环境在视觉上发挥着不可忽视的重要作用,它能够说明整部作品的艺术基调,ThingJS认为,出色的环境设计是一种杰出的艺术表现力。
如何控制环境与效果?ThingJS 提供4种方式来控制天空和背景:
如何设置背景颜色
如何设置灯光效果
如何设置粒子效果
如何进行幕后处理
(一)设置背景颜色
• 使用 app.background 属性设置背景颜色;
app.background = 0xff8844;

取消背景颜色可直接设置:
app.background = null;
• 使用 app.background 属性也可以设置背景图片;
app.background = '/uploads/wechat/oLX7p0zOGLar_E2BzYn5fn8ZeaDs/file/bg.jpg';
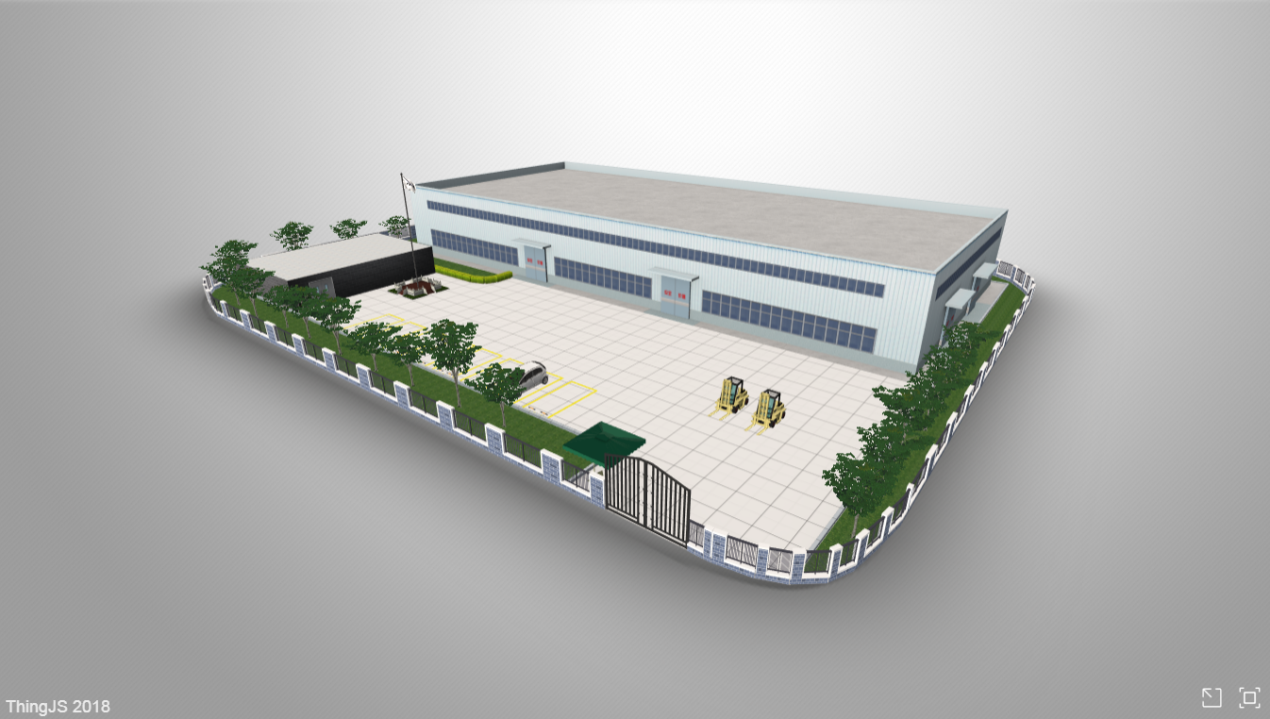
效果如下:

