生活中有着许许多多的烦恼,下面就由小编教你在ThingJS开发3D灯光开发效果,希望你的生活多姿多彩。
灯光有助于表达一种情感,或引导观众的目光看向具体的位置。灯光能够反映一种基调,对整个图像的外观至关重要。下面教你关于打灯光的技巧,以及轻便的开发方法。
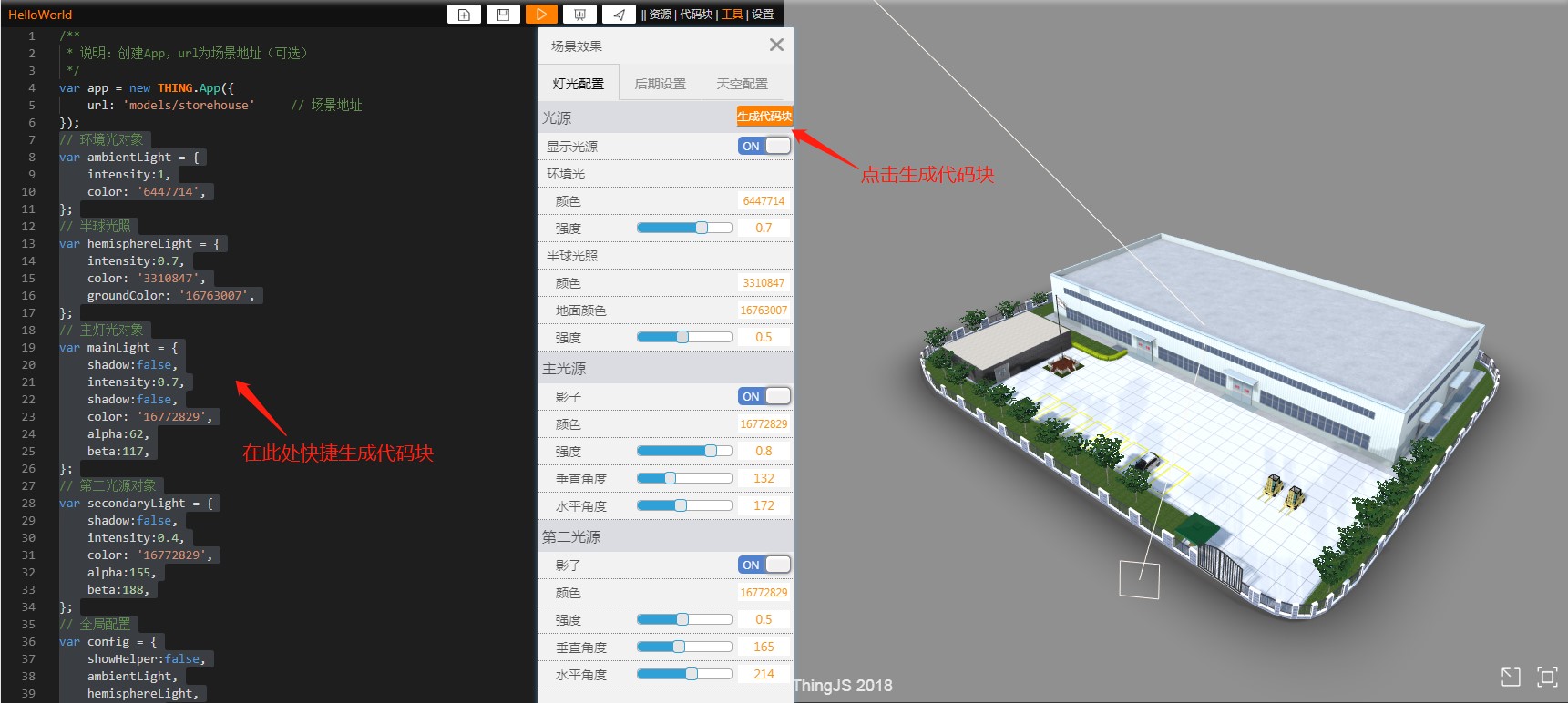
ThingJS提供一套操作简便的灯光配置项,只要配置结束后,记得点击生成代码块并执行,一套完整的初级灯光效果就出来了。

主灯光
主灯光对象是对主光源的控制代码,可设置的变量包括阴影、颜色、强度和打灯角度。主光源通常放在四分之三的位置上,位置是从物体的正面转45度,并从中心线向上转45度。夜晚的场景很适用于单一的主光源,没有其他的自然光,其他的地方黑得不见五指,这正符合单一条件的主光源效果。
环境光
在主灯光对象之前,还有对环境光、半球光照的配置。这两种光源均是天然漫反射的光线,在自然环境中这是一种自然的光亮,不至于让整个环境置于黑箱之中。环境光能够提高整个场景的亮度。半球光照特地用来补充地面或建筑角落里的光线,柔化阴影或减少阴影区域,符合物联网可视化场景的需求。
背景光
第二光源对象也需要设置具体的位置和发光对象的颜色,作为主光源的一种补充光源,感觉会更加逼真。事实上,自然的光线很少只有一种光线照明,而是多种颜色的灯光组合,提供一种景深的感觉。
在3DMAX中打灯是一个复杂的技巧,真正学会操作很费时间,相对来说ThingJS就轻量很多,通过提供场景灯光的配置选项,再生成代码块,方便开发人员迅速掌握,层次效果更丰富。
场景灯光通过app.lighting属性设置,难度一星,代码示例如下。
var app = new THING.App({
url: 'https://www.thingjs.com/static/models/chinesehouse'
});
app.on('load', function (ev) {
app.camera.position = [18.217000353088125, 16.96513529990897, 11.90387798709408];
app.camera.target = [-0.92, 2.1, 2.7];
})
// 环境光对象
var ambientLight = {
intensity: 0.4,
color: '#FFFFFF',
};
// 半球光照
var hemisphereLight = {
intensity: 0.5,
color: '#FFFFFF',
groundColor: '#202020',
};
// 主灯光对象
var mainLight = {
shadow: true,
intensity: 0.6,
color: '#FFFFFF',
alpha: 120,
beta: 0,
};
// 第二光源对象
var secondaryLight = {
shadow: false,
intensity: 0,
color: '#FFFFFF',
alpha: 0,
beta: 0,
};
// 全局配置
var config = {
ambientLight,
hemisphereLight,
mainLight,
secondaryLight
}
new THING.widget.Button('调整场景灯光', function () {
// 设置灯光
app.lighting = config;
})
ThingJS希望你3D开发更轻量更简单!