三维数据大屏可视化系统包含多源数据连接、生成二维/三维视图、构建可视化大屏、大屏功能应用等一体化服务,基于多年可视化项目经验,ThingJS平台得出从数据源上传到可视化大屏应用的完整流程,供参考。

多源数据连接功能
系统提供对数据的多种连接方式,包括:多种数据库数据源连接、实时数据表和静态文件数据源,具体可查看数据文件列表页。
可视化视图构建功能之图形展现
可视化大屏提供丰富的二维及三维图形展现, 平面图表是常见的视图元素。界面侧边栏提供应有尽有的可视化视图列表,包含了太阳图、柱状图、饼图、玫瑰图、折线图、雷达图、静态和动态地图、环状图、文本标签云等常用图形。用户点击可视化视图选项后,系统会进行视图类型与数据结构匹配。

登录ThingJS在线平台,点击上方菜单栏的“图表”图标,由charterbuilder提供二维图表模板(即将接入阿里云dataV全模板),囊括了关系、柱形、热力图、仪表盘等常用的可视化监控图形,VIP用户有更丰富的样式选择。

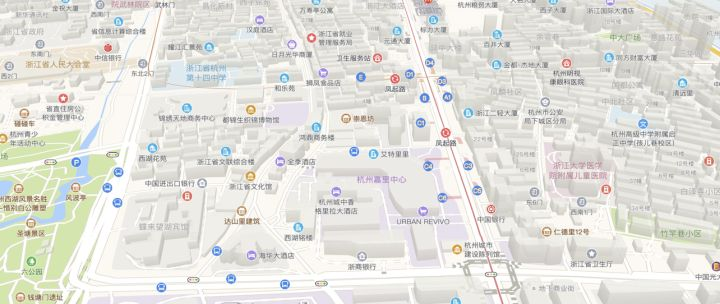
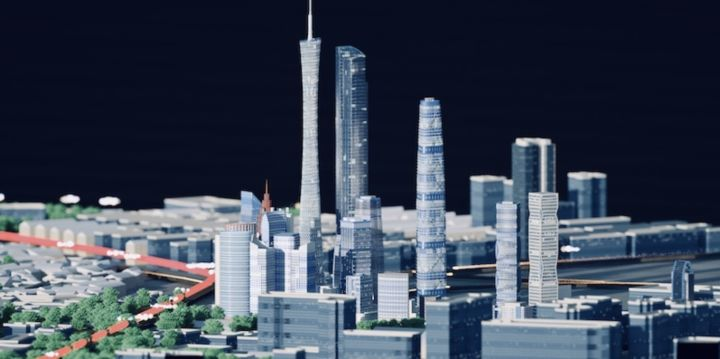
可视化大屏的城市地理数据以2D/3D的视角呈现,火柴盒一样堆在地图上的三维效果不再吸睛,三维城市模型有更高级的表现形式,外形栩栩如生,连路边的绿化带都清晰可见,这正是thingjs的可视化开发业务。


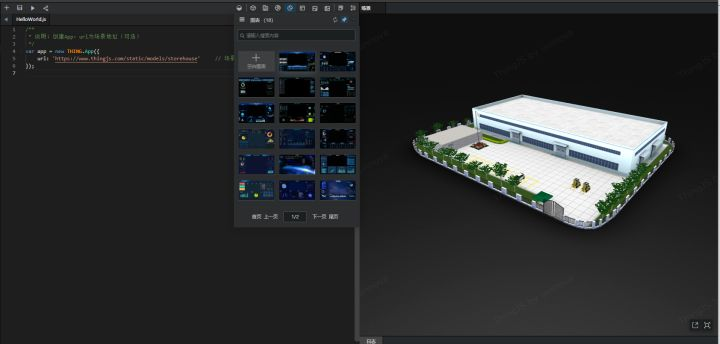
ThingJS可视化组件支持模型导入、场景搭建和可视化增效,基于CityBuilder+ThingDepot+3D源码二次开发轻松实现:
- 城市级场景搭建工具CityBuilder操作简单,利用可视化组件设置参数和交互动画;
- 3D场景搭建完成后,在线接入ThingJS开发平台进行代码调试;
- 基于完整3D源码开发更炫酷的效果;
- ThingDepot提供海量甄选3D模型,避免重复建模!

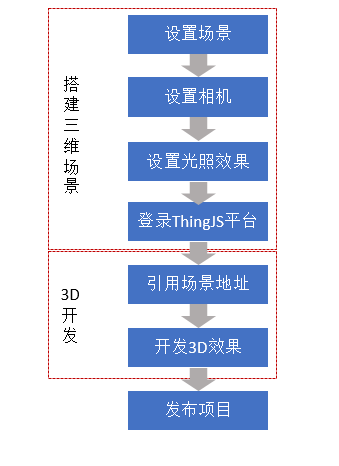
ThingJS内部可视化开发流程
可视化大屏构建功能之模板选择
构建可视化大屏时提供不同的大屏版式选择,如dataV提供智慧城市、智慧交通、安全监控、商业智能等场景模板,所需要的数据分析维度各具特色,满足各行各业的业务需求。一切基于可视化组件进行操作,单击每个子图,直接操作每类图形的可配置项。

可视化大屏应用功能
可视化大屏应用层包括实时大屏、轮播展示和在线访问等功能。
应用功能的主要作用是对已构建完成可视化大屏,提供进一步的大屏应用服务,使得系统不再仅限于对可视化大屏的查看、更新、删除和重命名等管理操作。主要应用服务为:
- 实时大屏。系统采用订阅发布者模式,设计实时数据字典及订阅者信息管理字典,实现数据可视化视图对实时数据的及时响应,从而实现实时大屏。
- 大屏轮播。用户可自定义轮播大屏数目、轮播间隔和期望轮播大屏配置完成后,可实现大屏轮播展示功能。系统采用延迟加载的设计,降低首屏时间提高用户体验。
- 大屏嵌入。系统发布生成可访问的URL,用户可通过 iframe标签在其他应用中直接呈现,用于在线演示。

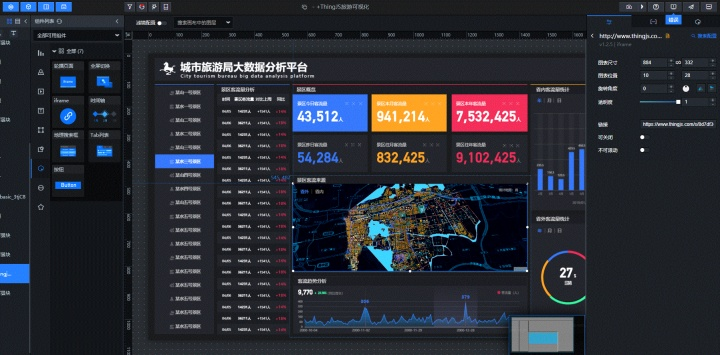
某指挥中心的大屏可视化应用
系统中的构建层位于应用层之下,主要实现可视化大屏的构建功能,其主要作用是通过一系列界面操作,生成完整美观的可视化大屏!ThingJS在线平台聚焦于城市大屏可视化应用构建,利用dataV、Echarts api接口进行优化配置,开放性强,自由定制自己想要的大屏应用效果!