取消背景图片可直接设置背景颜色:
app.background = 0x000000;
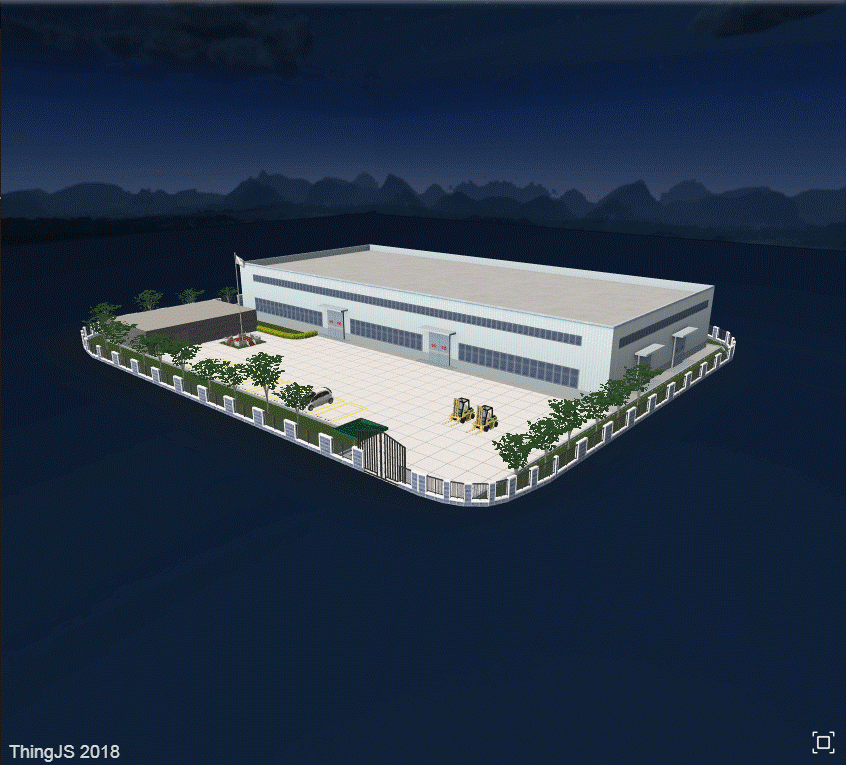
• 使用 app.skyBox 属性设置背景天空盒,目前 ThingJS 内置提供 BlueSky , MilkyWay ,Night , CloudySky, White , Dark 这几种天空盒;

取消背景图片可直接设置背景颜色:
app.skyBox = "Night";
取消效果:
app.skyBox = null;
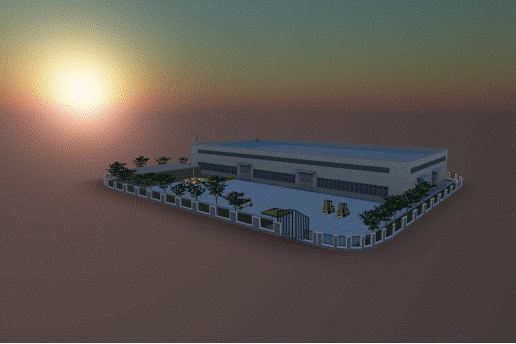
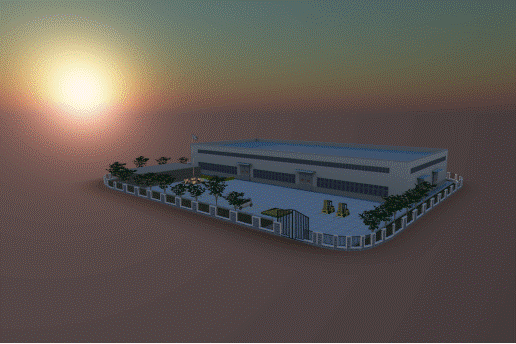
• 使用 app.skyEffect 属性设置背景天空盒时间线;

取消背景图片可直接设置背景颜色:
app.skyEffect = {
// 显示光源位置
showHelper: false,
// 光源扩散大小
turbidity: 10,
// 大气散射
rayleigh: 2,
// 时间 [0~24]
time: 17.6,
// 水平角度
beta: 30
};
取消效果:

