在一个平面内,动点以一定点为中心,以一定长度为距离旋转一周所形成的的封闭曲线叫做圆。ThingJS创建圆形区域需要计算坐标点,js开发并不复杂。

矩形区域和圆形区域都很好画,大部分建模工具可直接拖拽生成,但多边形区域则需要确定多边形要经过的点,得出多边形的最终形状。
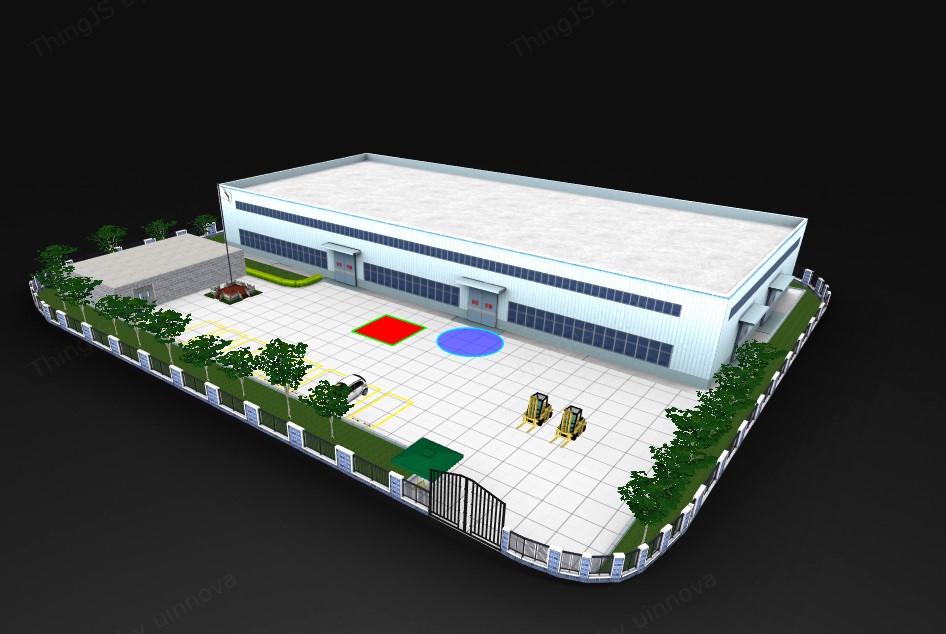
ThingJS绘制多边形区域,以矩形和圆形为例,效果展示如下图。

ThingJS在线平台通过获取多个点坐标来确定多边形的形状,例如矩形获取4个世界坐标系下的坐标组合,构成多边形或矩形的点。
var points = [[0, 0, 0], [5, 0, 0], [5, 0, 5], [0, 0, 5]];
如果是圆半径,获取圆半径和圆心世界坐标后,需要根据圆形和半径计算坐标点。
var radius = 3;// 圆半径
var center = [10, 0, 0]; // 圆心世界坐标
// 根据圆形和半径计算坐标点
var points = [];
for (var degree = 0, y = 0; degree <= 360; degree += 10) {
var x = Math.cos(degree * 2 * Math.PI / 360) * radius;
var z = Math.sin(degree * 2 * Math.PI / 360) * radius;
var pos = THING.Math.addVector([x, y, z], center);
points.push(pos);
}
创建区域需要定义一个type属性PolygonRegion,传入点坐标并按照自己喜欢的样式,设置区域颜色、边框颜色或不透明度等。
完整官方示例供参考。
/**
* 说明:创建多边形区域
*/
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse' // 场景地址
});
new THING.widget.Button('创建区域', function () {
// 构成多边形的点(取世界坐标系下的坐标)
var points = [[0, 0, 0], [5, 0, 0], [5, 0, 5], [0, 0, 5]];
// 创建区域
var region = app.create({
type: 'PolygonRegion',
points: points, // 传入世界坐标系下点坐标
style: {
regionColor: '#ff0000', // 区域颜色
lineColor: '#00ff00', // 边框颜色
regionOpacity: 1 // 不透明度 (默认是 0.5 半透明)
}
})
})
new THING.widget.Button('创建圆形区域', function () {
var radius = 3;// 圆半径
var center = [10, 0, 0]; // 圆心世界坐标
// 根据圆形和半径计算坐标点
var points = [];
for (var degree = 0, y = 0; degree <= 360; degree += 10) {
var x = Math.cos(degree * 2 * Math.PI / 360) * radius;
var z = Math.sin(degree * 2 * Math.PI / 360) * radius;
var pos = THING.Math.addVector([x, y, z], center);
points.push(pos);
}
// 创建区域
var region = app.create({
type: 'PolygonRegion',
points: points, // 点坐标
style: {
regionColor: 'rgb(0,0,255)', // 区域颜色
}
})
})
new THING.widget.Button('删除', function () {
var regions = app.query('.PolygonRegion');
regions.destroy();
})
ThingJS支持3D物体动画开发,轻松实现!