<!doctype html>
<html lang="en">
<head>
<title>QQ空间相册展示特效<title>
<style>
*{margin:0;padding:0;}
#photo{
984px;
height:600px;
background:#aaa;
margin:50px auto;
}
#photo img{
float:left;/*左浮动:与父元素的左端对齐,依次的往右端显示,显示不下就换行*/
margin:10px;
border:4px solid #fff;
}
#gray{
position:fixed;/*固定定位:相对于浏览器窗口定位*/
left:0;/**距离参考物左端的距离/
right:0;
100%
height:100%;/*与浏览器等高*/
backgound:rgba(0,0,0,.5);
display:none;
}
.bigImg{
position:absolute;/*绝对定位:相对于有定位属性(固定,相对,绝对)的第一父元素*/
top:50%;
left:50%
margin-left:-325px;
margin-top:-203px;
650px;
height:407px
border:10px solid #fff;
/*自适应居中
第一种方法:
margin/padding:百分比设置具体的值
第二种方法:
position:absolute;left/top用百分比布置
第三种方法:
postion:absolute;left:50%;top:50%;
第四种:定位和margin配合使用 不需要计算
posiotn:absolute;
left:0;
right:0;
bottom:0;
top:0;
margin:auto;
*/
background:url(images/1.jpg) no-repeat;
background-position:center;
backround-size:contain;/*背景尺寸:等比例缩放*/
display:none;
}
.prev{
postion:absolute;//不一定相对于relative
left:-70px
top:175px;
18px;
height:35px;
background:url("images/dirl.jpg");
}
.next{
.prev{
postion:absolute;//不一定相对于relative
right:-70px//距离参考物右端距离 在参考物的右端就是负值
top:175px;
18px;
height:35px;
background:url("images/dirl.jpg");
}
</style>
</head>
<body>
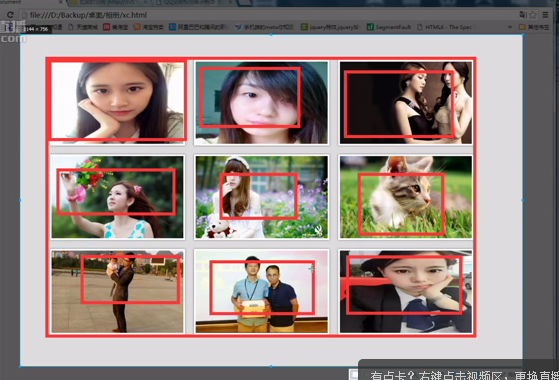
<div id="photo">
<img src="images/1.jpg" width="300" height="187" alt="冰冰老师">
<img src="images/2.jpg" width="300" height="187" alt="冰冰老师">
<img src="images/3.jpg" width="300" height="187" alt="冰冰老师">
<img src="images/4.jpg" width="300" height="187" alt="冰冰老师">
<img src="images/5.jpg" width="300" height="187" alt="冰冰老师">
<img src="images/6.jpg" width="300" height="187" alt="冰冰老师">、
<img src="images/7.jpg" width="300" height="187" alt="冰冰老师">
<img src="images/8.jpg" width="300" height="187" alt="冰冰老师">
<img src="images/9.jpg" width="300" height="187" alt="冰冰老师">
</div>
<div class="gray"></div>
<div class="bigImg">
<div class="prev"></div>
<div class="next"></div>
</div>
<script src="js/jquery.js"></script>
var url="";//定义一个变量来保存图片路径
index=$(this).index()+1;//点击谁就获取谁的序列号
$("#photo img").click(function(){
$("#gray").show();
$(".bigImg").show();
//点击哪个图片就获取哪个图片的路径并给大图盒子
url=$(this).attr("src");
$(".bigImg").css("background-image","url("+url+")");
});
$("#gray").click(function(){
$("this").hide();
$(".bigImg").hide();
})
$("prev").click(function(){
index--;
if(index == 0)
{
index=9;
}
$(".bigImg").css("background-image","url(images/"+index+".jpg)");
});
$("next").click(function(){
index++;
if(index>9)
{
index=1;
}
$(".bigImg").css("background-image","url(images/"+index+".jpg)");
});
</body>
</html>