取消背景图片可直接设置背景颜色:
app.skyEffect = null;
这个设置不仅修改了背景同时也封装了灯光效果,具体参数比较专业,这里不赘述参数意义了。
注意事项
当 app.skyBox 和 app.skyEffect 同时生效时会有些问题,需要选取其中一个生效,关闭另一个。
(二) 设置灯光效果
灯光对于场景效果有决定性作用,但打灯光是一个很专业的工作,需要些理论知识。ThingJS 提供了一套通用方案,方便您设置灯光效果。
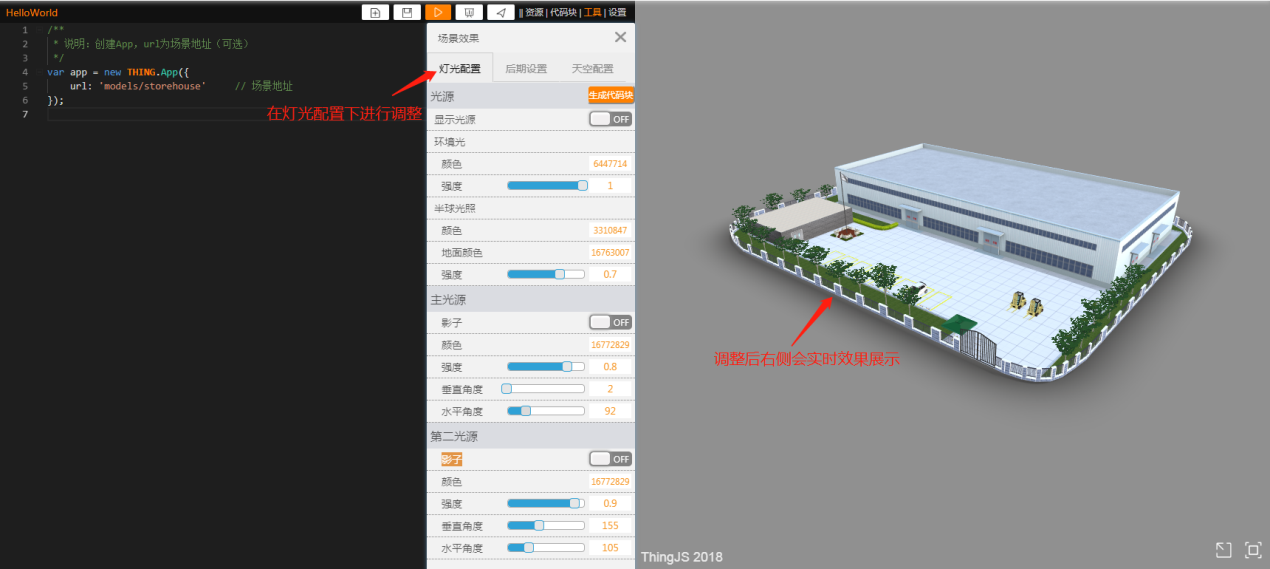
1.选择在线开发,点击上方工具,选择场景效果;

2.在灯光配置项下进行调整,在右侧效果实施显示;

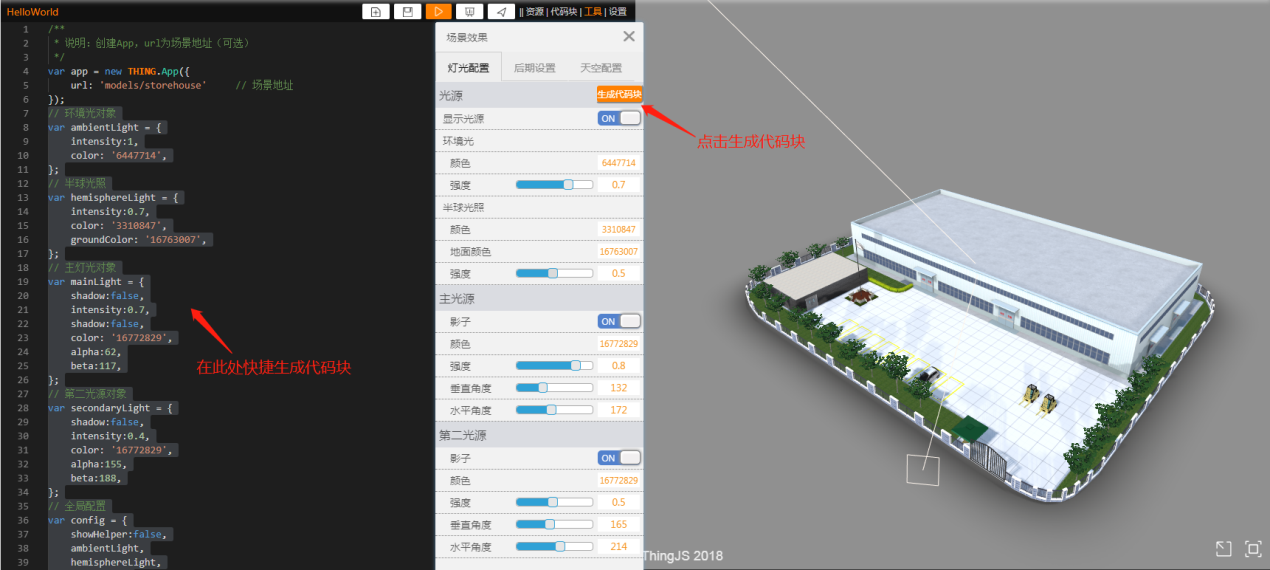
3.配置结束后,点击上方生成代码块,在右侧即可快速生成代码块;

