什么是Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
本文将介绍如何在没有域名和云主机的情况下,使用Hexo和Gitee完成静态博客搭建。
环境介绍
- NodeJS(Node.js 版本需不低于 8.10,建议使用 Node.js 10.0 及以上版本,本文演示使用v12.16.1)
- Git
安装NodeJS和Git就不再介绍,大家可以自行安装或通过搜索引擎查找相关教程。
开始安装
1. 安装Hexo
$ npm install -g hexo-cli
如果安装过程慢,可以配置npm淘宝镜像加速,或者直接指定淘宝镜像地址,如下命令
$ npm install -g hexo-cli --registry=https://registry.npm.taobao.org
安装完成后验证是否安装成功
$ hexo version
输出如下
hexo: 4.2.0
hexo-cli: 3.1.0
os: Darwin 18.7.0 darwin x64
node: 12.16.1
v8: 7.8.279.23-node.31
uv: 1.34.0
zlib: 1.2.11
brotli: 1.0.7
ares: 1.15.0
modules: 72
nghttp2: 1.40.0
napi: 5
llhttp: 2.0.4
http_parser: 2.9.3
openssl: 1.1.1d
cldr: 35.1
icu: 64.2
tz: 2019c
unicode: 12.1
2. 创建博客站点
通过Hexo创建新的站点
$ hexo init test
$ cd test
$ npm install
安装完成之后即可启动预览
$ hexo s
访问localhost,可以看到实际效果

如果不喜欢默认主题,还有更多的主题,点击下载,可以按照说明安装新主题
3. 部署
站点搭建完成之后,接下来需要将网页部署到Gitee,首先需要注册Gitee账号,注册完成之后,创建新的仓库
注意仓库名称一定要与Gitee个人空间地址完全一致,否则会导致部署不成
查看个人空间地址
设置 -> 个人空间地址
仓库创建完成之后,修改项目根目录_config.yml文件
deploy:
type: git
repo:
gitee: git@gitee.com:xxx/xxx.git
将其中的个人空间地址替换成实际地址,注意将本地ssh公钥添加到Gitee,否则可能导致推送失败,如果没有生成过SSH,自行搜索相关教程即可。
$ cat ~/.ssh/id_rsa.pub // Windows到用户根目录找该文件
将内容添加到
设置 -> SSH公钥
安装部署工具
$ npm install hexo-deployer-git --save
打包并推送到仓库
$ hexo clean
$ hexo g // g=generate
$ hexo d // d=deploy
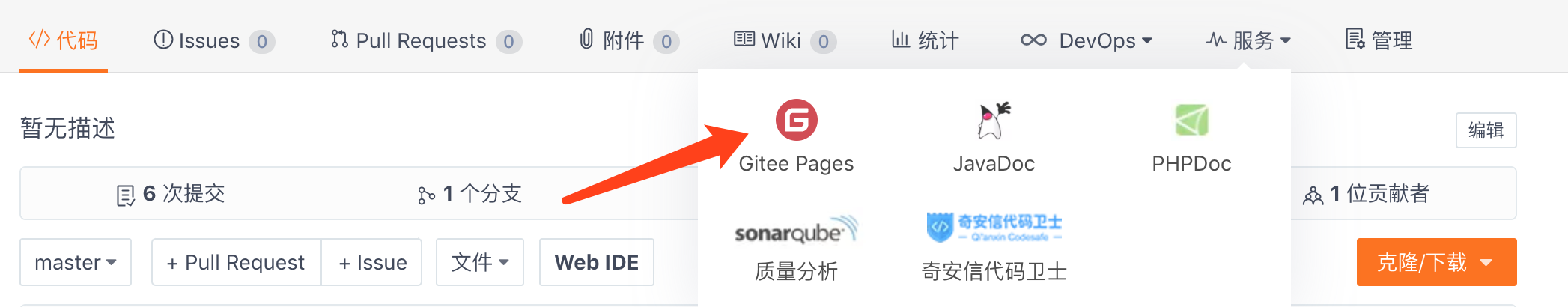
推送成功之后,点击Gitee Pages,勾选强制使用HTTPS,点击更新,等一分钟左右可以访问自己的主页了,主页地址是 xxx.gitee.io