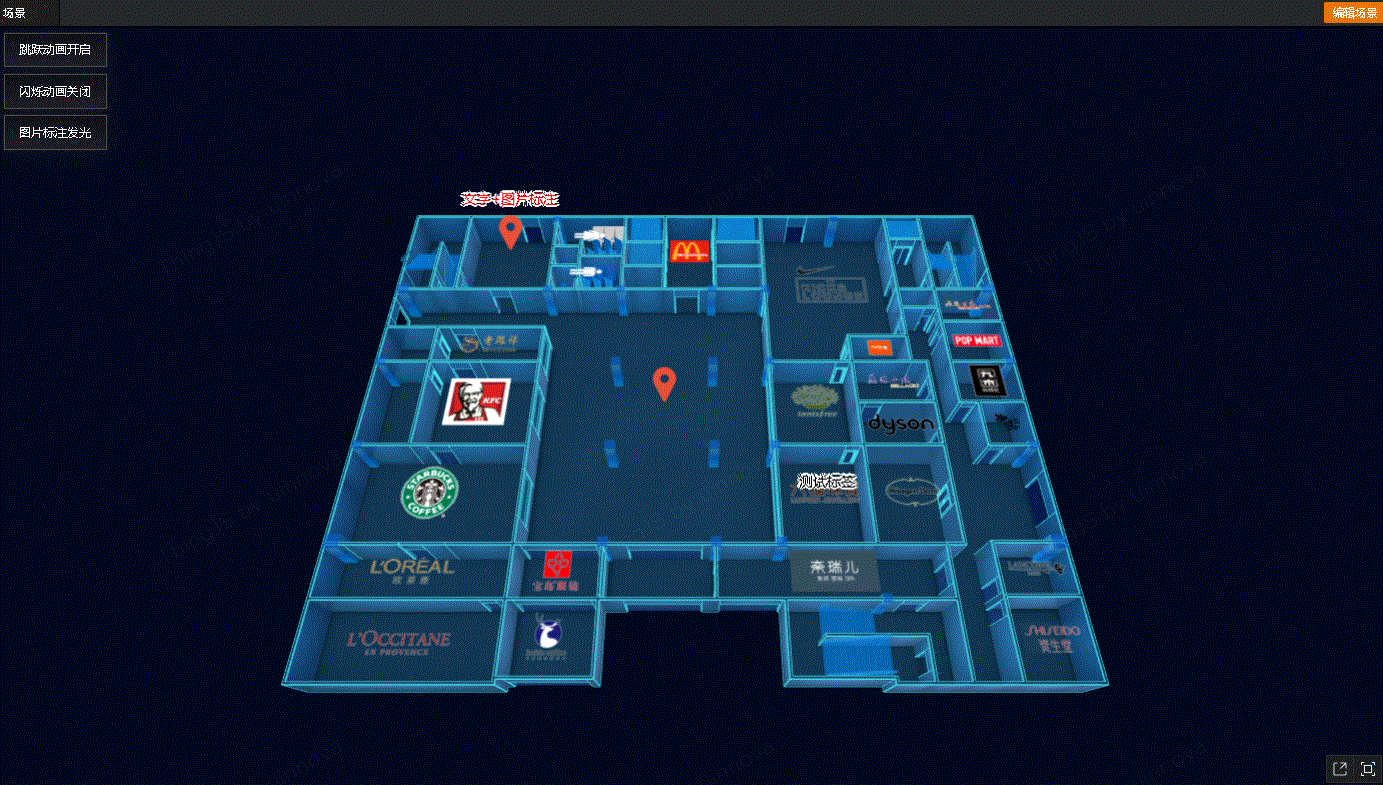
物联网3D可视化场景中,经常用到标注元素作为线路标绘、业务区域标绘,比如定位物联网设备或危险源位置,进行安全作业或者路径导航规划,远程解决难题。
ThingJS的3D标记“Marker”,往往用于顶牌,有两个主要作用:
传入div, image或canvas写文字,展现在3D场景中或绑定在3D物体上;
添加一个图片放置到你希望的位置,作为孩子添加到对象身上,随着对象一同移动。
注意,标记Marker受距离远近影响,呈现近大远小的 3D 效果,也会在 3D 空间中实现前后遮挡。

功能列表更新Marker动画模式,实现跳跃、闪烁、发光等物体效果,可以利用ThingJS 3D源码来开发,体验动手的乐趣!
官方示例查看地址>>
以跳跃动画为例:
// 创建文字+图片标注
createElement("textAndPictureMarker");
// 创建普通图片标注
createElement("pictureMarker");
// 创建文字标注
createElement("textMarker");
// 跳跃动画
new THING.widget.Button('跳跃动画开启', function () {
// 获取按钮value值,进行改变
var posInfo = document.querySelectorAll("#widget_root input");
if (posInfo[1].value == "闪烁动画关闭") {
posInfo[1].value = "闪烁动画开启";
}
if (posInfo[2].value == "关闭发光") {
posInfo[2].value = "图片标注发光";
}
// 如果闪烁动画/图片标注发光开启中,先关闭闪烁动画/图片标注发光,再开启跳跃动画
$('.textAndPictureMarker').removeClass('scaleAnimation');
$('.pictureMarker').removeClass('scaleAnimation');
$('.textMarker').removeClass('scaleAnimation');
$('#box').css('display', 'none');
// 跳跃动画开启/关闭
if (posInfo[0].value == "跳跃动画开启") {
$('.textAndPictureMarker').addClass('moveAnimation');
$('.pictureMarker').addClass('moveAnimation');
$('.textMarker').addClass('moveAnimation');
posInfo[0].value = "跳跃动画关闭";
} else {
$('.textAndPictureMarker').removeClass('moveAnimation');
$('.pictureMarker').removeClass('moveAnimation');
$('.textMarker').removeClass('moveAnimation');
posInfo[0].value = "跳跃动画开启";
}
})