4.点击上方执行按钮,则会在场景中看到之前设置的效果;

(三)设置粒子效果
我们经常需要模拟下雨,下雪的天气,有时也会模拟爆炸,着火等效果。这些效果使用名为粒子系统(particle)的技术来实现。
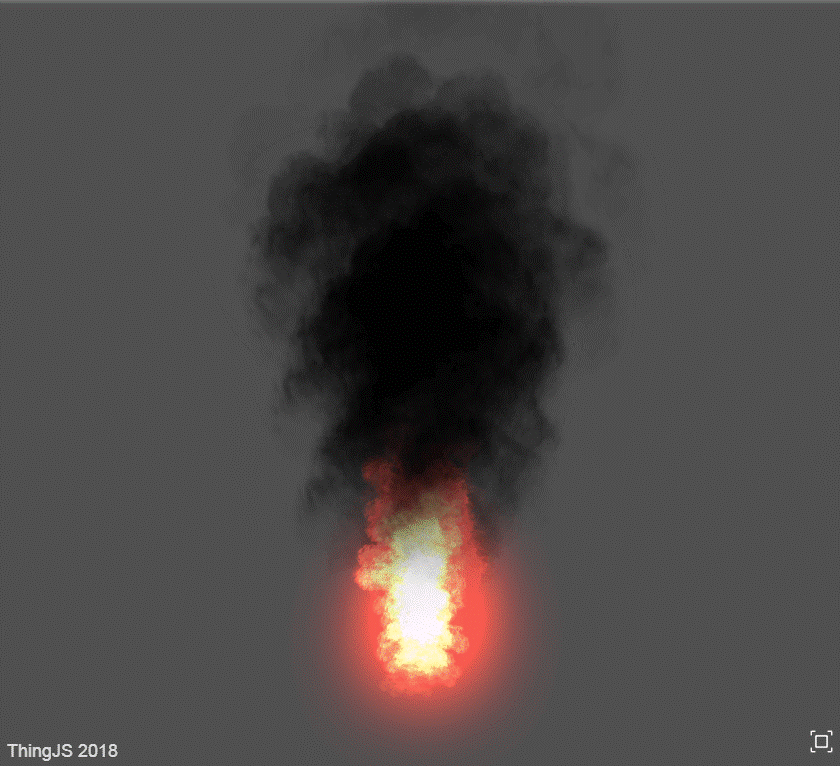
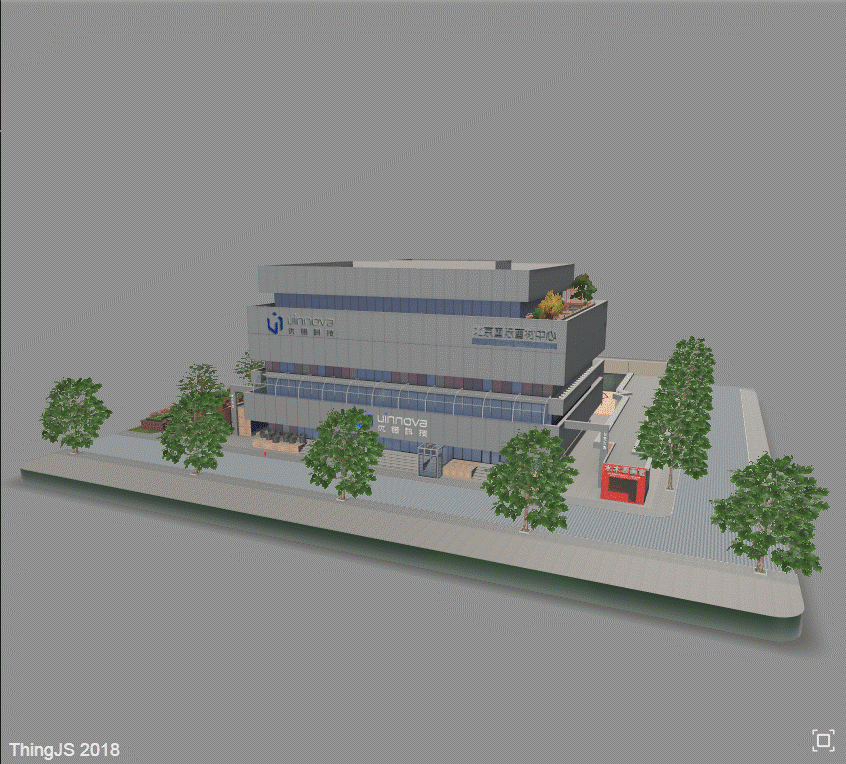
模拟火的效果:

