据《全国基础测绘中长期规划纲要(2015—2030年)》中内容,“到2030年新型基础测绘体系全面建成”。ThingJS提供简易3D开发方法,人人都能参与到“实体中国”建设当中!
ThingJS在线开发3D,如何创建文本模型动效?不同于HTML文本,这个是一种特殊的3D模型,它是可以像其他的3D模型一样,实现旋转等控制功能。
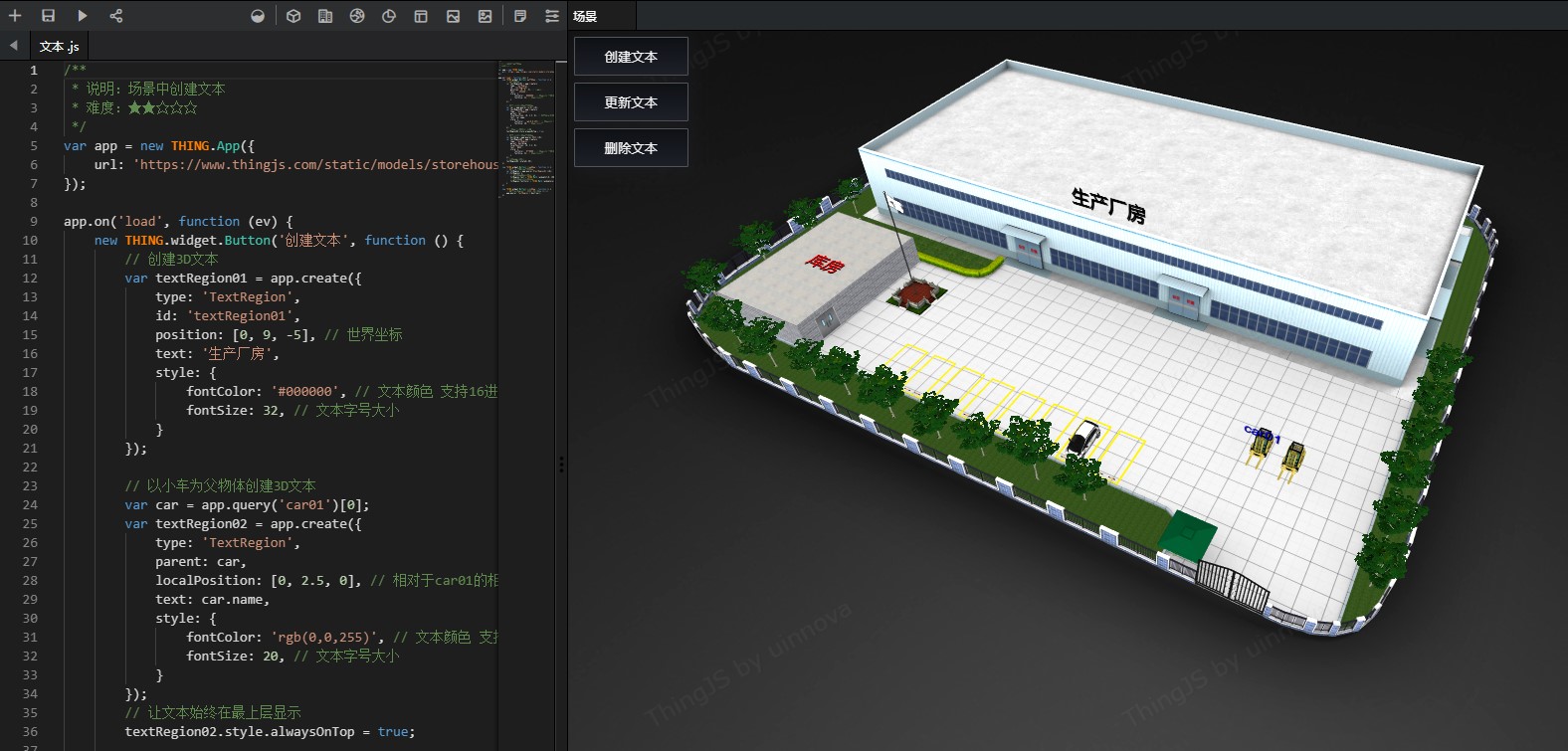
这样的文字模型随处可见,比如logo指示牌,另外也可以进行人为的文本提示,超脱于仿真范畴之外,看第二张图。

模型地址:https://www.thingjs.com/pp/7534f8a688bd2fff734f97f7
一个三维场景可以包含二维内容,比如信息弹窗,而作为文本类信息,对于用户操作非常方便,所以在3D界面发展出了marker标记、文本模型和webview内嵌页面,都是更加方便去增强信息获取能力。如果是开发3D文本模型,相较于平面的文本信息,可以加入模型动画,进行旋转控制,符合更多直观的应用需求。
基础创建

var app = new THING.App({
url: 'https://www.thingjs.com/static/models/storehouse'
});
app.on('load', function (ev) {
new THING.widget.Button('创建文本', function () {
// 创建3D文本
var textRegion01 = app.create({
type: 'TextRegion',
id: 'textRegion01',
position: [0, 9, -5], // 世界坐标
text: '生产厂房',
style: {
fontColor: '#000000', // 文本颜色 支持16进制颜色 和 rgb颜色
fontSize: 32, // 文本字号大小
}
});
控制操作
以下是在创建基础上指定父物体,加入更多控制操作,例如alwaysontop 为最上层显示,rotateX()绕文本自身X轴旋转等等
例子1
// 以小车为父物体创建3D文本
var car = app.query('car01')[0];
var textRegion02 = app.create({
type: 'TextRegion',
parent: car,
localPosition: [0, 2.5, 0], // 相对于car01的相对坐标
text: car.name,
style: {
fontColor: 'rgb(0,0,255)', // 文本颜色 支持16进制颜色 和 rgb颜色
fontSize: 20, // 文本字号大小
}
});
// 让文本始终在最上层显示
textRegion02.style.alwaysOnTop = true;
例子2
// 以建筑为父物体创建3D文本
var building = app.query('6923')[0];
var textRegion03 = app.create({
type: 'TextRegion',
parent: building,
localPosition: [0, 3.2, 0],
text: '库房',
style: {
fontColor: '#ff0000', // 文本颜色 支持16进制颜色 和 rgb颜色
fontSize: 32, // 文本字号大小
}
});
// 绕文本自身X轴旋转
textRegion03.rotateX(-90);
})
系统创建文本模型,也运用了HTML文本的底层能力,比如font,用来表示文本样式、大小及字体,用CSS 中指定字体的格式来指定,例如"10px Arial"。
所以,在通知系统创建一个命名为textRegion的type物体,赋予ID和世界坐标、展示文本,文本引用了CSS字体属性,用于设置字体类型、大小及粗细等样式。利用ThingJS开发3D要打好HTML/Css语言基础,如果你有JS开发能力,这方面不成问题。
ThingJS开发3D众创扩展技术,人人都可以创建属于自己的3D模型!