三维可视化##3D开发#
虚拟功能需求
2. 太阳系运行需求
3. 3D模型呈现
4. ThingJS技术分析
5. 系统实现步骤

3D可视化技术逐渐应用到现代多媒体的课堂教学中。
虚拟太阳系是一款天文类的3D可视化应用,它借助3D在线浏览,模拟了一个“真实”的太阳系,以太阳为中心,八大行星逆时针围绕太阳公转,还有很多卫星绕转在行星或者小天体周围。ThingJS平台在线提供教学演示链接,在中小学生的地理课堂或网上天文馆作为虚拟课程案例使用。
以下是具体需求分析。
一、功能需求
B/S架构为主,通过浏览器在线访问,无需安装任何插件
可观察太阳系中太阳和各行星的3D模型及其运行状况
各行星运行轨道可视化
简单操作键盘鼠标可实现自由漫游
点击太阳或行星时显示该天体的常识信息
随时控制太阳系运行速度
准确度高,基于各项真实太阳系数据及运行制作
运行基本无卡顿,对用户输入实时响应
二、运行需求
要求跨平台、跨终端在线展示,兼容PC电脑、手机、平板电脑等设备。
ThingJS 的 3D 可视化应用是 B/S 架构的,3D 场景是运行在客户端的浏览器中。3D 场景渲染展示对客户端设备要求较高,特别是显卡,一般必须是独立显卡。推荐的客户端配置如下:
(1)客户端
系统:Windows 7 及以上
CPU:双核 CPU2.8GHz及以上
内存:8G 及以上
显卡:最低 GTX650,推荐 GTX960 及以上,显存 2G 及以上
硬盘:300GB 及以上
ThingJS 若是离线部署,需要部署到服务器端,ThingJS 对服务器端的要求并不高。
(2)服务器端
系统:Windows Server 2003 及以上
CPU:双核 CPU2.8GHz 及以上
内存:8G 及以上
硬盘:500GB及以上
软件环境:JDK 1.6 及以上
三、模型呈现
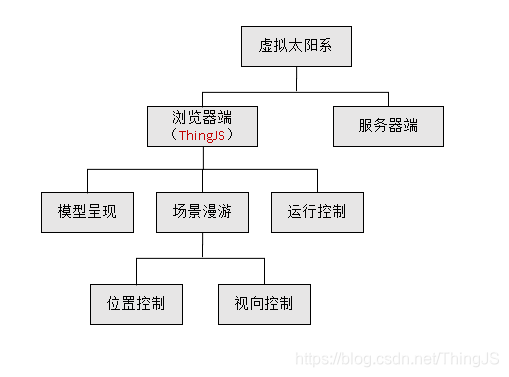
经分析,由于虚拟太阳系的运行功能集中在浏览器端,服务器端只需满足HTTP的静态响应即可,无需动态技术。浏览器端功能可分为模型展示、场景漫游、运行控制三个部分。

(1)基于webGL技术,ThingJS可以将虚拟太阳系各星体3D模型和脚本运行情况相结合,最终呈现虚拟太阳系的3D可视化效果。
(2)场景漫游是系统借助3D技术中的摄像机控制原理,通过控制鼠标和键盘上的预定按键,以及移动摄像机的位置来实现,同时对应位置控制和视向控制的场景漫游技术。
位置控制。可以控制虚拟漫游者所在点的位置,在技术上就是摄像机的位置由键盘控制,有上下左右四个方向,系统预定WSAD为移动键:W:前进、S:后退、A:左移、D:右移。同时增加鼠标点击操作,即可以通过鼠标的左键进行前进,右键进行后退。
视向控制。可以控制用户看向任意哪个方向,技术上是摄像机的视向(lookAt),由鼠标的移动控制。通过第一人称或第三人称视角进行切换,给用户较强的沉浸感。由于视向容易偏离画布中心,设定空格键为锁定键,完整的一次空格键点击作为视向控制的开关。
(3)运行控制是用户通过界面上的控制面板,对虚拟太阳系的运行速度进行控制。真实的太阳系下,公转周期最短的水星,绕太阳一周需要88天,不便于用户观察,运行控制提供1百万倍于真实运行速度的滑杆操纵,3D场景加入动画、特效,便于用户理解和操作。
四、ThingJS技术分析
ThingJS平台为了Web开发而生,旨在加速3D开发,它与Web浏览器深度整合。ThingJS的所有接口功能都要通过 Javascript调用。当初,WebGL的诞生解决了在浏览器内无插件呈现3D图像的难题;ThingJS则加速了3D专业开发效率,利用可视化开发组件可完成场景搭建、脚本开发、数据对接和项目部署,极大地促进3D可视化技术在应用端普及化。
比起Three.js的开源技术探索者风格,ThingJS是更为顶层的封装库,ThingJS继承了webgl的技术优点,并且提供了较为全面的物联网开发逻辑(如地球、城市、建筑、设备等等)。

ThingJS开发特点如下:
掩盖了渲染细节。将 webGL原生API的细节抽象化,3D场景拆解为网格、材质和光源。
面向对象。开发者可以使用顶层的 Javascript对象进行编程。
功能丰富。包含了许多实用的内置对象,可以方便地应用于3D动画、高分辨率模型和一些特殊的视觉效果制作。
支持交互。提供了拾取和选择功能,常用鼠标完成一些操作,如变色。
提供数学库。作为数学类辅助功能进行坐标相加等三维运算。
内置文件格式支持。支持3D插件下载3D建模软件如3DMAS导出文本格式的文件,以及CampusBuilder平台的场景文件格式。
扩展性强。可以使用 ThingJS封装自定义的数据结构,进行定制化3D开发。
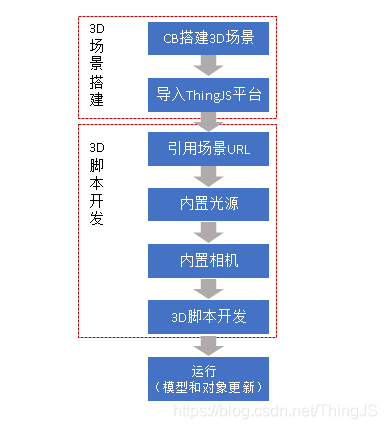
五、系统实现步骤
ThingJS提供CampusBuider软件搭建3D场景,并在ThingJS平台调用3D源码进行脚本开发,减少了代码开发工作量。ThingJS从管理建模的角度出发,让开发和设计达成良好的协作。况且建模软件如3DSMAX的制作成本过高,并不适合小团队的开发思路。
ThingJS系统工作流程如下图。

太阳是恒星,其他的行星如金星、木星、水星、火星等,每个行星都有自己的魅力。
行星模型的搭建过程总结如下。

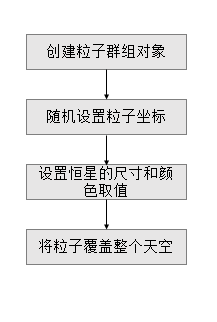
在太阳系外的背景星空中有着遥远、众多的恒星,反映出来是星星点点的光芒,可以通过粒子系统来实现。ThingJS定义了点在空间中的位置和材质,材质定义了颜色、所绘制单一颜色和尺寸的点。

基于浏览器端的3D仿真系统在商业、教育等领域将会有广阔的应用前景,ThingJS可视化平台支持智慧教育可视化系统应用发展,利用数字孪生技术将更多培训内容生成虚拟场景,用户理解更加直观、高效。