粒子的真面目是这样的:

火焰效果是系统发射了很多小面片,这些小面片可以贴上图,再配合上旋转,缩放等模拟出各种需要的效果。
ThingJS 提供 ParticleSystem 物体类来实现粒子效果。
var particle = app.create({
type: 'ParticleSystem',
url: 'https://thingjs.com/static/particles/fire1'
});
删除粒子
particle.destroy();
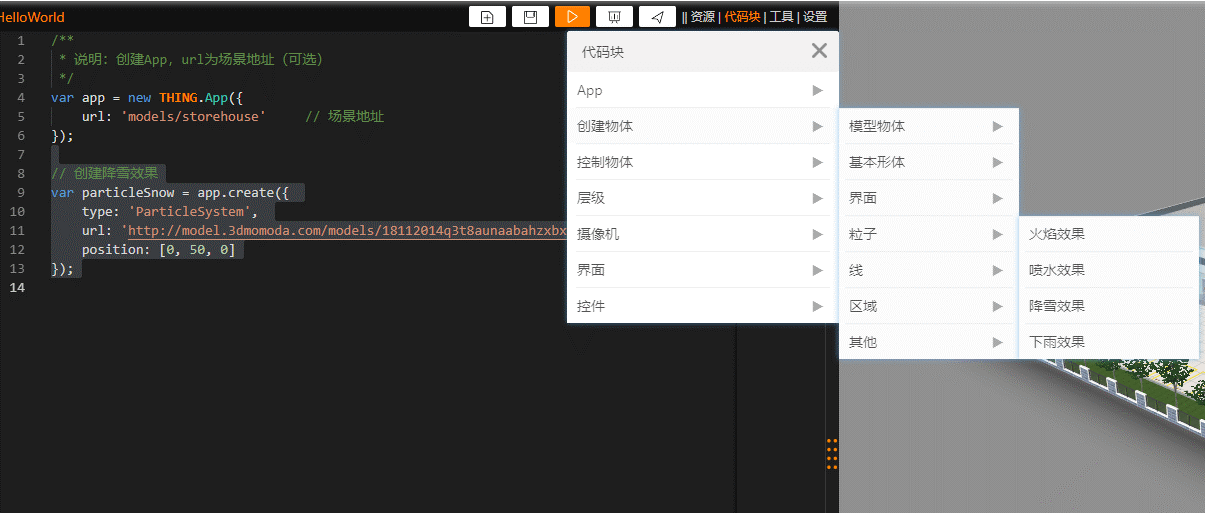
目前我们内置一些粒子效果供您直接调用,可点击在线开发选择代码块进行调用,见下图:

我们正在加紧开发粒子编辑器,很快会推出,让您能更快自行制作出酷炫的效果。
(四)进行屏幕后期处理
会用 Photoshop 的同学都知道,后期处理可以将一张平淡无奇的图像,通过各种滤镜,处理得美轮美奂。
在 3D 中,其实我们也可以使用类似的技术 —— shader 来进行编程,控制后期效果。比如:
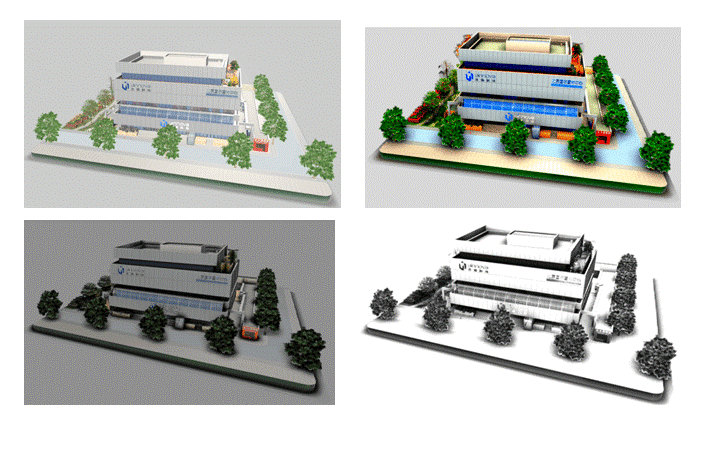
这是未处理的场景:

