前端# #CAD# #物联网可视化开发#
- 创建参数构造器
- 绘制测量线生命周期
- 坐标点距离计算
简介:CAD图纸上测量线段是常见功能,3D场景中如何测量线段呢?不需要选取、合并等手动操作,3D界面的测量自带量角功能,实现起来更加流畅。
demo链接:http://www.thingjs.com/guide/?m=sample
创建参数构造器
js是基于对象的编程语言,创建对象的方式多样,常见的有JSON格式创建、构造函数创建。ThingJS使用 Constructor () 作为对象构造器函数,用来构造一种“对象类型”,即创建相同类型的对象框架。
在对象中使用this,指的就是新对象, 当一个新对象被创建时,this 的值会成为这个新对象。但是this本身不是变量,而是作为关键词。对象中一切都是属性, Constructor () 构造器为对象的属性赋初始值,JS中可以任意扩展构造参数option,实现动态绑定。例如绘制测量线的构造参数创建如下:
/**
* 绘制测量线
*/
class DrawLine {
/**
* 构造器
* @param {JSON} option - 构造参数
*/
constructor(option) {
this.opts = option;
this.pointsArr = [this.opts.currPosition]; // 鼠标移动中坐标点的集合
this.coordinatesArr = [this.opts.currPosition]; // 存储鼠标点击后坐标点的集合
this.ePosition = null; // 存储触发事件后鼠标的位置
this.lineCoor = [this.opts.currPosition]; // 存储当前两个坐标点
this.disArr = []; // 存储所有坐标点与坐标点间的距离
this.numIndex = 0; // 自增变量
this.reSetDistance; // 存储两点间的距离
this.lastStatus = false; // 判断是否绘制结束值为false为未结束true为结束
this.pointsObjArr = [];
this.rianleyDom = $('#marker'); // 跟随鼠标的提示
this.pointCardDom = $('#pointMarker'); // 鼠标移动至节点的提示
this.init(); // 初始化
this.appClick(); // 调用方法
}
绘制测量线生命周期
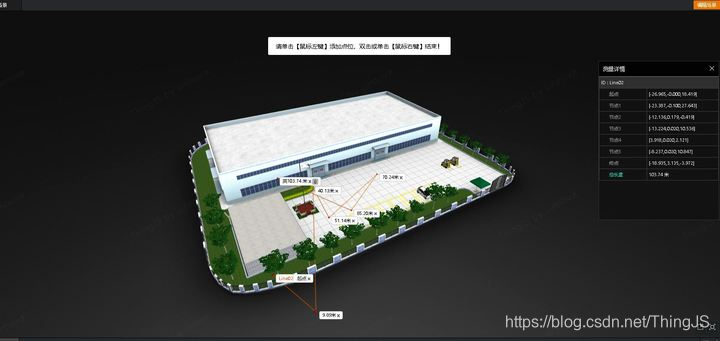
在BIM系统中,绘制测量线是常见的操作,在线实现自由拖拽,并能够实现可视化数据的动态显示。ThingJS平台轻量化这一测量操作,基于逻辑简单的绘制生命周期,包括创建对象、测量可视化、展示动态信息。

首先创建节点、线段和节点顶牌这些基本元素,确定起点、各个节点的坐标。其中线段属于所有鼠标点击后的坐标点集合,即测量的总距离。
其次添加注册事件,就可以进行实际的测量操作步骤。点击左键添加节点,鼠标右键结束绘制。如果是多线段测量,移动鼠标可以持续绘制。点击左键创建一个节点,点击删除图标消除此节点。
坐标点距离计算
网页开发如何做到坐标点的距离计算?JS逻辑参考ThingJS官方示例,坐标点的距离计算使用函数getdistance来调用构造器参数,不仅可以测量单个线段和多线段,连续测量的方法也能轻松实现。

/**
* 计算两个坐标点间的距离
*/
getDistance() {
if (this.lineCoor.length < 2) return;
if (this.coordinatesArr.length > 2) {
this.lineCoor.shift();
}
this.lineDistance = THING.Math.getDistance(this.lineCoor[0], this.lineCoor[1]);
this.lineDistance = this.lineDistance.toFixed(2);
this.disArr.push(this.lineDistance);
let countNum = 0;
this.disArr.forEach(v => {
countNum += parseFloat(v);
});
this.lineDistanceAll = countNum.toFixed(2);
}
若要公开测量详情信息,一般在2D面板实时展现,鼠标测量的同时,决策分析需求也能通过面板信息满足。
结尾
3D模型的线测量沿用了2D图纸的测量方式,不光直线测量,还可以加入弧线测量方式哦!快速测量连续线段是必备的物联网3D开发技能,快来试试看吧!
关于ThingJS
ThingJS平台提供物联网3D可视化组件,让3D开发更轻松!直接Javascript调用3D脚本,基于200个3D开发源码示例,让你全面了解物联网可视化开发逻辑。场景搭建-3D脚本开发-数据对接-项目部署的一站式服务让开发更高效,同20万个开发者一起成为数字孪生技术创新者!