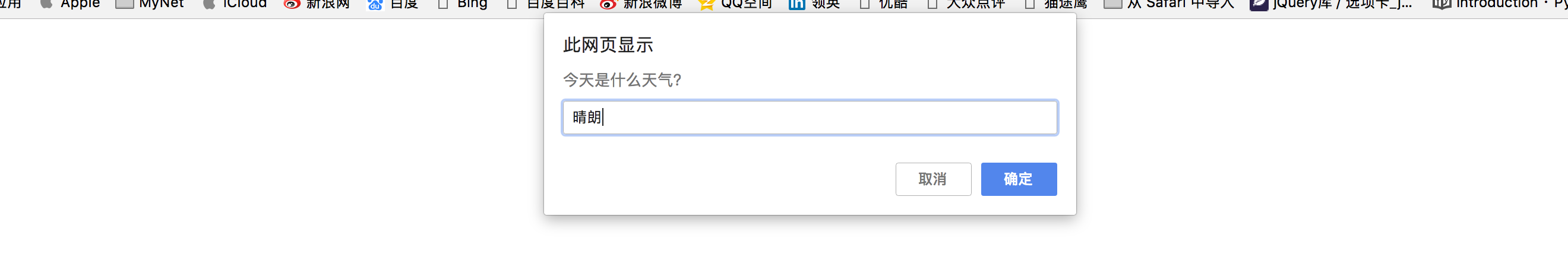
(二)用户输入:prompt()语句
prompt()是专门用来弹出能够让用户输入的对话框。用户输入的内容,将被传递到变量 a 里面。
<script type="text/javascript">
var a = prompt('欢迎来到童话世界');
console.log(a);
</script>
效果图:

prompt()语句中,用户不管输入什么内容,都是字符串。
(三)alert和prompt的区别:
alert("从前有座山"); //直接使用,不需要变量
var a = prompt("请输入一个数字"); // 必须用一个变量,来接收用户输入的值