这是未处理的场景:

但是,编写 shader 是个很艰巨的任务,需要掌握大量 3D 算法知识,还要掌握 shader 语言。
不过没关系,ThingJS 替您准备了很多效果,我们使用 app.postEffect 接口来设置。
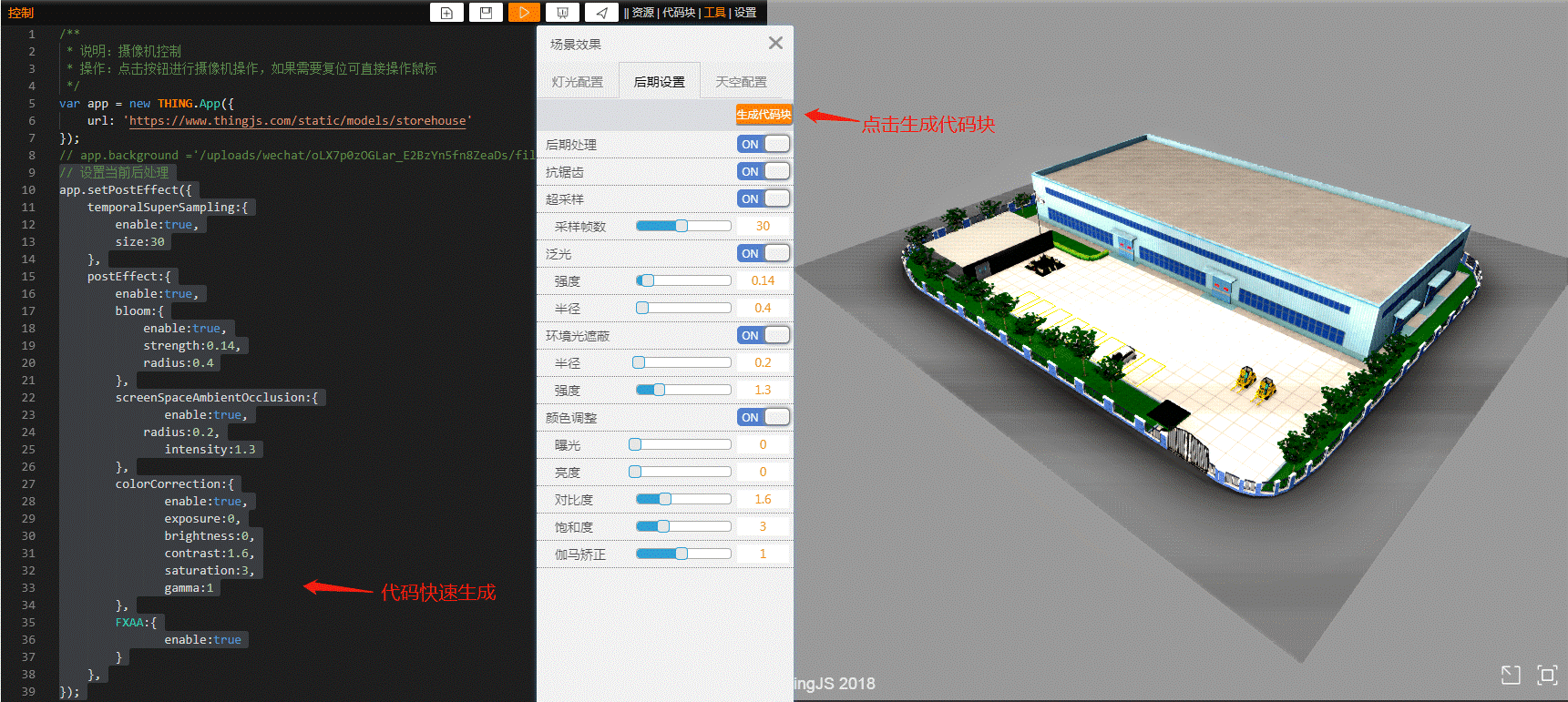
1.选择在线开发,点击上方工具,选择场景效果;

2.选择后期配置,在下方配置项中进行调整,在右侧效果实施显示;

3.配置结束后,点击上方生成代码块,在右侧即可快速生成代码块;

4.点击上方执行按钮即可;
ThingJS为3D开发打好了设计基础,基于161个官方示例打造更加炫酷的环境效果!